es.hideout-lastation.com
es.hideout-lastation.com
Cómo combinar consultas de medios duplicados
Hoy en día, existen numerosos marcos que pueden ayudarlo a crear rápidamente sitios web receptivos. Bootstrap y Foundation, por ejemplo, vienen con un conjunto de componentes de sitio web comunes, complementos, montones de reglas de estilo predefinidas y consultas de medios de CSS3 para construir la cuadrícula de respuesta.
Sin embargo, uno de los inconvenientes de utilizar estos marcos es que las consultas de los medios se dispersan a medida que se declaran y anidan dentro de Mixins o las Funciones. Así que puede terminar con múltiples consultas de medios duplicados en todos los códigos .
¿No sería mejor si pudiéramos quitar estos duplicados y combinarlos en una sola regla de CSS ? Si está de acuerdo, revise este consejo.
Empezando
Esta tarea depende de Grunt y de Grunt CLI, un paquete Node.js para la automatización de tareas. En Terminal o Símbolo del sistema, escriba el siguiente comando para instalar Grunt CLI (Línea de comando).
npm install -g grunt-cli
Después de ejecutar los comandos anteriores, asegúrese de que el comando grunt funcione. Puedes probarlo escribiendo grunt --version que debería mostrar el número de versión de Grunt instalado, como ese.

Sin embargo, si encuentra un error donde no se encuentra o no se reconoce el comando, diríjase a nuestra publicación anterior sobre cómo solucionarlo: Resolviendo el error "Comando no encontrado" en el terminal [Quickfix]
Instalar Grunt Plugin
Navegue hasta la carpeta del proyecto y ejecute el siguiente comando para crear un archivo llamado Gruntfile.js que se utilizará para especificar las funciones de Grunt y registrar las tareas .
toca Gruntfile.js
Escriba estos dos comandos a continuación para descargar el módulo Grunt, que se requiere para ejecutar la tarea más adelante. Descargue también un complemento de Grunt llamado grunt-combine-media-queries (cmq) para combinar consultas de medios coincidentes.
npm install grunt --save-dev npm instalar grunt-combine-media-queries --save-dev
Después de completar el proceso, debe encontrar una carpeta adicional llamada node_modules en su directorio de proyecto, que contenga esos módulos.
Registro y configuración de tareas
Vamos a abrir el Gruntfile.js y poner el siguiente código en él.
module.exports = function (grunt) {grunt.initConfig ({cmq: {options: {log: false}, your_target: {files: {'output': ['build / *. css']}}}}); grunt.loadNpmTasks ('grunt-combine-media-queries'); grunt.registerTask ('default', 'cmq'); }; Este código arriba configura la tarea cmq . Contiene dos parámetros, log y files :
El parámetro de log es un booleano que puede establecer en true o false ; si se establece en true, creará un archivo de registro compuesto por las consultas de medios procesadas.
El parámetro de files especifica los archivos de destino y la carpeta de salida. Y dado el ejemplo de código anterior buscará todo el archivo CSS en la carpeta de build y pasará el resultado en la carpeta de output . Puede reemplazar la ruta según su propia configuración de proyecto.
Ejecuta la Tarea
En este punto, todo ha sido configurado; hemos instalado Grunt CLI, el módulo Grunt y el complemento para combinar consultas de medios. Ahora, solo tenemos que ejecutar la tarea.
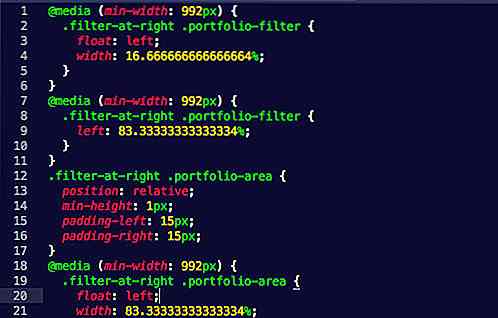
Como ejemplo, tengo un archivo CSS que contiene varias consultas multimedia duplicadas, como puede ver a continuación.

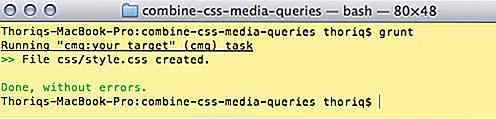
Abrir Terminal, asegúrese de que todavía está "en" su directorio de proyecto. Luego simplemente escriba grunt, como tal.

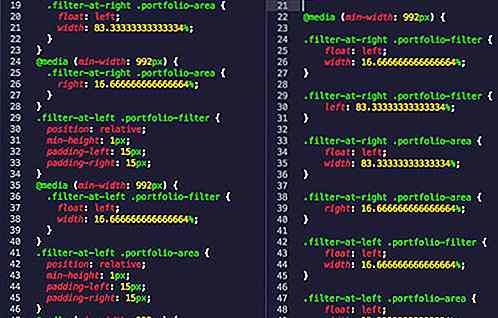
Hemos terminado. A continuación se muestra la comparación entre el archivo de origen y el archivo de salida.

Referencia adicional
- Comenzando con GruntJS
- Grunt Combine consultas de medios Repo

Cree ventanas modales accesibles con el cuadro de diálogo A11y
Los modales son ampliamente compatibles con los navegadores modernos. Se pueden usar como ventanas emergentes de notificación, como campos opcionales, o incluso para presentaciones de diapositivas .Puede construir estas ventanas usando CSS puro, pero esta no es la solución más accesible. En su lugar, consulte A11y Dialog, una ventana modal que funciona completamente y que enfoca primero la accesibilidad .Se

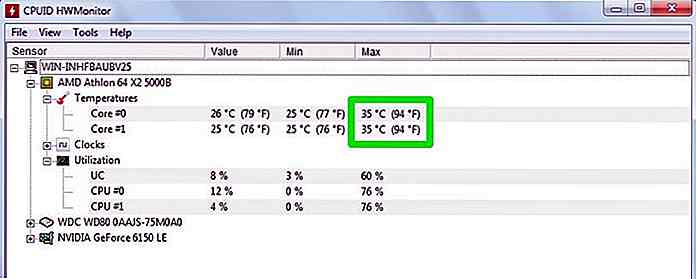
Soluciones para PC sobrecalentamiento y cómo mantenerlo fresco
¿Se está calentando tu PC como la parrilla del Tío Tom? Bueno, definitivamente es una de las señales de que su computadora podría tener problemas. El calor puede ralentizar su PC y apagarlo automáticamente, lo que puede ocasionar la pérdida de datos o dañar permanentemente los componentes. Si su computadora de escritorio o computadora portátil se está calentando hasta el punto de preocupación, entonces debe tomar medidas de inmediato.En esta pu