es.hideout-lastation.com
es.hideout-lastation.com
Cree sus propios efectos de desplazamiento de página con Roll.js
Puede encontrar docenas de bibliotecas de desplazamiento en toda la web. La mayoría están escritos en JavaScript y tienen sus propios efectos; puedes cambiar de estilo para diseños de una sola página, animaciones con desplazamiento y mucho más.
Pero, ¿qué hay de codificar tus propios efectos de desplazamiento ? ¿O qué pasa si solo desea una forma simple de rastrear qué tan abajo en la página se desplazó un usuario?
Roll.js es la biblioteca que estás buscando. Este script de código abierto es muy pequeño y muy fácil de usar . Puede hacer que esto funcione con unas pocas líneas de JavaScript. Y lo mejor de todo es que no te obliga a realizar nada específico, sino que te brinda las herramientas para crear tus propias funciones de desplazamiento personalizadas.
 El objetivo de esta biblioteca es ayudar a los desarrolladores a estructurar sus efectos de desplazamiento sin mucho esfuerzo.
El objetivo de esta biblioteca es ayudar a los desarrolladores a estructurar sus efectos de desplazamiento sin mucho esfuerzo.Si echas un vistazo al repositorio principal de GitHub, encontrarás una guía de configuración completa con algunos ejemplos de fragmentos. Puede ejecutar funciones para llamar a lo lejos que el usuario se desplaza, o a diferentes "paneles" en la página.
Funcionan mejor en diseños de una sola página, pero puede usar Roll.js por tanto.
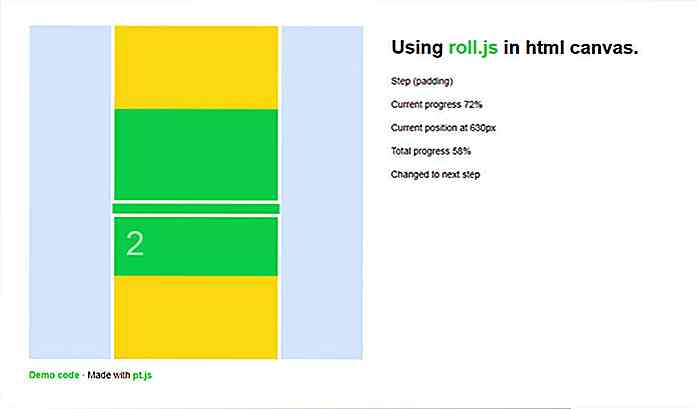
Con una sola llamada de función puede extraer datos con cada desplazamiento que incluye:
- Pasos totales de la página (si corresponde).
- % Total desplazado hacia abajo página.
- Posición actual en la página en píxeles.
- Altura total de la ventana gráfica basada en el tamaño del dispositivo.
Esto también funciona con enlaces de salto que llevan a los usuarios hacia abajo (o hacia arriba) a ciertas partes de la página.
Pero también puedes encontrar muchas de estas características en otras bibliotecas. ¿Qué hace que Roll.js sea tan especial?
Parte de esto es la sintaxis, pero el gran vendedor aquí es el tamaño total de la biblioteca de 8 KB cuando se minimiza. ¡Eso es bastante pequeño para una biblioteca de desplazamiento tan detallada!
 Puedes ver cómo funciona esto en la página de demostración principal e incluso puedes descargar el código fuente de Roll.js para profundizar en esas demostraciones .
Puedes ver cómo funciona esto en la página de demostración principal e incluso puedes descargar el código fuente de Roll.js para profundizar en esas demostraciones .Todo, desde las demostraciones en vivo y los archivos de la biblioteca en bruto, se pueden extraer de GitHub y son muy fáciles de usar.
Pero si tiene alguna pregunta, sugerencia o quiere compartir su agradecimiento por la impresionante biblioteca, puede enviar un mensaje al creador @williamngan.

Principales herramientas de anotación y marcado web
La retroalimentación contextual es crucial para que los equipos remotos que trabajan en línea tengan un sistema de retroalimentación rápido y eficiente . Pedir y recibir comentarios es tedioso y, por lo general, sucede fuera del contexto mediante el correo electrónico y los mensajes de texto. Sin embargo, existen algunas herramientas que permiten a los equipos discutir cosas y colaborar en línea de una manera mucho mejor.Las h

Cómo reconocer y administrar la deuda UX
La deuda de la experiencia del usuario inevitablemente pasa con el tiempo. Es la suma del retraso en el diseño y las tareas de usabilidad derivadas de cosas como decisiones comerciales rápidas, atajos de diseño, oportunidades perdidas, restricciones de tiempo y otros factores.La deuda de la experiencia del usuario se denomina deuda, ya que es similar a la deuda de la vida real; obtenemos algo en el presente, pero solo pagamos en el futuro . H
![12 herramientas gratuitas de Windows que debe instalar [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)