 es.hideout-lastation.com
es.hideout-lastation.com
Controlar la animación CSS3 con la función de pasos ()
La animación es una de las mejores características introducidas en CSS. En el pasado, la animación web solo estaba disponible en el territorio JavaScript o Flash. Pero, hoy en día, muchos sitios web optan por usar CSS para agregar animaciones sutiles . En artículos anteriores, hemos analizado cómo hacer algunas cosas interesantes con animación CSS, como agregar un efecto de marquesina y agregar un efecto de rebote a algo.
En este artículo, volveremos a sumergirnos en la animación CSS. Esta vez, vamos a discutir una función de animación CSS, steps(), que nos permite controlar el movimiento de la animación ; no te asustes, no es tan desconcertante como suena. Vamos a ver.
¿Así que qué es lo?
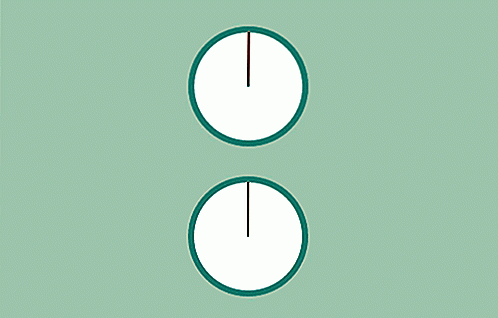
Normalmente, la animación en CSS irá directamente de principio a fin a la duración especificada. steps() es parte de la función de sincronización de animación. Nos permite controlar la animación para moverla gradualmente. El mejor ejemplo que muestra cómo funcionan los steps() sería la segunda mano de un reloj analógico; los relojes de segunda mano no se mueven continuamente, sino que sus movimientos se dividen en etapas. Así que vamos a replicarlo con animación CSS y steps() .
Replicando la segunda mano de un reloj
Primero agreguemos los fotogramas clave que rotarán la Segunda Mano para 360 grados; la rotación comenzará en 90 grados (o a las 12 en punto). Tenga en cuenta que el siguiente código puede necesitar un prefijo ( -moz-, -o-, y -ms- ) para funcionar en todos los navegadores.
@ -webkit-keyframes rotation {from {transform: rotate (90deg); } a {transformar: rotar (450deg); }} La manecilla de segundos se moverá constantemente a cada segundo y completará una rotación de 360 grados en 60 segundos. Por lo tanto, aquí estableceremos la duración de la animación durante 60s y esto le indica al navegador que la complete en 60 pasos con los steps(60) modo.
.segundo {animación: pasos 60s de la rotación (60) infinitos; origen de transformación: 100% 50%; // estilos decoración de fondo-color: # e45341; altura: 2px; margin-top: -1px; posición: absoluta; arriba: 50%; ancho: 50%; } Hemos creado dos demos para esto; uno con steps() y uno con linear . Puede ver los diferentes movimientos de esta captura de pantalla a continuación.

En este punto, con suerte, puedes descubrir e imaginar cómo funcionan los steps() . Para ver la demostración en acción, siga este enlace a continuación.
- Ver demostración
- Descargar Fuente
Más inspiración ...
Además, aquí hemos recopilado algunos excelentes experimentos y demostraciones que explotan los steps() de muchos desarrolladores web. Échales un vistazo y espero que puedas inspirarte un poco.
- Animación de tipeo de CSS3 con pasos () por Lea Verou
- Cat Walk por Rachel Nabors
- Ken's Street Fighter II por David Walsh
![20 brillantes ejemplos de mejores efectos usando texturas [Tutoriales de Photoshop]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)
20 brillantes ejemplos de mejores efectos usando texturas [Tutoriales de Photoshop]
Photoshop proporciona un potencial ilimitado cuando se trata de carteles, fondos para sitios web y otros elementos de diseño. Las texturas a menudo se usan en fondos como una adición al efecto abstracto. La textura puede crearse artificialmente utilizando las características y filtros de Photoshop; alternativamente, con una fotografía.Est

10 aplicaciones de Apple Watch que te encantarán
Tan pronto como Apple agregó el Apple Watch a su ecosistema y lanzó el WatchKit en noviembre de 2014, los desarrolladores y diseñadores se acercaron para crear aplicaciones de terceros para el reloj inteligente. Como resultado, cerca de 3000 aplicaciones de terceros de Apple Watch ya están disponibles en la App Store. Mu


