 es.hideout-lastation.com
es.hideout-lastation.com
Cree fácilmente diseño dinámico de cuadrícula con FreeWall
Si está familiarizado con Windows 8 o Pinterest, ya conoce el diseño dinámico de la cuadrícula. Una cuadrícula dinámica es un diseño en el que puede reorganizar y reubicar los elementos secundarios según sea necesario o cuando tenga su navegador redimensionado. Un popular plugin jQuery utilizado para crear este diseño es jQuery Masonry, pero si quieres más opciones e incluso animaciones, echa un vistazo a FreeWall.
FreeWall es un plugin jQuery gratuito de Minh Nguyen que puedes usar para crear muchos tipos de disposición de grillas : diseño flexible, diseño de estilo metro, grillas anidadas, diseño de imagen y grilla fluida. También tiene soporte para un diseño receptivo para que pueda mostrar su sitio en el escritorio, móvil o tableta.
Además de eso, también tiene muy buenas animaciones CSS y eventos de devolución de llamada como onGapFound, onComplete, onResize y onSetBlock.
Empezando
Para comenzar con FreeWall, debe incluir el marco jQuery o Zepto. En esta guía básica, vamos a usar jQuery como ejemplo para hacer una demostración de diseño de cuadrícula normal.
Ahora vamos a incluir primero el framework jQuery y el plugin FreeWall con el siguiente código.
Mostraremos algunas piezas de ladrillo para el contenedor del diseño.
Rejilla normal
Y defina nuestros tamaños de ladrillo con los valores de width y height de 320px usando la regla de estilo a continuación:
.size320 {ancho: 320px; altura: 320px; } Ahora, para agregar un código de JavaScript.
Hazlo funcionar
Para dar colores aleatorios a los ladrillos, definiremos algunos arreglos de color y los aplicaremos a los ladrillos usando el método Math.random() esa manera.
var color = ["rgb (142, 68, 173)", "rgb (243, 156, 18)", "rgb (211, 84, 0)", "rgb (0, 106, 63)", "rgb (41, 128, 185) ", " rgb (192, 57, 43) ", " rgb (135, 0, 0) ", " rgb (39, 174, 96) "]; $ (". free-wall .size320"). each (function () {var backgroundColor = color [colour.length * Math.random () << 0]; var bricks = $ (this) .find (". brick ");! bricks.length && (bricks = $ (this)); bricks.css ({backgroundColor: backgroundColor});}); Por último, vamos a agregar funciones para que la presentación se muestre bien. Esto es lo que hace que FreeWall sea genial. Tiene algunas opciones y métodos para controlar el comportamiento de la grilla. Las opciones que ofrece FreeWall son:
animado: verdadero, // verdadero para hacer que el bloque se mueva con la animación. block.flex: true, // True to made block puede cambiar el tamaño de un bit para que quepa. cell.width: number, cell.height: number, fillGap: true, // True hará el diseño sin brecha. Gutter: mixed, // El espacio entre los bloques. selector: cadena, // Obtener todos los bloques para el diseño hecho.
Llamemos al complemento usando el siguiente código.
$ (function () {$ (". free-wall"). each (function () {var wall = new freewall (this); wall.reset ({selector: '.size320', cellW: function (contenedor) { var cellWidth = 320; if (container.hasClass ('size320')) {cellWidth = container.width () / 2;} return cellWidth;}, cellH: function (contenedor) {var cellHeight = 320; if (container.hasClass) ('size320')) {cellHeight = container.height () / 2;} return cellHeight;}, fixSize: 0, gutterY: 20, gutterX: 20, onResize: function () {wall.fitWidth ();}}) wall.fitWidth ();}); $ (ventana) .trigger ("resize");}); Como puede ver en el código de función anterior, utilizamos algunas de las opciones, métodos y eventos de FreeWall. Como fixSize, gutterY, gutterX, onResize y fitWidth . Si desea utilizar otra opción, método o evento, puede encontrar la documentación en la página de inicio oficial de FreeWall.
Ahora puede ver el diseño de cuadrícula dinámica en acción en la página de demostración. Si cambia el tamaño de su navegador, los ladrillos se reorganizarán y redimensionarán automáticamente.
- Ver demostración
- Descargar Fuente

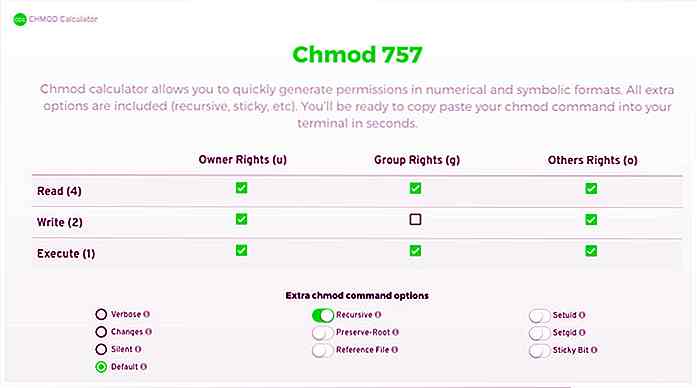
Esta calculadora CHMOD hace que la creación de comandos CHMOD sea una torta
Cada servidor web tiene una forma de CHMOD que representa el modo de cambio . Le permite cambiar los permisos de cualquier carpeta / archivo dado, en función de cada usuario en el sistema.CHMOD es una de las razones principales por las que todos los desarrolladores deben aprender la línea de comando.

12 artes divertidas hechas por objetos cotidianos y alimentos
La realidad puede ser aburrida a veces, por lo que la mayoría de nosotros agradece las chispas creativas generadas por artistas como Victor Nunes. Nunes extiende su imaginación, y la tuya, convirtiendo los objetos cotidianos, como tapas de bolígrafos, galletas y gomas, en caricaturas de la vida, bueno, parte de eso, al menos.Co


