es.hideout-lastation.com
es.hideout-lastation.com
Crear una ventana modal fácilmente con el cuadro de diálogo HTML5
La ventana modal es una de las IU más comunes que podemos encontrar en los sitios web. Se usa comúnmente para llevar un formulario de suscripción, cargar formularios (como el de WordPress), mostrar notificaciones y otras formas de llamar la atención de un visitante sobre algo importante.
Todo este tiempo, usamos el plugin jQuery como jQuery UI Dialog, Twitter Bootstrap Modal o Popeasy para crear uno. Pero HTML5 ha introducido una nueva etiqueta llamada
Usar el elemento de diálogo
Utilizando el
Pero tenga en cuenta que cuando lo ve en Chrome (que es el único navegador que admite esta etiqueta en este momento), la ventana de diálogo está oculta. Y dada la estructura HTML anterior, solo veremos el botón Mostrar cuadro de diálogo. Para mostrar la ventana de diálogo, podemos usar su API de JavaScript .show() y usar .close() para ocultarla.
(function () {var dialog = document.getElementById ('window'); document.getElementById ('show'). onclick = function () {dialog.show ();}; document.getElementById ('exit'). onclick = function () {dialog.close ();};}) (); Haga clic en el botón "Mostrar cuadro de diálogo" y la ventana de diálogo aparecerá en el medio de la ventana del navegador.

Podemos personalizar la ventana de diálogo a través de CSS. Por defecto, la ventana de diálogo cubre todo el espacio horizontal en el navegador. Entonces, especifiquemos el ancho, como tal.
diálogo {ancho: 500px; } Además,
Conclusión
HTML ha evolucionado mucho en los últimos años. Ya no es solo para construir una página web, incluso ahora podemos construir una interfaz de usuario interactiva con nuevos elementos HTML como
- Ver demostración
- Descargar Fuente

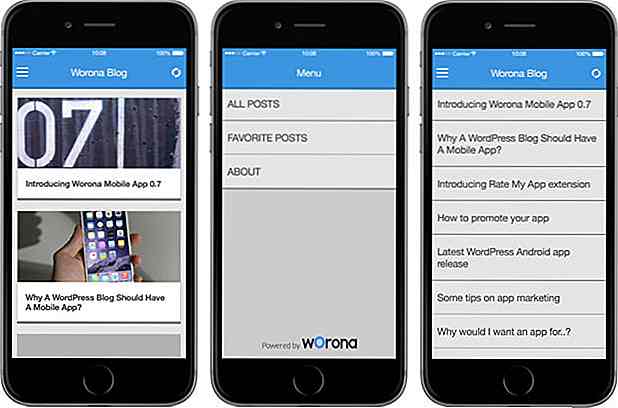
8 complementos para convertir su sitio de WordPress a una aplicación móvil
Por cada publicación importante o empresa que ve en línea, puede encontrar una versión móvil del sitio. Ya sea una forma móvil receptiva de la versión de escritorio o una aplicación nativa, tener presencia móvil es un aspecto importante para muchos establecimientos que buscan tener una presencia en línea.De hecho

El futuro del placer cinematográfico: películas 3D y más
Las películas 3D han existido por más tiempo de lo que la mayoría de la gente piensa. De hecho, han existido por alrededor de un siglo, ¡desde 1915! Hemos visto la creciente popularidad de esta tecnología cinematográfica en la última década y nos hemos dado cuenta de que el reciente resurgimiento no es solo una moda pasajera .La tecn