es.hideout-lastation.com
es.hideout-lastation.com
Hover.css - Biblioteca CSS3 con más de 40 efectos de desplazamiento
Cuando se trata de tratar de atraer la atención de los usuarios, hay muchas maneras de lograrlo. Para casos especiales, el vuelo estacionario es una excelente manera de llamar la atención sobre un enlace o botón. Normalmente, el control deslizante funciona cambiando el color del elemento o el estado del degradado cuando los usuarios mueven sus cursores sobre él. Pero con muchas funciones en CSS3, muchas cosas también se pueden personalizar con el efecto de desplazamiento. Uno de ellos está aplicando animación. Y Hover.css puede hacer que suceda con facilidad.
Hover.css es una biblioteca de CSS gratuita para aplicar fácilmente la animación mediante el efecto de desplazamiento. Puede aplicar el vuelo estacionario en llamadas a acciones, botones, logotipos, imágenes y mucho más. Esta biblioteca incluye más de 40 efectos para elegir y se clasifican de acuerdo con lo siguiente: transformaciones 2D, transiciones de bordes, transiciones de sombras y resplandores, burbujas de diálogo y rizos de página .
Comenzando con el vuelo estacionario
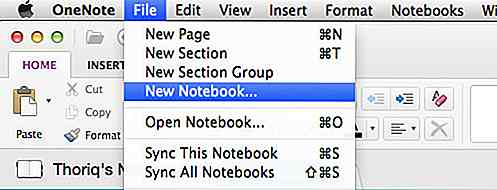
Para comenzar, debe descargar Hover y luego colocar el archivo hover.css en su carpeta de proyectos. O si lo prefiere, puede usar hover-min.css, una versión más compacta, que es más pequeña y más rápida de cargar. Por último, vincula el archivo a tu página web así:
.. ..
Agregar el control deslizante en un elemento
Para agregar un efecto de desplazamiento fresco a su elemento, solo incluya el nombre del efecto en la clase de elemento. Puede ver la demostración en vivo de todos los efectos disponibles en la página de inicio de Hover. Asegúrate de usar solo letras minúsculas y si tiene espacio entre ellas, simplemente reemplázalo con un guión.
Digamos, tengo el siguiente marcado de enlace:
Si tiene el estilo adecuado, el enlace sale así:

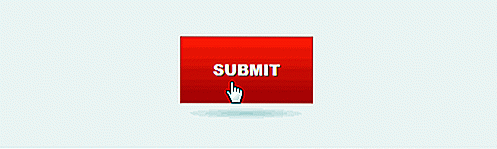
El enlace ha cambiado para parecer un botón. Pero cuando muevo el cursor sobre él, el botón no cambiará y se mantendrá estático. Con uno de los efectos de Hover, Hover Shadow, edito el marcado y lo agrego a una clase como esta:
Ahora el botón tiene un efecto hover fresco flotando con una sombra debajo de él al igual que la siguiente demo GIF.

Algunos Hack y Personalización
Si abre hover.css con un editor, encontrará que cada efecto viene con algunas propiedades predeterminadas. Estas propiedades le dan al elemento el resultado más deseado tanto para la pantalla como para el aspecto. A continuación se muestran las propiedades predeterminadas, continúe y personalícelas para satisfacer sus necesidades:
display: requerida para que un efecto funcione.transform: utilizado para transformaciones CSS3 para mejorar el rendimiento en dispositivos móviles y tabletasbox-shadow: proporciona una sombra de caja transparente que hace que los bordes de los elementos transformados de CSS3 en el móvil / tableta se vean más suaves
Pensamiento final
Hover es otra mejor práctica de la implementación de CSS3. Pero como la mayoría de los efectos, como las transiciones, las transformaciones y las animaciones, utilizan las nuevas características de CSS3, deberá realizar un trabajo adicional en los navegadores antiguos que no admitan estas funciones para asegurarse de que el efecto de suspensión de desplazamiento funcione correctamente.

5 preguntas para hacer antes de inscribirse en un curso en línea pago
Si usted es un profesional que quiere mejorar sus habilidades, o una persona siempre curiosa que quiere ampliar su conocimiento, puede beneficiarse de tomar cursos en línea. Muchos de estos programas (relativamente) económicos le permiten satisfacer su sed de aprender en la comodidad de su hogar y a su propio ritmo .S
Cómo mostrar iconos en el menú de WordPress [Plugin de WordPress]
El ícono es un gran complemento para cualquier tipo de diseño. Muchos íconos son universalmente reconocidos . Tome una señalización de baños públicos en el aeropuerto. Sin la necesidad de conocer el idioma local, si es extraño para usted, puede comprender de inmediato qué baño es para las damas, y cuál es para los hombres del ícono que se usa en la parte delantera de la puerta.Lo mismo po