es.hideout-lastation.com
es.hideout-lastation.com
Edite sus diseños de CSS en el navegador con CSS George
¿Alguna vez has querido realizar ediciones directas en tu navegador sin volver a cambiar a tus archivos CSS? Una solución es Chrome Developer Tools, pero algunos desarrolladores prefieren un flujo de trabajo más simple .
Ahí es donde entra en juego George George . Esta herramienta gratuita de edición en el navegador funciona sobre LESS y se inicia con un simple archivo de JavaScript .
La mayoría de los desarrolladores prefieren un editor basado en navegador ya que no todos usan el precompilador LESS. Pero CSS George se ejecuta en un entorno LESS que se puede instalar rápidamente a través de npm .
Si tiene npm instalado, puede ejecutar este código simple para agregar los archivos fuente a su proyecto actual:
npm install --save-dev css-george
O puede extraer el archivo George.js de GitHub donde está alojado junto con todos los demás archivos fuente. El proyecto completo es de código abierto y gratuito, por lo que puede descargar una copia completa de GitHub si no desea utilizar npm.
Con el archivo .js agregado al encabezado de su sitio, puede comenzar a ejecutar las funciones de George directamente desde el navegador. Para abrir la ventana del editor, haga clic en la tecla tilde a la que se puede acceder desde Shift + `ubicado en la esquina superior izquierda de la mayoría de los teclados. Debe aparecer una nueva ventana que se parece a esto:
 Desde esta pantalla, puede editar las variables LESS utilizadas para todo, desde colores hasta tamaños de fuente o familias de fuentes.
Desde esta pantalla, puede editar las variables LESS utilizadas para todo, desde colores hasta tamaños de fuente o familias de fuentes.Aquí es donde el complemento LESS se convierte en una necesidad porque tienes que decirle a CSS George qué variables incluir . Una vez que están configurados, puede simplemente abrir el editor del navegador CSS George e ir a la ciudad.
Espero que sea obvio que esta herramienta no debería incluirse en el tiempo de ejecución . A menos que desee específicamente que los visitantes editen el color y el estilo de la página, lo que generalmente no es una buena idea. Pero para las pruebas locales, CSS George es una herramienta excepcional que ofrece utilidad para todos los desarrolladores frontend.
Puede verlo en vivo en la página de demostración de CSS de George, o descargar una copia completa a través de npm o del repositorio de GitHub.

10 fuentes gratuitas para capturar visitantes en línea
Las descargas gratuitas de fuentes son útiles tanto para diseñadores como para no diseñadores. Fácil de instalar y usar, ofrecen una manera fácil de agregar variedad y hacer que un sitio web aparezca visualmente. Ya sea al crear un encabezado especial o al seleccionar una fuente poco convencional para su texto, cambiar el tipo de letra puede agregar interés estético y hacer que su sitio valga la pena. Hay m

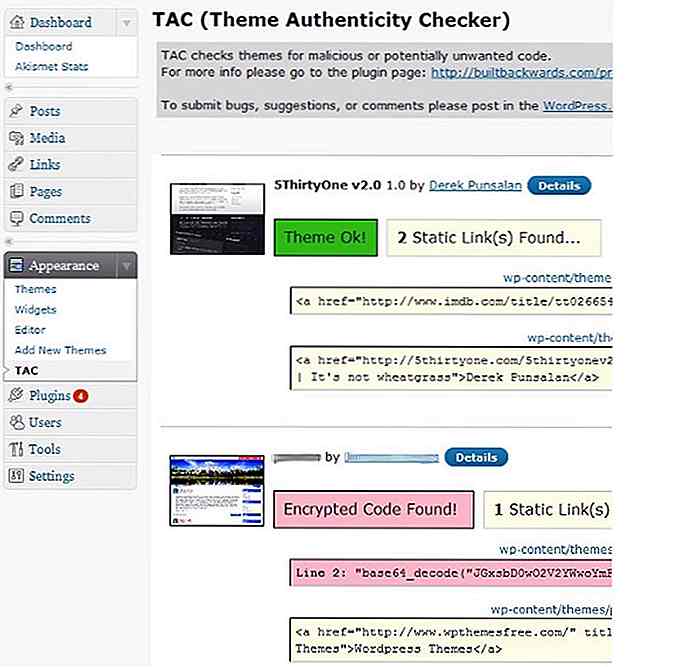
9 plugins de WordPress para detectar código malicioso en su sitio
WordPress es uno de los sistemas de administración de contenido (CMS) más populares que utilizan las personas, ya sea para blogs sencillos u otros fines, como la creación de una tienda de comercio electrónico. Hay complementos y temas para elegir también. Algunos de ellos son gratuitos, mientras que otros no lo son. A m