es.hideout-lastation.com
es.hideout-lastation.com
Instalando WordPress a través de la línea de comando
Supongo que mucha gente haría lo siguiente para instalar WordPress en el servidor local: descargue el paquete de WordPress.org, descomprímalo, coloque los archivos en el servidor local, abra el localhost seguido con el directorio wordpress en el navegador y luego siga la instrucción como se muestra.
Esta es la forma estándar de instalar WordPress . Funciona bien, excepto que requiere varias capas de pasos. Y la mayor parte del tiempo, tengo que volver a descargar manualmente el paquete para la nueva instalación.
Otra forma de instalar WordPress es mediante el uso de WP-CLI, que me pareció más sencillo. WP-CLI es un conjunto de líneas de comando para operar cosas de WordPress. Esto incluye instalar y actualizar WordPress Core, así como instalar y actualizar complementos.
Por lo tanto, si trabaja principalmente en el entorno de WordPress y se siente cómodo al realizar líneas de comando en Terminal, puede seguir este consejo.
Empezando
Primero tenemos que instalar WP-CLI, y la forma más fácil sería a través de Homebrew. Escriba los siguientes comandos:
brew tap josegonzalez / homebrew-php brew instalar wp-cli
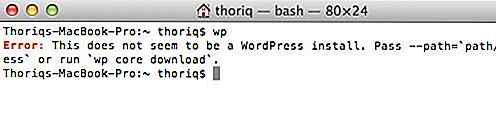
Una vez instalado, puede escribir el comando wp para verificar que sea aplicable. Si recibiste un mensaje como el que se muestra en la captura de pantalla siguiente, significa "funciona".

Creando Proyecto
Comenzamos a instalar WordPress a través de líneas de comando. Primero, creemos nuestro directorio de proyectos. En mi caso, todos los proyectos web residen en la carpeta ~ / Sites. Entonces, puedo escribir el siguiente comando para crear una carpeta llamada /wordpress en ella:
mkdir ~ / Sites / dev / wordpress
Luego, navegamos a esta carpeta con el siguiente comando.
cd ~ / Sites / dev / wordpress
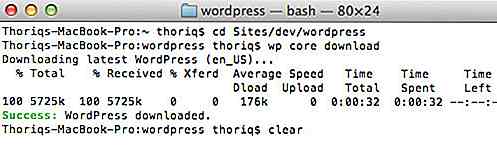
Vamos a descargar el paquete de WordPress a esta carpeta.
wp core descargar
Consejo: Si desea descargar una versión particular de WordPress, puede ejecutar el comando seguido del número de versión. Por ejemplo:
Descarga del núcleo wp --version = 3.5
Si la descarga se ha completado, podemos comenzar la instalación.

Instalar WordPress
Primero, ejecute el siguiente comando para crear el archivo wp-config.php .
wp core config --dbname = wordpress --dbuser = root --dbpass = root
El comando anterior asume que previamente ha creado una base de datos llamada wordpress . Cambia el nombre de la base de datos con el que hayas creado para el sitio de WordPress.
A continuación, usamos el comando wp core install para instalar WordPress. Esto ordena los siguientes parámetros:
--urlLa dirección URL del sitio web, p. ej. http: // localhost: 8888 / wordpress / .--titleEl título del sitio web, por ejemplo, Mi blog .--admin_userEl nombre de usuario del administrador. Debería estar todo en minúsculas, por ejemplo, admin .--admin_password--admin_email
Escriba el comando a continuación. Cambie el valor de los parámetros según su propia configuración.
wp core install --url = http: // localhost: 8888 / dev / wordpress / --title = WordPress --admin_user = myusername --admin_password = mypassword [email protected]
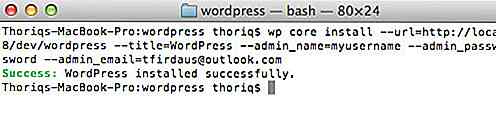
El proceso debe ejecutarse rápido. Si se ha completado, verá el siguiente mensaje:

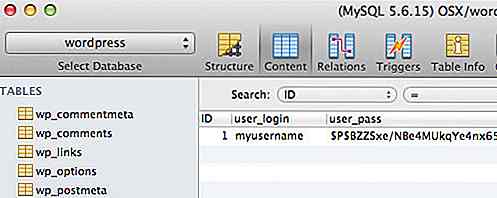
Echemos un vistazo a la base de datos.

Sí, como puede ver arriba, hemos instalado WordPress con éxito a través de líneas de comando.
Pensamiento final
Espero que encuentres WP-CLI como una gran alternativa para operar WordPress. Para obtener más referencias, puede dirigirse a WP-CLI.org Commands Doc.

Enviar notificaciones push del navegador con Push.js
Las aplicaciones móviles nativas siempre tienen soporte para notificaciones push . Sin embargo, estas notificaciones no aparecieron en la web hasta que apareció la API de notificaciones .La API de notificaciones funciona a través de JavaScript . Le permite enviar notificaciones push directamente a la computadora del usuario a través de su ventana de navegador. No

Crear maquetas de dispositivos en el navegador con DeviceMock
Puede encontrar montones de maquetas de dispositivos gratuitas en línea, que van desde PSD a archivos Sketch. Pero, ¿y si pudieras construir rápidamente maquetas de dispositivos sobre la marcha en tu navegador?Bueno, gracias a la gente de rm-labo, ¡puedes! Su complemento jQuery gratuito, DeviceMock.js,

![Crear largas sombras con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)