es.hideout-lastation.com
es.hideout-lastation.com
Cómo mejorar la accesibilidad de la tabla HTML con el marcado
La accesibilidad web se refiere al diseño de aplicaciones web de forma tal que las personas con discapacidad visual puedan usarla con facilidad. Algunos de estos usuarios confían en los lectores de pantalla para leer el contenido de las páginas web. Los lectores de pantalla interpretan el código presente en la página y leen su contenido al usuario .
etiqueta que define claramente los encabezados, puede mejorar su accesibilidad con el atributo de scope y no ceder ante cualquier confusión que pueda surgir de tipos similares de datos en las celdas.
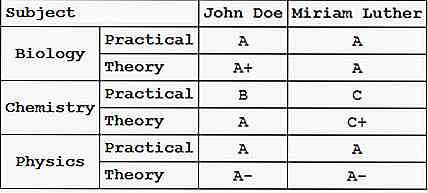
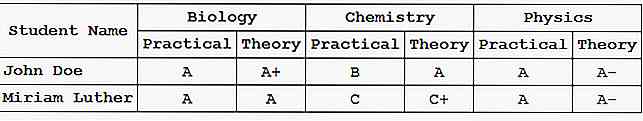
¿Qué hace el atributo de alcance? De acuerdo con W3C: En otras palabras, nos ayuda a asociar las celdas de datos con sus celdas de encabezado correspondientes. Tenga en cuenta que en el ejemplo anterior puede cambiar | para | . Siempre que su scope tenga el valor col, se interpretará como el encabezado de la columna correspondiente.El atributo de Tablas complejasAhora pasemos a una tabla más compleja.  Arriba hay una tabla que enumera los estudiantes en una clase y sus grados en práctica y teoría para tres materias. Arriba hay una tabla que enumera los estudiantes en una clase y sus grados en práctica y teoría para tres materias.Aquí está el código HTML para eso. La tabla ha utilizado
En la tabla anterior, cada celda de datos, es decir, cada celda de la tabla que muestra la calificación, está asociada con tres elementos de información:
Esas tres información se definen en tres tipos diferentes de celdas de encabezado estructural y visualmente:
Vamos a definir lo mismo para la accesibilidad.
En el marcado anterior, hemos agregado el Grupo de columnas Las células de Biología, Química y Física deben asociarse con un grupo de dos columnas cada una (Teoría y Práctica). Solo al agregar Las células de Biología, Química y Física deben asociarse con un grupo de dos columnas cada una (Teoría y Práctica). Solo al agregar colspan="2" no se crean los grupos de columnas, solo indica que la celda en particular ocupará el espacio de dos celdas.Para crear un grupo de columnas, debe usar los | Student Name | markup con Biology | que contiene John Doe | marcado con |
|---|---|---|---|---|---|---|
| Tema | John Doe | Miriam Luther | |
|---|---|---|---|
| Biología | Práctico | UN | UN |
| Teoría | A + | UN | |
| Química | Práctico | segundo | do |
| Teoría | UN | C + | |
| Física | Práctico | UN | UN |
| Teoría | UN- | UN- | |
Ahora que tenemos nuestra muestra para trabajar, comencemos creando grupos de filas como lo hicimos para los grupos de columnas en el ejemplo anterior.
Sin embargo, los grupos de filas no pueden crearse usando una etiqueta como colgroup porque no hay elemento de grupo de rowgroup .
Las filas HTML generalmente se agrupan usando ,
y| Tema | John Doe | Miriam Luther | |
|---|---|---|---|
| Biología | Práctico | UN | UN |
| Teoría | A + | UN | |
| Química | Práctico | segundo | do |
| Teoría | UN | C + | |
| Física | Práctico | UN | UN |
| Teoría | UN- | UN- | |
Hemos agregado las filas "Práctica" y "Teoría" en cada tbody creando grupos de filas con dos filas en cada uno. También hemos agregado el scope="rowgroup" a las celdas que contienen la información del encabezado sobre esas dos filas (que es el nombre del sujeto al que pertenecen las calificaciones en este caso).
Ahora lectura: altura de columna igual con CSS


6 cosas que amamos hacer cuando las redes sociales están caídas
Para muchas personas, las redes sociales están muy integradas en su agenda diaria. Parece imposible pasar un día sin consultar nuestras cuentas en las redes sociales, y si bien no lo haríamos voluntariamente, hay ocasiones en que el sitio de la red social puede experimentar algún tiempo de inactividad.&qu

Samsung Galaxy S8: la nave insignia que podría cambiar el futuro de la compañía
En 2016, Samsung logró aterrizar en una sopa caliente debido a la falla catastrófica de la Nota 7. Considerado ampliamente como uno de los escándalos más grandes en la industria de la tecnología, la buena reputación de Samsung sufrió una paliza por las fallas de Note 7 . Ahora, con la compañía coreana lanzando oficialmente el Galaxy S8, la pregunta es la siguiente: ¿permitirá el Samsung S8 pasar del fiasco Note 7, o el S8 continuará llevando a la compañía coreana por un camino oscuro?Antes de habl