es.hideout-lastation.com
es.hideout-lastation.com
Cree ventanas modales accesibles con el cuadro de diálogo A11y
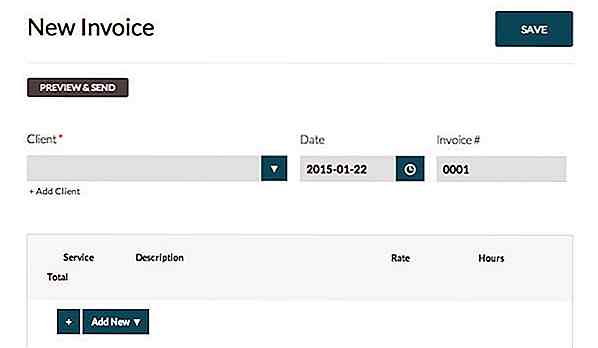
Los modales son ampliamente compatibles con los navegadores modernos. Se pueden usar como ventanas emergentes de notificación, como campos opcionales, o incluso para presentaciones de diapositivas .
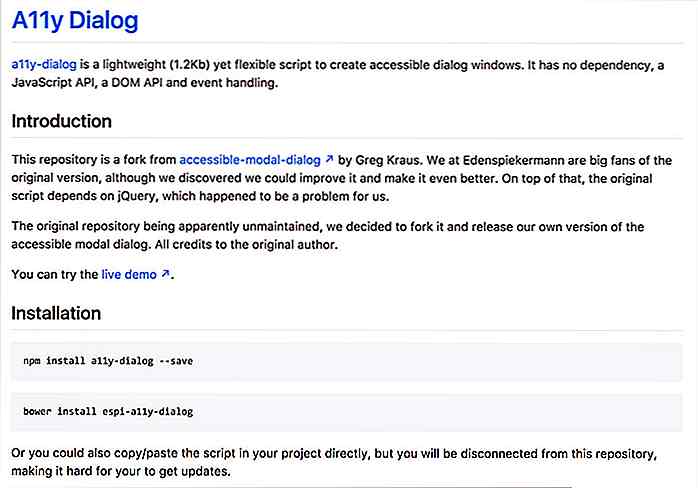
Puede construir estas ventanas usando CSS puro, pero esta no es la solución más accesible. En su lugar, consulte A11y Dialog, una ventana modal que funciona completamente y que enfoca primero la accesibilidad .
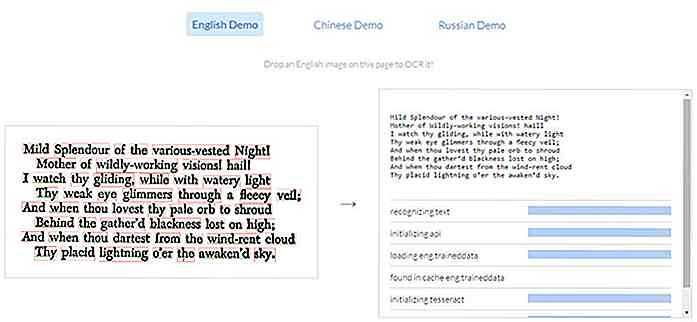
Se ejecuta en JavaScript vanilla con su propia API personalizada y es compatible con todos los navegadores modernos en todos los dispositivos. Puede ver esta demostración para ver cómo se ve en acción.
 Parece mucho como una ventana modal típica. Sin embargo, este script usa etiquetas ARIA para admitir la accesibilidad moderna para todos los usuarios.
Parece mucho como una ventana modal típica. Sin embargo, este script usa etiquetas ARIA para admitir la accesibilidad moderna para todos los usuarios.Por defecto, A11y Dialog también es compatible con pantallas táctiles, por lo que tocar tiene el mismo efecto que hacer clic. Puede hacer clic o tocar en cualquier lugar fuera de la ventana para cerrarla o, en una computadora, presionar la tecla ESC.
De alguna manera, esta biblioteca es bastante pequeña, solo 1.2kb, incluyendo todos los códigos CSS y JS. Esto hace que sea liviano en la parte superior completamente accesible.
Puede obtener más información leyendo el repositorio GitHub y A11y Dialog también tiene su propia página de documentación . Esto incluye una sección de instalación y configuración para principiantes completos. También hay una sección larga que cubre la API DOM para agregar botones a su página que pueden abrir (o cerrar) la ventana modal.
Si intenta construir sitios web más accesibles, considere seriamente ejecutar A11y Dialog en sus proyectos. Puede obtener el código fuente de GitHub o descargarlo de un administrador de paquetes como npm o Bower.
 Eche un vistazo a la página principal para obtener más información sobre la configuración y las características básicas de JavaScript. Esta biblioteca viene con mucho más que accesibilidad de ARIA, por lo que vale la pena probar si desea expandir las características de sus ventanas modales.
Eche un vistazo a la página principal para obtener más información sobre la configuración y las características básicas de JavaScript. Esta biblioteca viene con mucho más que accesibilidad de ARIA, por lo que vale la pena probar si desea expandir las características de sus ventanas modales.

50+ atajos de teclado de WordPress para una mejor productividad
Conocer los atajos de teclado de su computadora puede mejorar los colectores de productividad. Del mismo modo, su eficiencia de trabajo en WordPress también puede obtener un impulso instantáneo si sabe cuán útiles pueden ser ciertos métodos abreviados de teclado. Especialmente para las personas que no les gusta cambiar entre el teclado y el mouse de forma continua, estos atajos de teclado pueden demostrar nada menos que una bendición.Hay d

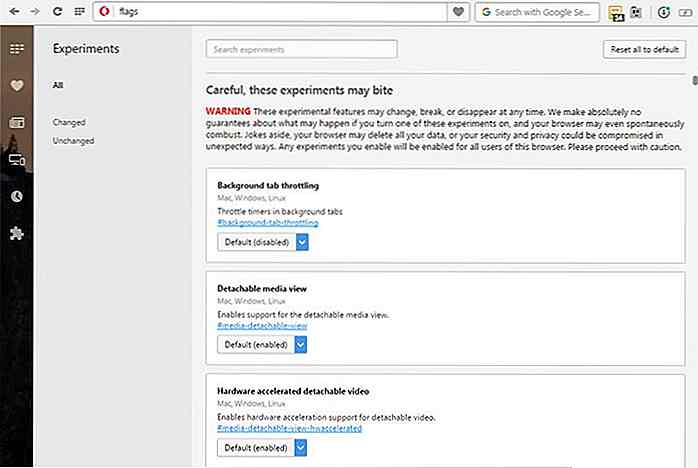
14 ajustes de banderas de la ópera para una mejor experiencia de navegación
Al igual que otros navegadores, Opera también viene con características experimentales que pueden mejorar su experiencia de navegación . Si busca acelerar la navegación, mejorar la seguridad o simplemente modificar la interfaz de usuario, debería poder encontrar una bandera de Opera que pueda ayudarlo.Aquí

![Cómo habilitar la transformación de CSS en IE6-8 [Consejo rápido]](http://hideout-lastation.com/img/nophoto.jpg)