es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un blog estático usando Cactus [OS X]
Actualización : la aplicación Cactus ha sido descontinuada.
Si no necesita un CMS y prefiere obtener un sitio estático o un blog, entonces Jekyll es una buena herramienta para aprovechar. Sin embargo, si prefiere una herramienta con una GUI, en lugar de trabajar con herramientas de línea de comandos, es posible que desee comprobar Cactus .
Cactus es un generador de sitios estáticos gratuito equipado con potentes herramientas que pueden ayudarlo a crear sitios web localmente, más rápido y más fácil con tecnologías web modernas. Le da un punto de partida en su proyecto con 4 plantillas prediseñadas para que pueda comenzar a trabajar.
Mientras trabaja en su proyecto, Cactus supervisará cada cambio que realice en su proyecto y actualizará automáticamente el navegador para que pueda ver los cambios de inmediato, en su Mac o dispositivo móvil. También es compatible con SASS / SCSS y Coffescript de forma inmediata, por lo que cada cambio en este archivo también se genera automáticamente.
Empezar
En primer lugar, debe descargar Cactus desde su página de inicio y luego ejecutar la instalación. Una vez que esté completo, ábralo, verá cuatro botones: Crear, Desplegar, Editar y Vista previa.
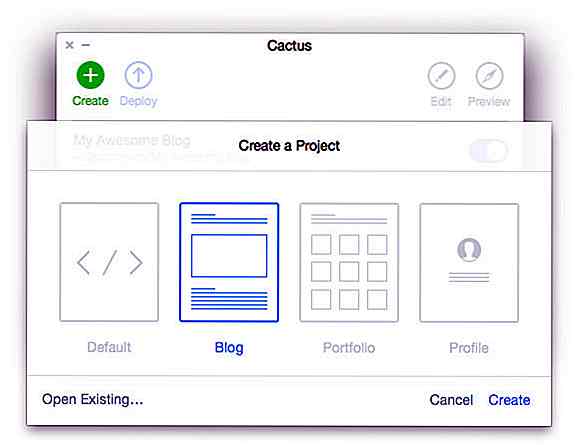
Para crear un nuevo proyecto, haga clic en Crear . Verá 4 plantillas disponibles allí. Para este tutorial, vamos con la plantilla Blog. Haga clic en Crear .
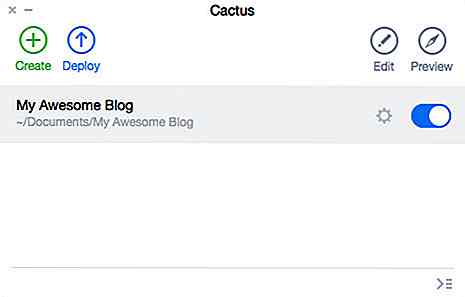
 Se le pedirá que indique el nombre de su proyecto y elija la ubicación donde existe el proyecto. Aquí le doy el nombre "My Awesome Blog" para el proyecto. Después de eso, verá su proyecto ya en Cactus.
Se le pedirá que indique el nombre de su proyecto y elija la ubicación donde existe el proyecto. Aquí le doy el nombre "My Awesome Blog" para el proyecto. Después de eso, verá su proyecto ya en Cactus. Modificar archivos
Modificar archivos El proyecto generado que usa la plantilla Blog ahora existe en su Buscador. Ahora inspeccionaremos los elementos necesarios para construir nuestro Blog. Dirígete al directorio donde se guardan tus archivos. Los directorios principales que utilizaremos son Plantillas, Páginas y Directorio estático . Vamos a saltarnos los otros por ahora.
Para mantener las cosas breves, esto es lo que cada directorio es para:
- Plantillas : contiene archivos HTML que se comportan como plantilla, utilizados por los archivos HTML en las páginas para construir.
- Páginas : contiene todos los archivos HTML que se convertirán en una página con la misma ruta. por ejemplo: hello.html aquí se convertirá en http://yoursite.com/hello.html
- Estático : contiene todos los recursos estáticos como CSS, Javascript e imágenes.
Ahora, editaremos tres archivos principales de los directorios: base.html y post.html en el directorio de Plantillas e index.html en el directorio de Páginas.
Cactus utiliza Django Template Engine para el lenguaje de plantillas. Con esto, puede incluir elementos HTML de otros archivos HTML, por lo que no necesita duplicar códigos. Las características que se usan más aquí son la herencia y la variable de la plantilla .
Para ver cómo funcionan, primero abra el base.html en el directorio de plantillas.
{% block title%} Blog {% endblock%} {% block content%} Contenido principal {% endblock content%} ---
base.html es el archivo html simple que usamos como una plantilla 'esqueleto'. Contiene elementos comunes de nuestro sitio. Puedes ver algunos "bloques" allí; Usaremos la plantilla secundaria para anular estos bloques.
Ahora abre el post.html ubicado en el mismo directorio con base.html .
{% extiende "base.html"%} {% block title%} {{title}} | Cactus {% endblock title%} {% block content%} --- {{title}}
{{headline}}
{% block body%} Aquí es donde se encuentra el contenido de la publicación. {% endblock body%} --- {% endblock content%} El post.html contiene el marcado para nuestra página de entrada de blog. En la primera línea, puede ver que post.html amplía el base.html . Esto significa que base.html los bloques en base.html con los bloques aquí.
También podemos encontrar variables aquí, como {{title}} y {{headline}} . Definiremos los valores de estas variables en las entradas de blog publicadas más adelante.
Ahora, veamos el bloque {% block body%} . Esto será anulado por la plantilla secundaria que contiene las entradas de publicaciones de nuestro blog.
Ve a las pages/posts del directorio. Aquí están el resto de nuestras entradas de entradas.
título: Título de mis entradas: Autor de My Post Headline: fecha de Agus: 15-01-2015 {% extends "post.html"%} {% block body%} {% filter markdown%} Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, perferendis inventore dolorem rerum y tempora sint nemo illum ab saepe, assumenda, amet illo deleniti officiis, voluptatem maxime atque vero sunt. --- {% endfilter%} {% endblock body%} En las entradas posteriores, damos valor a la variable, como título, título, autor y fecha. Este valor pasará cuando llamemos al nombre de la variable en la plantilla principal. Luego escribimos el contenido de nuestro blog con Markdown.
Ahora iremos a la página de índice de nuestro blog, abra index.html en el directorio de páginas . Contiene la lista de nuestras entradas de blog y el enlace a cada entrada. El código principal se ve a continuación:
{% extiende "base.html"%} {% block content%} - - {% por publicación en publicaciones%}
-
{{post.headline}}
{% endfor%}
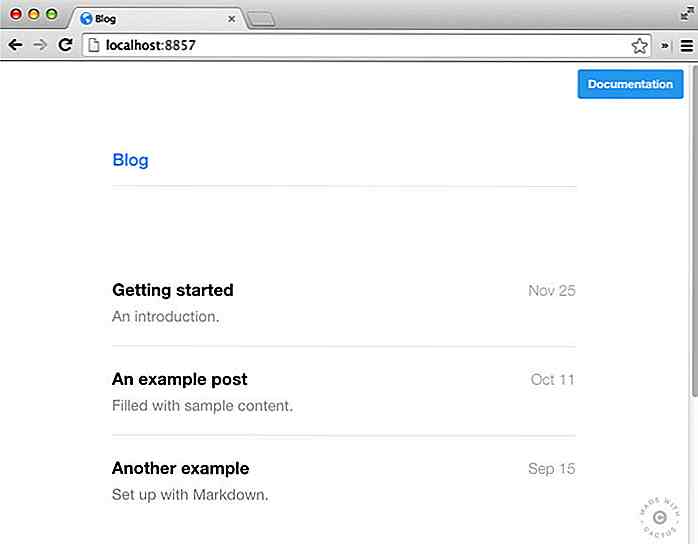
En este punto, tenemos un blog simple con dos páginas principales, la página de índice que contiene las entradas de blog y la página de entrada de blog en sí.
Vaya a la ventana de Cactus y haga clic en el botón de vista previa para iniciar el servidor. Abrirá automáticamente el navegador y abrirá su sitio web.
 Diseñando el Blog usando SCSS
Diseñando el Blog usando SCSS Una gran característica de Cactus es que funciona con SASS / SCSS fuera de la caja. Simplemente suelte sus archivos .sass o .scss en el directorio estático y cada vez que edite y guarde los archivos, Cactus generará automáticamente el CSS.
Aquí daré un ejemplo usando bootstrap-sass para diseñar nuestro blog. Suponiendo que está utilizando bower, abra la terminal y navegue hasta el directorio estático de nuestro proyecto utilizando el comando cd . Luego instala bootstrap-sass usando este comando:
$ bower install bootstrap-sass-official
Una vez que se complete la descarga, verá un directorio bower_components dentro del directorio estático que contiene bootstrap-sass-official .
Ahora ve a este directorio: static / css . Crea el archivo scss, dale el nombre syle-bs.scss e inserta este código.
@import "../bower_components/bootstrap-sass-official/assets/stylesheets/_bootstrap";
Lo que hace el código es importar todo desde bootstrap-sass. Una vez que guarde style-bs.scss, verá style-bs.css generado en el mismo directorio que contiene todos los estilos de bootstrap.
Implementa tu proyecto
Por último, cuando su proyecto esté listo, puede implementar su proyecto fácilmente en la versión en vivo usando Amazon S3 .

8 bibliotecas de JavaScript para animar a SVG
SVG es un gráfico independiente de la resolución. Eso significa que se verá bien en cualquier tipo de pantalla sin sufrir ninguna pérdida de calidad . Más allá de eso, también puedes hacer que SVG cobre vida con algunos efectos de animación.En una de las publicaciones anteriores de nuestra serie SVG, le mostramos cómo funciona la animación SVG con elemento aunque en un nivel bajo. Esta vez

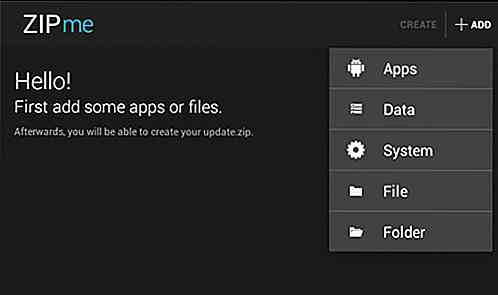
Crear cremallera de Flashable de cualquier archivo en Android con ZIPme
Cualquiera que flashee regularmente ROMs entendería el dolor de restaurar copias de seguridad. Hay tantos pasos y lleva mucho tiempo. Sería bueno si pudiéramos tener todas nuestras aplicaciones, datos y preferencias en un solo archivo zip que pudiéramos flashear sin la necesidad de restaurar nada. Bu