es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear animación SVG usando CSS
Animar SVG se puede hacer a través de elementos nativos como
CSS Animation también podría ser una forma alternativa de usar la biblioteca JavaScript como SnapSVG. En esta publicación veremos qué podemos entregar con CSS Animation en SVG.
1. Creando las Formas
Antes que nada, necesitaremos dibujar las formas y los objetos que queremos animar. Puede usar aplicaciones como Sketch, Adobe Illustrator o Inkscape para crear una.
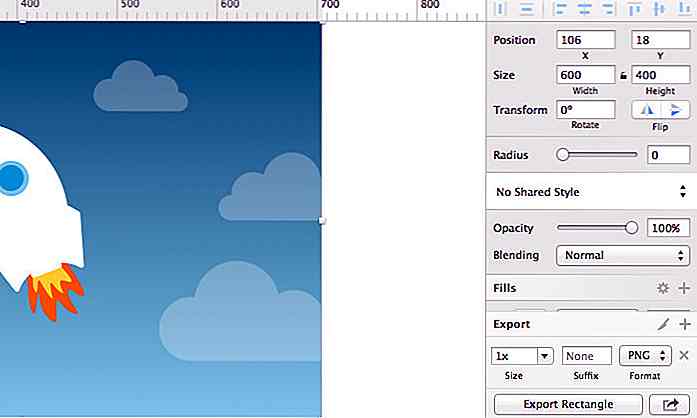
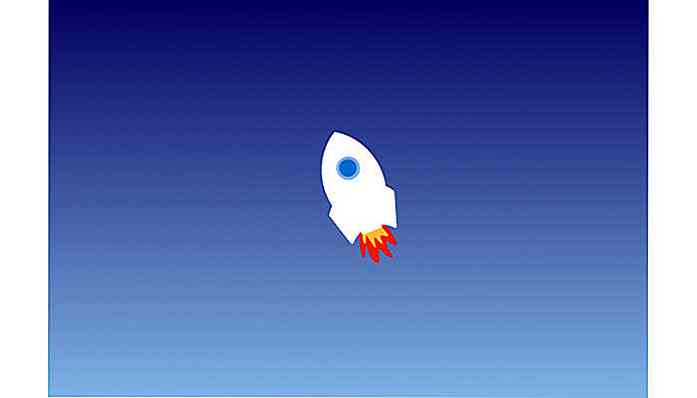
Para este ejemplo, he dibujado un cielo nublado como telón de fondo, y un cohete disparando hacia arriba, con llamas incluidas:
 Una vez hecho esto, necesitamos exportar cada objeto que hemos creado a SVG.
Una vez hecho esto, necesitamos exportar cada objeto que hemos creado a SVG.Voy a usar Sketch como un ejemplo para este paso. Seleccione el objeto que desea convertir en formato SVG. En la esquina inferior derecha de tu ventana, haz clic en Hacer que sea exportable. Elija el formato SVG, luego haga clic en Exportar {object-name}. Necesitas hacer esto un objeto a la vez.
 2. Inserta el SVG en HTML
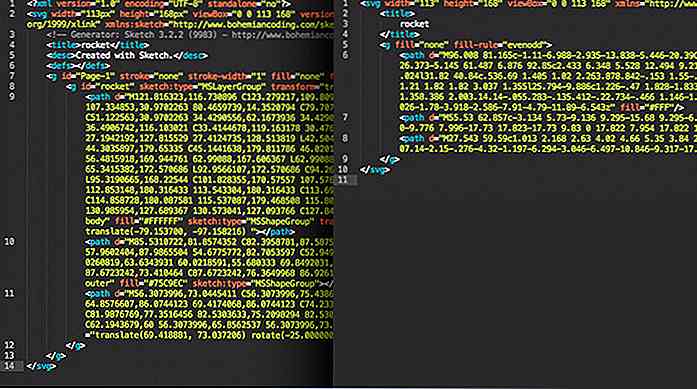
2. Inserta el SVG en HTML Cuando abre el archivo SVG en un editor de código, verá que los códigos SVG son bastante complicados. Por lo tanto, antes de implementar el archivo SVG, arreglemos el código y optimícelo con esta herramienta de línea de comando llamada SVGO.
Inicie Terminal o Símbolo del sistema e instale SVGO con esta línea de comando:
[sudo] npm install -g svgo
Tun el comando, svgo, en el archivo SVG utilizando --pretty para producir código SVG legible:
svgo rocket.svg --pretty
Si tiene varios SVG en un directorio, puede optimizarlos todos juntos, a la vez. Suponiendo que el directorio se llama / images, entonces desde el directorio principal use este comando:
svgo -f images --pretty
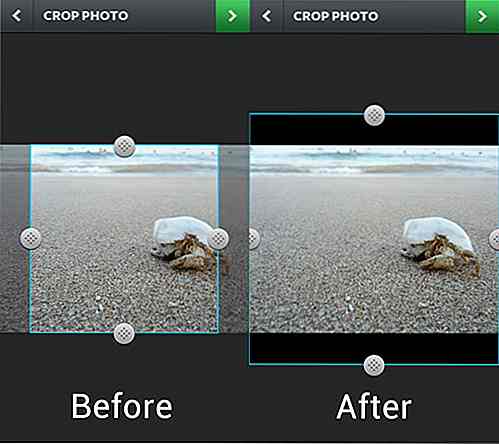
Veamos la diferencia antes y después de usar SVGO.
 Copie el código dentro del archivo SVG y péguelo en un archivo HTML. Trabajaremos en un espacio de trabajo de 800 px por 600 px de ancho, así que no olvidemos definir el
Copie el código dentro del archivo SVG y péguelo en un archivo HTML. Trabajaremos en un espacio de trabajo de 800 px por 600 px de ancho, así que no olvidemos definir el width en el elemento SVG.El SVG se establece en el archivo HTML. Tendremos que definir una ID para cada objeto, para que podamos seleccionarlos en CSS más adelante.
Para este tutorial, necesitamos definir la identificación para el cohete y las llamas, y algunas de las nubes. Para que los objetos manejen la etapa de animación más adelante, necesitamos agregar una identificación (también puede usar clase ) a cada objeto. En esta etapa, el código se verá así:
3. Animar con CSS
Ahora vamos a divertirnos. El plan es impulsar el cohete hacia el espacio. El cohete se divide en dos grupos; el cohete mismo y la llama.
En primer lugar, colocamos el cohete en el medio del espacio de trabajo, de la siguiente manera:
#rocket {transform: translate (260px, 200px); } Lo que ves es esto:
 Ahora, para hacer que el cohete parezca que va hacia arriba, necesitamos crear la ilusión de nubes cayendo. El CSS que usamos para esto es:
Ahora, para hacer que el cohete parezca que va hacia arriba, necesitamos crear la ilusión de nubes cayendo. El CSS que usamos para esto es: # nube1 {animación: caída 1s infinito lineal; } @keyframes fall {from {transform: translateY (-100px); } a {transform: translateY (1000px)}} Para que parezca aún más realista, vamos a animar cuatro nubes y hacer que "caigan" a diferentes velocidades. También los posicionaremos de manera diferente al eje X.
La segunda nube tendrá un código como este:
# cloud2 {animación: fall-2 2s linear infinite; } @keyframes fall-2 {from {transform: translate (200px, -100px); } a {transformar: traducir (200px, 1000px)}} Tenga en cuenta que hemos movido la nube # 2 un poco hacia la derecha, en 200px con translate . En esta etapa, el resultado debería verse así.
Luego, hagamos que el cohete cobre vida. Asignaremos un fotograma clave de animación de la siguiente manera:
#rocket {animation: popup 1s ease infinite; } @keyframes popup {0% {transform: translate (260px, 200px); } 50% {transform: traducir (260px, 240px); } 100% {transform: translate (260px, 200px); }} Y agrega animación a la llama del cohete también:
#flame {animation: shake .2s linear infinite; } @keyframes shake {0% {transform: translate (55px, 135px) rotar (7deg); } 20% {transform: translate (55px, 135px) rotar (0deg); } 40% {transform: translate (55px, 135px) rotar (-7deg); } 60% {transform: translate (55px, 135px) rotar (0deg); } 100% {transform: translate (55px, 135px) rotar (0deg); }} ¡Derecha! Ahora que nuestros códigos están listos, la animación debería estar funcionando en nuestro SVG.
Eche un vistazo a nuestro lanzamiento de cohetes al espacio.
Pensamiento final
La animación no es la característica más fácil de capturar en CSS. Pero esperamos que este tutorial sea un buen punto de partida para explorar CSS Animation en SVG; te sorprendería saber qué se puede lograr con CSS Animation en la mano.
Si desea comenzar con lo básico, puede comenzar aquí con esta publicación: Una mirada hacia: Animación de gráficos vectoriales escalables (SVG) o seguir el resto de la serie SVG.
- Ver demostración
- Descargar Fuente

Cómo obtiene su trabajo visto (o no) por los clientes correctos
¿Te has preguntado por qué, incluso después de hacer todo "bien" - tener un sitio web, circulando a través de todos los canales de redes sociales - simplemente no recibes tanta atención como un diseñador como crees que deberías ser? Probablemente tiene algo que ver con el enfoque que has estado usando para promocionarte a ti y a tu trabajo.Hoy, e

40 cosas que no espera encontrar en máquinas expendedoras
La persona que pensó en la máquina expendedora es un genio por dos simples razones: no es necesario contratar personal para equipar una máquina expendedora como lo haría con una tienda, y esto mantiene las existencias en stock y disponibles para las masas, las 24 horas, los 7 días de la semana. . Si

![¿Por qué el diseño de la experiencia es la próxima gran cosa [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)