es.hideout-lastation.com
es.hideout-lastation.com
¿Su trabajo es reemplazable por máquinas?
La mayoría de nosotros sabemos que las líneas de producción van a ser industrias dominadas por máquinas. Pero la mayoría de nosotros puede que no se dé cuenta de que nuestros trabajos podrían ser reemplazados por la automatización o las máquinas.
Aquí hay una infografía de Pokerstars que le informará las probabilidades de que sea reemplazado por una máquina en su trabajo. Las posibilidades dependen de unas pocas habilidades seleccionadas y de cuán fácilmente se puede programar una máquina para hacerlas en lugar de un ser humano real.
Eche un vistazo a la infografía para ver por qué los trabajos como los controladores de tráfico aéreo, jefes de cocina y electricistas tienen menos riesgos de ser reemplazados por máquinas, mientras que los panaderos, contadores y agentes de telemercadeo tienen mayores riesgos de ser reemplazados. Si desea ver si su trabajo es seguro y seguro, o recurrir a los robots, revise su "automatización ris" k en este cuestionario interactivo de la BBC.


Rough.js realiza gráficos dibujados a mano con Canvas y SVG
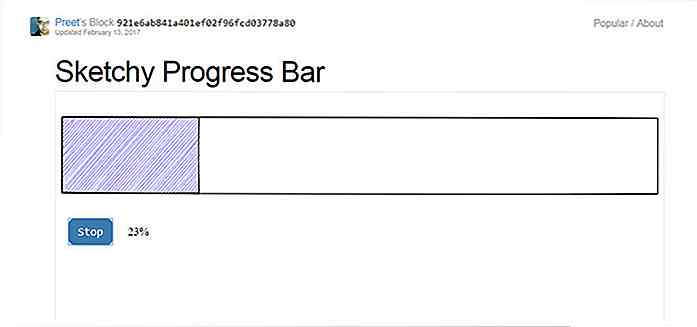
Es sorprendente ver cuán lejos ha llegado la web con elementos dinámicos como los SVG en el navegador . Puede diseñar todo, desde animaciones personalizadas hasta juegos HTML5 con las bibliotecas adecuadas.Una de las bibliotecas más nuevas que vale la pena probar es Rough.js . Es un script de generación de gráficos gratuito actualmente en beta que funciona en lienzo y elementos SVG .Puede

Cómo cambiar el ajuste de texto predeterminado con HTML y CSS
A diferencia del papel, las páginas web pueden extenderse casi infinitamente hacia los lados . Por impresionante que sea, no es algo que realmente necesitemos mientras leemos. Los navegadores envuelven el texto según el ancho del contenedor de texto y el ancho de la pantalla para que podamos ver todo el texto sin tener que desplazarnos hacia los lados mucho (solo hacia abajo).E