es.hideout-lastation.com
es.hideout-lastation.com
8 bibliotecas de JavaScript para animar a SVG
SVG es un gráfico independiente de la resolución. Eso significa que se verá bien en cualquier tipo de pantalla sin sufrir ninguna pérdida de calidad . Más allá de eso, también puedes hacer que SVG cobre vida con algunos efectos de animación.
En una de las publicaciones anteriores de nuestra serie SVG, le mostramos cómo funciona la animación SVG con
Más sobre Hongkiat.com:
- Animate.css - Biblioteca CSS3 para crear animaciones fácilmente
- Anima fácilmente el texto con Textillate.js
- Cómo convertir texto de Photoshop en SVG
- Animate para ocultar y deslizar contenido con jQuery
1. Vivus
Vivus es una biblioteca de JavaScript que le da a su SVG la apariencia de ser dibujado . Vivus funciona de la caja sin necesidad de ninguna dependencia (por ejemplo, jQuery). Simplemente incluya el archivo .js en su HTML y designe el elemento SVG que desea animar, junto con algunas opciones predefinidas para comenzar la animación de inmediato.
Por ejemplo:
nuevo Vivus ('svg-element', {type: 'oneByOne', duración: 200}); Lo anterior animará mi elemento SVG que tiene el ID del svg-element en 200 milisegundos. Cada elemento de este SVG se dibujará uno después del otro dentro de ese marco de tiempo.
 2. Bonsai
2. Bonsai Bonsai es una poderosa biblioteca de JavaScript que te permite dibujar, transformar y animar elementos gráficos en páginas web. Es compatible con el tipo de gráfico HTML5 Canvas y SVG. Con Bonsai, puedes construir un rectángulo simple o un círculo, o si lo prefieres, un juego animado multijugador completo como este. Puedes usar Orbit para sentir cómo funciona el Bonsai en acción real o ver algunos de estos impresionantes ejemplos para inspirarse.
 3. Velocidad
3. Velocidad Velocity es una biblioteca de JavaScript creada para animaciones rápidas. La velocidad de velocidad cuando renderiza la animación es increíblemente rápida. Supera a jQuery, e incluso a CSS, en comparación. La API de Velocity funciona de forma similar a la animación en jQuery, excepto que utiliza la palabra clave alias $.velocity() lugar de $.animate() . Aparte de eso, puedes usar las mismas palabras clave de animación exactas como fadeIn y fadeOut .
 4. Raphael
4. Raphael RaphaelJS es una biblioteca que le permite dibujar y animar gráficos vectoriales SVG en páginas web. Es compatible con una amplia gama de navegadores hasta IE6, lo que hace que Raphael sea la biblioteca de JavaScript más confiable en el nicho. Con RaphaelJS, puede crear gráficos analíticos interactivos, mapas mundiales e interacciones de juegos similares a las de Counter Strike.
 5. Ajustar
5. Ajustar SnapSVG es otra biblioteca popular de JavaScript para animación SVG desarrollada por el desarrollador de Raphael, Dmitry Baranovskiy, junto con el Equipo de la Plataforma web de Adobe desde cero. Sin embargo, a diferencia de Raphael, SnapSVG está diseñado solo para los últimos navegadores. Eso permite que la biblioteca sea significativamente más pequeña que Raphael y que admita funciones SVG como recorte y enmascaramiento.
 6. Lazy Line Painter
6. Lazy Line Painter Lazy Line Painter es un complemento jQuery para animar rutas SVG para animar la secuencia de dibujo, similar a Vivus. La mala noticia es que este complemento solo hace esto muy específico. Por lo tanto, cuando importe SVG desde aplicaciones como Illustrator o Inkscape, asegúrese de que no haya color de relleno en su SVG, solo las rutas.
 7. SVG.js
7. SVG.js SVG.js es una biblioteca liviana para manipular y animar SVG. Con esta biblioteca, podrás animar el tamaño, posición o color dentro de tu elemento SVG. No solo anima; también puede aplicar complementos adicionales para agregar funcionalidades adicionales. Este ejemplo utiliza el complemento svg.filter.js para aplicar filtros como desenfoque gaussiano, desaturate, contraste, sepia, etc. a la imagen.
 8. Pasarela
8. Pasarela Walkway admite tres tipos de elementos, path, line y polyline utilizados para dibujar líneas SVG. Aquí hay un ejemplo de Polygon que muestra la animación de la consola de PlayStation 4.


12 aplicaciones de Android para jugar juegos clásicos retro
Super Mario, Outrun, Duck Hunt, Donkey Kong, etc. se encontraban entre los videojuegos más famosos e influyentes de todos los tiempos. Hubo momentos en que solíamos jugar estos juegos a través de consolas de juegos clásicos, sin embargo, estos juegos retro aún se pueden jugar solo con tu Android.Los

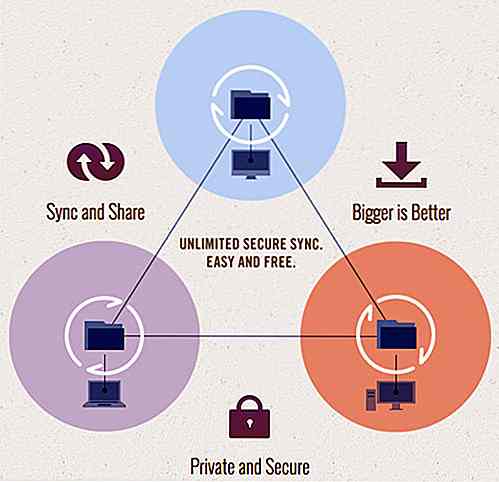
8 herramientas gratuitas para construir su nube personal
Tener el almacenamiento en la nube en estos días se ha convertido en un requisito, y tenemos muchas opciones con lo que está disponible para ayudarnos a respaldar nuestros datos importantes, por ejemplo, Dropbox, Google Drive, Box, etc. Sin embargo, todos comparten un inconveniente importante. Tienen un espacio de almacenamiento limitado y, al final del día, siguen siendo un tercero en el que debe confiar con sus datos (a veces confidenciales).¿P