 es.hideout-lastation.com
es.hideout-lastation.com
Cómo implementar SSL y HTTPS en WordPress gratis
La implementación de SSL proporcionará varias ventajas a su sitio web. Además de mejorar la seguridad del sitio web, SSL también ayudaría a los usuarios a ganar confianza en un sitio web, así como a aumentar su clasificación general en los resultados de Búsqueda de Google.
Cuando se implemente, su sitio web se ejecutará bajo https con la insignia de candado verde en la barra de direcciones del navegador.
Sin embargo, tener SSL en su sitio web tradicionalmente costaría un par de cientos por año dependiendo del tipo de Certificado. También requiere inevitablemente una instalación técnica en su servidor, que a menudo es un proceso tedioso.
Pero, ¿y si te dijera ahora que puedes implementar un SSL válido de forma gratuita y sin problemas para configurar tu sitio de WordPress? Así es cómo.
Empezando
CloudFlare, uno de los principales servicios de seguridad de Internet y CDN, ahora ha avanzado su función con SSL a todos sus clientes, incluso para aquellos con el Plan gratuito. Utilizaremos el suyo para implementar SSL de forma gratuita.
Aquí es donde se registra para obtener una cuenta. A continuación, agregue su sitio web a CloudFlare. Se le pedirá que reemplace su NS (servidor de nombres) con los proporcionados, por ejemplo:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
El proceso para hacerlo variará dependiendo de su proveedor de alojamiento. Por lo tanto, consulte con su servicio de atención al cliente de hosting. Una vez que haya cambiado el DNS, su sitio web se ejecutará a través de la infraestructura CloudFlare. Sus páginas serán almacenadas en caché y servidas a través de su CDN, lo que posteriormente aumentará el rendimiento de carga de su página.
Implementando SSL
Ahora, siga estos pasos para implementar SSL en su sitio web:
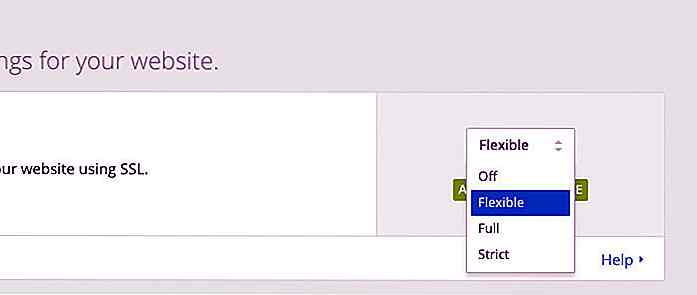
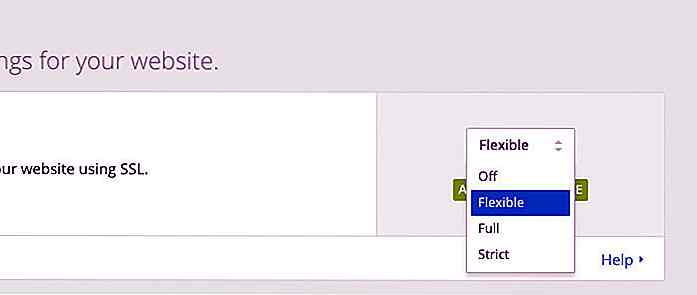
Ingresa a tu cuenta de CloudFlare. Vaya a la página Crypto y configure SSL (con SPDY) en Flexible .

Inicie sesión en el panel de su sitio web. Instale y active CloudFlare Flexible SSL. Este complemento solucionará problemas, incluido el "bucle de redireccionamiento" que ocurrirá cuando forzamos a una dirección de sitio web a usar el protocolo
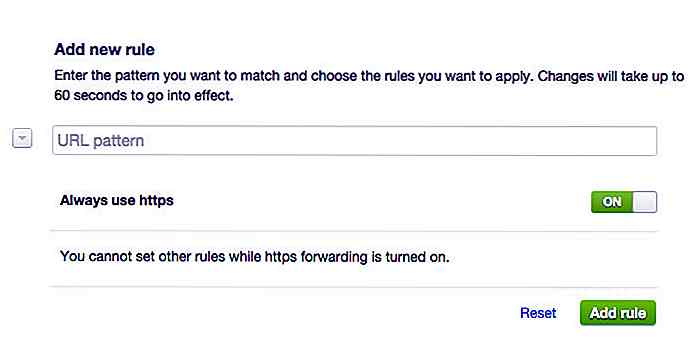
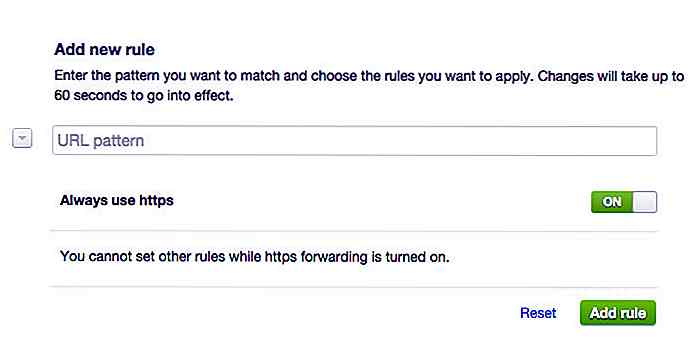
https.Nuestro sitio web ahora se sirve a través de la red CloudFlare, que ahora también le permite redirigir todas las visitas a HTTPS. Para hacerlo, vaya a CloudFlare Dashboard> Reglas de página y active la opción Usar siempre https .

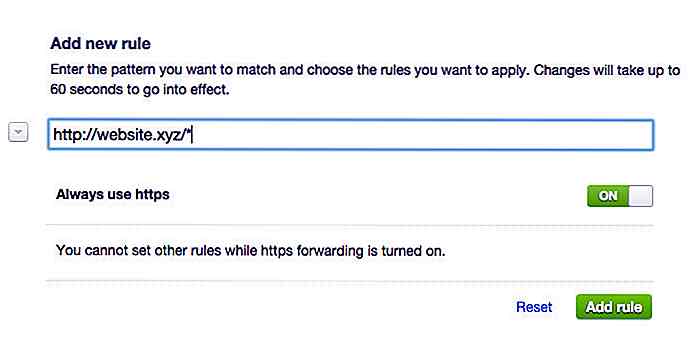
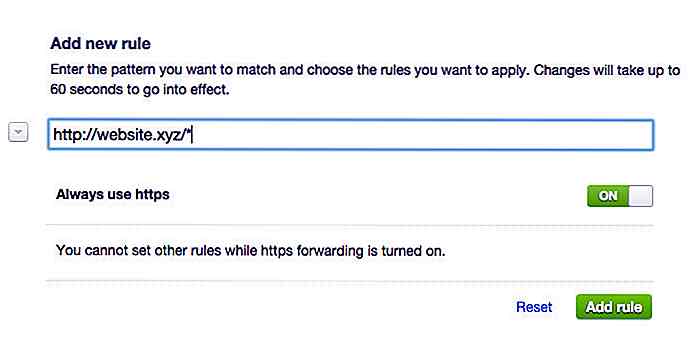
Ahora, debemos establecer el patrón de URL que se debe servir a través de HTTPS. Es posible que desee establecerlo en
http://website.xyz/wp-login.php, por ejemplo, o en todas las páginas conhttp://website.xyz/*.
Recuerde hacer clic en el botón Agregar regla para aplicar la regla.
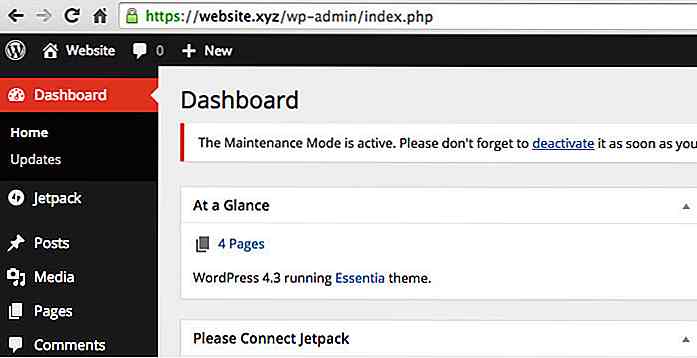
Espere entre unos minutos hasta 24 horas para que la configuración afecte su sitio web. Solo entonces su sitio web será redireccionado a https, de esta forma:
 Algunas cosas a tener en cuenta
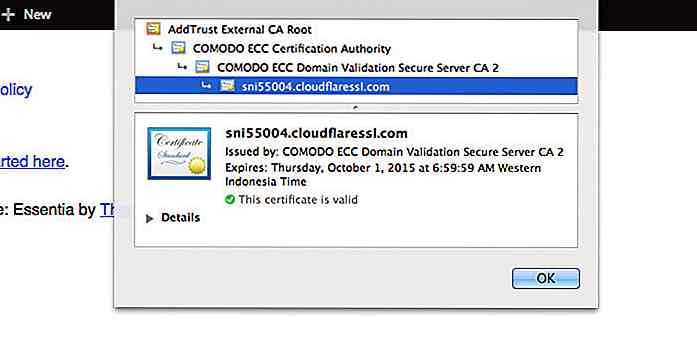
Algunas cosas a tener en cuenta La forma en que implementamos https en nuestro sitio web sin tener que adquirir un Certificado SSL, ha sido posible con una Indicación de nombre de servidor o SNI. SNI permite que HTTPS se publique en varios nombres de host, IP o sitios web bajo un solo número de IP; en este caso, CloudFlare sirve a muchos de sus clientes con su HTTPS.
Si inspecciona la información del certificado, encontrará que el SSL está asignado a CloudFlare.
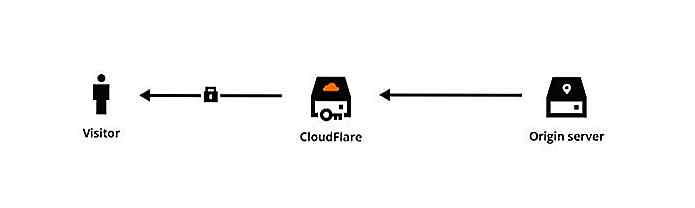
 Además, SNI solo funciona con navegadores modernos, básicamente navegadores que no tienen más de 6 años. También debe tener en cuenta que este SSL solo asegurará las conexiones entre sus visitantes a CloudFlare, mientras que la conexión entre CloudFlare y su servidor no está asegurada.
Además, SNI solo funciona con navegadores modernos, básicamente navegadores que no tienen más de 6 años. También debe tener en cuenta que este SSL solo asegurará las conexiones entre sus visitantes a CloudFlare, mientras que la conexión entre CloudFlare y su servidor no está asegurada. Si su sitio web va a aceptar pagos o manejar datos confidenciales, debe optar por SSL completo que requiere la instalación de SSL en su servidor. Pero, para la mayoría de los sitios de blogs, el SSL flexible debería ser adecuado.
Si su sitio web va a aceptar pagos o manejar datos confidenciales, debe optar por SSL completo que requiere la instalación de SSL en su servidor. Pero, para la mayoría de los sitios de blogs, el SSL flexible debería ser adecuado.

40 diseños de incorporación de aplicaciones móviles para su inspiración
Lo primero que ven los usuarios al descargar una aplicación en estos días es una pantalla de incorporación. Una pantalla de incorporación es como un tutorial, con el objetivo de presentar lo que hace una aplicación a un usuario y, por supuesto, cómo usarla. Esta es la forma más simple de describirlo. Sin e

Cómo modificar la página Nuevas pestañas de Microsoft Edge
Al igual que muchos otros navegadores, abrir una nueva pestaña en el navegador Edge de Microsoft te enviará a una nueva página de pestañas. La nueva pestaña que se abre se siente más como un centro central, ya que contiene noticias, información y una lista de sus mejores sitios.Si bien la página de pestañas nueva puede ser muy informativa, no se puede negar que dicha página se siente llena de desorden . Por lo t






![Cómo crear un blog estático usando Cactus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)