es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear forma de corazón con CSS
CSS3 eleva la viabilidad de lo que podemos construir en sitios web utilizando solo HTML y CSS. Puede encontrar ejemplos sorprendentes que hemos presentado anteriormente. Pero no nos adelantemos demasiado, un diseño complicado necesitará códigos que puedan causarle dolor de cabeza.
En cambio, vamos a crear algo simple para ayudarlo a comprender las formas y el posicionamiento con CSS primero, antes de aventurarse a diseños más avanzados. Como el día de San Valentín está a la vuelta de la esquina, creemos una forma de corazón con HTML y CSS.
Los basicos
Básicamente, podemos crear una nueva forma uniendo una o más formas básicas, como rectángulos y círculos. Si examinamos la forma de un corazón, podemos encontrar que está formado por dos círculos y un rectángulo combinados . Los elementos HTML son esencialmente cuadrados o rectangulares. Gracias al radio de borde CSS3 podemos transformar un rectángulo en un círculo fácilmente.
Comience agregando un
Entonces, lo hacemos un cuadrado especificando el ancho y la altura por igual. Elige un color de fondo que te guste.
.heart-shape {position: relative; ancho: 200px; altura: 200px; color de fondo: rgba (250, 184, 66, 0, 8); } A continuación, haremos los círculos.
En lugar de agregar nuevos elementos, haremos uso de los pseudo-elementos :before y :after . Primero establecemos :before pseudo-elementos como nuestro primer círculo. Lo hacemos un cuadrado con el mismo tamaño en ancho y alto al igual que lo hicimos con el div. Luego lo transformamos en un círculo dándole un radio de borde del 50% y lo colocamos en el lado izquierdo del cuadrado.
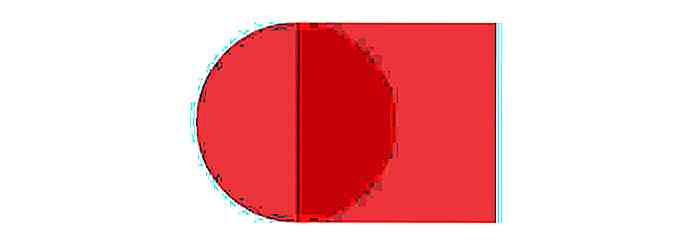
.heart-shape: before {position: absolute; abajo: 0px; izquierda: -100px; ancho: 200px; altura: 200px; contenido: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; radio del borde: 50%; color de fondo: rgba (250, 184, 66, 0, 8); } Junto con el cuadrado tendremos un resultado como este:

Después de eso, creamos el segundo círculo con el pseudo-elemento :after con los mismos estilos que el primer círculo que creamos. Luego, también lo colocamos en la parte superior del cuadrado.
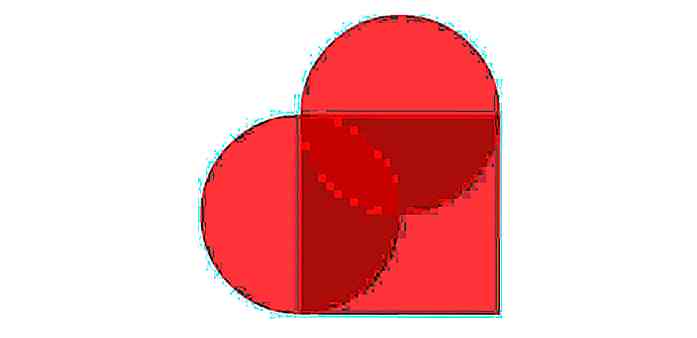
.heart-shape: after {position: absolute; arriba: -100px; Derecha: 0px; ancho: 200px; altura: 200px; contenido: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; radio del borde: 50%; color de fondo: rgba (250, 184, 66, 0, 8); } Los resultados son los siguientes:

Podemos combinar estos dos mismos estilos agrupando los selectores de pseudo-elemento de la siguiente manera:
.heart-shape: before, .heart-shape: after {position: absolute; ancho: 200px; altura: 200px; contenido: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; radio del borde: 50%; color de fondo: rgba (250, 184, 66, 0, 8); } .heart-shape: before {bottom: 0px; izquierda: -100px; } .heart-shape: after {top: -100px; Derecha: 0px; } Ta-da! Tenemos forma de corazón, aunque todavía no está en la dirección correcta. Para enderezarlo, usaremos CSS3 Transformation.
La transformación se puede dar a los elementos principales de forma; aquí, eso significa el cuadrado. Cuando se transforma, el pseudo-elemento cambiará automáticamente su posición después del elemento principal.
Aquí rotaremos el corazón para que se vea "de pie".
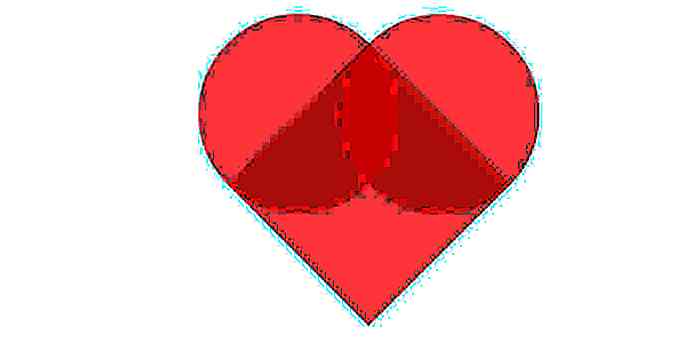
.heart-shape {-webkit-transform: rotate (45deg); -moz-transform: rotate (45deg); -ms-transform: rotate (45deg); -o-transform: rotar (45deg); transformar: rotar (45deg); } Y así es como se ve nuestro corazón ahora.

El resultado:
El código completo de la forma del corazón anterior es el siguiente, en HTML:
Y en nuestro CSS, será así:
.heart-shape {position: relative; ancho: 200px; altura: 200px; -webkit-transform: rotate (45deg); -moz-transform: rotate (45deg); -ms-transform: rotate (45deg); -o-transform: rotar (45deg); transformar: rotar (45deg); color de fondo: rgba (250, 184, 66, 1); } .heart-shape: before, .heart-shape: after {position: absolute; ancho: 200px; altura: 200px; contenido: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; radio del borde: 50%; color de fondo: rgba (250, 184, 66, 1); } .heart-shape: before {bottom: 0px; izquierda: -100px; } .heart-shape: after {top: -100px; Derecha: 0px; } Observe que ahora establecemos el canal alfa del rgba(250, 184, 66, 1) en el fondo en 1 para eliminar la transparencia. Ahora esto es lo que parece nuestro Corazón.

Ahora que tenemos una forma de corazón perfecta, podemos reemplazar el fondo por otro de color (por ejemplo, rosa o rojo) con facilidad. El único inconveniente aquí es que no pudimos agregar un borde a la forma debido a los elementos apilados. Agregar una línea de borde hará que el corazón se vea raro.
Conclusión
Con CSS3 creando una forma como una forma de corazón ahora es fácilmente factible. La propiedad border-radius nos permite hacer elementos o incluso un pseudo-elemento en un círculo . Con la transformación CSS3, podemos rotar o mover las coordenadas del objeto con facilidad.
¡Estás limitado solo por tu creatividad e imaginación!
![Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]
He dado charlas sobre Desarrollo Web y WordPress en algunas universidades y escuelas y un problema común que enfrento durante una presentación es que la audiencia que está cerca de la multitud apenas puede ver mis diapositivas. Puse un poco de reflexión en esto: ¿cómo puedo tomar las diapositivas de la presentación más claras, sin embargo, mantener al orador y los asistentes en la misma página?Encontré

Cómo devolverle a la comunidad de diseño
Todos hemos visto ejemplo tras ejemplo de diseños perfectamente representados que hacen cosquillas a nuestra imaginación, y que a veces incluso nos ponen un poco celosos. Parece que algunos diseñadores son divinamente talentosos, capaces de crear trabajos asombrosos casi sin ninguna lucha visible. P

![Cómo ser un usuario avanzado de Gmail [Infografía]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)