es.hideout-lastation.com
es.hideout-lastation.com
Personaliza el reproductor de audio SoundCloud con ToneDen SDK
La transmisión de audio ha existido en Internet desde 1990 y no hay muchas plataformas populares de transmisión de audio para elegir a partir de ahora. Uno de los más populares es SoundCloud, que tiene algunas ventajas claras sobre sus competidores, incluida la facilidad de inserción.
Si bien el reproductor insertado es muy fácil de usar y receptivo, puedes ponerlo en la barra lateral, en una publicación o en una página principal, puedes limitarlo a la hora de personalizar el reproductor. Solo puede cambiar el color y el tamaño antes de compartirlo o incrustarlo. Si desea poner al jugador en su página web con un diseño completamente nuevo, es posible que le guste ToneDen.
ToneDen es una compilación de biblioteca de JavaScript para personalizar el reproductor de audio SoundCloud. El jugador es receptivo, personalizable y extensible. Puede cambiar el aspecto, activar el evento del teclado o elegir mostrar el reproductor con una única pista o llena con la lista de reproducción. En esta publicación, lo guiaré a la instalación y optimización básicas. ¡Empecemos!
Instalación del reproductor
Para obtener SoundCloud Player personalizado, no necesita ningún script incrustado desde el sitio de SoundCloud. Todo lo que tiene que hacer es simplemente definir un elemento con un ID único y luego agregar el script requerido.
Por ejemplo, quiero agregar uno de mis usuarios favoritos de SoundCloud, Regina Spektor, a mi sitio. Lo primero que voy a hacer es crear un div con una identificación única, digamos player, como tal.
Luego agrego el siguiente javascript requerido antes de la etiqueta de cierre del body :
La primera función es básicamente llamar a la biblioteca de JavaScript de ToneDen. Simplemente deje todo tal como está, y si desea alojar la fuente en su propio servidor, consígalo aquí.
En la segunda función, aquí es donde debe hacer referencia a todos los recursos. Para mostrar el reproductor, dale a la dom la misma identificación que definimos antes. Y para llamar a la fuente de audio, solo necesito agregar las urls con la urls del usuario que quiero. Si solo necesita pistas de audio seleccionadas, incluya las URL de audio de la siguiente manera:
URL: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
¡Eso es! Ahora tengo mi hermoso reproductor de SoundCloud:

Personalizar el reproductor
Como se mencionó, puede personalizar el reproductor ToneDen si no le gusta la opción predeterminada. Para personalizarlo, solo incluya la API relacionada en la segunda función. Dirígete a la página de documentación de API para obtener más detalles.
El siguiente fragmento es una demostración de usar una apariencia similar a la API simple para cambiar el color del reproductor, single para cambiar la interfaz de usuario parece ser minimalista y visualizerType para mostrar un tipo diferente de visualización.
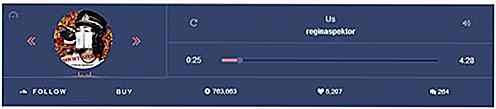
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// Aquí es donde ocurre toda la acción: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Nuestro jugador ahora debería verse así:

Si quieres tener varios jugadores en la página, crea fácilmente más ToneDen.player.create así:
ToneDenReady.push (function () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}); ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- cultura' ] }); }); Pensamiento final
Con solo un código adicional, ahora puedes crear tu propia versión del reproductor SoundCloud. Lo que más me gusta de esta biblioteca es su diseño minimalista y fácil personalización. También puede integrar este reproductor a su blog de WordPress con un sencillo tutorial en la parte inferior de la página ToneDen. ¡Que te diviertas!
![Cómo se comporta Gen-X y los Millennials en el trabajo [Explicado]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)
Cómo se comporta Gen-X y los Millennials en el trabajo [Explicado]
La diversidad generacional es la base del desarrollo de cualquier organización social y empresarial. Los alemanes, por ejemplo, son tan fanáticos de esta idea que han construido Mehrgenerationenhaus (casas multigeneracionales) en todo el país, donde personas de diferentes edades se unen para beneficiarse de la brecha generacional entre unos y otros .De

8 tipos de selfies debes dejar de tomar
Ah, selfies, parece que tenemos una relación amorosa con ellos . En un momento se declara que son un signo de trastorno mental y al siguiente se consideran una expresión de amarse a uno mismo. Independientemente del campamento en el que se encuentre, los selfies llegaron para quedarse a largo plazo.A