es.hideout-lastation.com
es.hideout-lastation.com
Crear maquetas de dispositivos en el navegador con DeviceMock
Puede encontrar montones de maquetas de dispositivos gratuitas en línea, que van desde PSD a archivos Sketch. Pero, ¿y si pudieras construir rápidamente maquetas de dispositivos sobre la marcha en tu navegador?
Bueno, gracias a la gente de rm-labo, ¡puedes! Su complemento jQuery gratuito, DeviceMock.js, le permite ajustar un dispositivo vectorial alrededor de cualquier elemento de página, usando JavaScript y SVG simples.
Entonces, ¿cómo funciona esto exactamente?
Bueno, primero necesitas una copia de jQuery y una versión del complemento DeviceMock de GitHub . Esto viene con un archivo JS, un archivo CSS y algunos archivos SVG para crear los dispositivos reales.
Puede orientar cualquier tipo de elemento en la página, desde una imagen simple a un div completo, o incluso un elemento incrustado como un iframe. Esto significa que incluso podría construir un mini-navegador genial en su sitio con un iframe en otra página.
Este complemento es compatible con cinco tipos de dispositivos diferentes :
- navegador web
- Teléfono inteligente
- Tableta
- Escritorio
- Ordenador portátil
Todas estas maquetas usan estilos de diseño planos ya que están construidas con SVG. Y, todos se parecen bastante a los dispositivos de Apple, por ejemplo, el teléfono inteligente es un clon del iPhone y el monitor de escritorio se ve llamativamente como un iMac.
Todos estos vectores son fáciles de agregar y funcionan en todos los navegadores con soporte SVG .
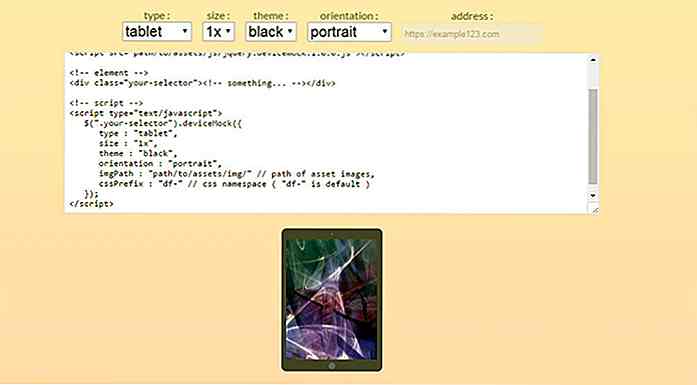
Incluso puede cambiar las propiedades, como el tamaño de la maqueta, el tema (blanco / negro) y la orientación (paisaje vertical).
Si usa la maqueta del navegador, incluso puede especificar una URL ficticia en la barra de direcciones. Esta es una forma divertida de agregar aún más personalización.
 De acuerdo, esta biblioteca no será útil para todos, pero resuelve un problema de nicho que muchos desarrolladores de UI / UX enfrentan al crear prototipos.
De acuerdo, esta biblioteca no será útil para todos, pero resuelve un problema de nicho que muchos desarrolladores de UI / UX enfrentan al crear prototipos.Para obtener más información, visite la página de GitHub o visite el sitio en vivo para obtener una demostración activa.

20 juegos móviles altamente adictivos que debes probar
Todos los días nos despertamos con un juego que está repleto de nuevas entradas, lo que hace que el juego de combinación perfecta sea cada vez más elusivo. Si no ha intentado gamificar la experiencia de su teléfono, la investigación muestra que realmente debería intentarlo, por el bien de su cordura, si nada más, y una de las mejores razones para hacerlo es aliviar el estrés.Ya sea q

10 señales de que has ido demasiado lejos en el diseño independiente
El diseño independiente es genial, pero nadie que conozco hasta ahora ha permanecido como antes después de años de dirigir una experiencia independiente (a menudo traumática). Después de un tiempo, nos gustaría pensar que, poco a poco, hemos evolucionado hasta convertirse en algo más que humano, ya sea con habilidades sobrenaturales o rasgos de perturbación mental, y esto es lo que quiero compartir hoy en esta publicación: los 10 hábitos que desarrollas cuando te hundes demasiado en el diseño independiente .Repase la