 es.hideout-lastation.com
es.hideout-lastation.com
El marco Scooter de Dropbox hace que el desarrollo Sass sea aún más fácil
Todos conocemos los marcos de CSS y el poder que ofrecen a los desarrolladores. Pero, ¿qué pasa con los marcos de SCSS que se relacionan con el flujo de trabajo de Sass ?
No hay muchos de estos marcos, pero Scooter es una buena excepción. La mantiene la gente de Dropbox y funciona igual que un framework de interfaz de usuario frontend, pero con una advertencia: todo está basado en SCSS .
 El equipo de Dropbox creó esta biblioteca como una forma de consolidar su trabajo de interfaz de usuario y facilitar la personalización. Tienen una guía de estilo CSS que cubre los aspectos básicos de la creación de nuevas clases, anidación, espaciado y pautas generales de escritura.
El equipo de Dropbox creó esta biblioteca como una forma de consolidar su trabajo de interfaz de usuario y facilitar la personalización. Tienen una guía de estilo CSS que cubre los aspectos básicos de la creación de nuevas clases, anidación, espaciado y pautas generales de escritura.Naturalmente, estas pautas también se aplican a SCSS, y en realidad es más un manual de usuario que una introducción. Lamentablemente, no hay una introducción única para principiantes. En cambio, hay páginas con información sobre la biblioteca, como funciones personalizadas para colores de página.
La biblioteca de Scooter no es difícil de aprender si ya conoces a Sass. Si eres un novato completo, primero deberás considerar los fundamentos de Sass .
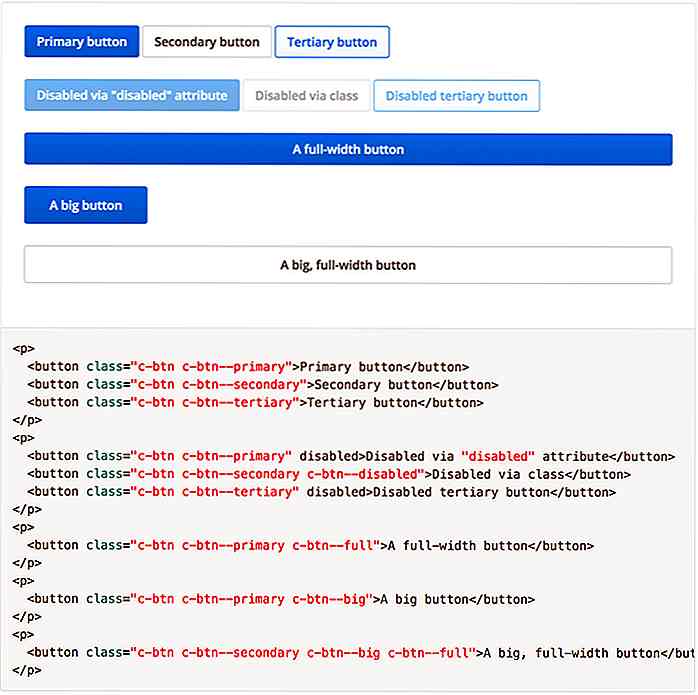
Scooter sigue siendo un proyecto muy nuevo, por lo que hay espacio para el crecimiento. Tiene muchos objetos detallados, como cuadrículas, cuadros de medios, elementos de lista y componentes como botones / entradas de campo.
 La biblioteca de Scooter es la mitad del marco de desarrollo SCSS, la mitad de la biblioteca de componentes de la interfaz de usuario . Es un giro único contra lo tradicional como Bootstrap.
La biblioteca de Scooter es la mitad del marco de desarrollo SCSS, la mitad de la biblioteca de componentes de la interfaz de usuario . Es un giro único contra lo tradicional como Bootstrap.Solo recomendaría esto a los desarrolladores avanzados a los que les gusta cavar en frameworks por diversión. Scooter no es ideal para proyectos de producción y está hecho para ser una extensión del equipo de desarrollo de Dropbox.
Pero, si quiere profundizar más, consulte el repositorio oficial de GitHub con todos los archivos incluidos y una descarga gratuita para obtener el código fuente.

Exportar capas de Photoshop fácilmente con Cut & Slice Me
Cortar y rebanar en el proceso de diseño es, sin duda, un trabajo que consume mucho tiempo. Además, se vuelve más y más complicado cuando tienes que cortar y cortar cientos de capas en diferentes escalas .Por supuesto, hay copias fusionadas, capas de exportación a archivos o funciones de corte en photoshop. Per

Importe o exporte sus contraseñas directamente desde Google Chrome
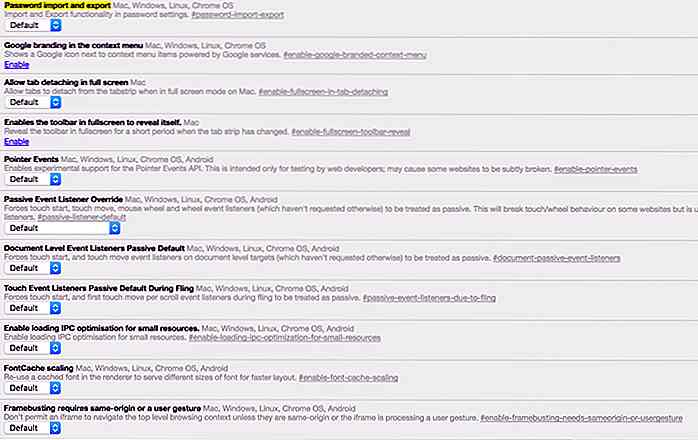
Quienes hayan usado el navegador Chrome de Google estarían al tanto de la función de guardar la contraseña que se puede usar para la función Autocompletar del navegador . Sin embargo, ¿sabía que puede importar, o incluso exportar, contraseñas desde el navegador mismo?A continuación, le mostramos cómo puede habilitar la función:Abre el navegador Chrome y escribe chrome://flags/#password-import-export en la barra de direcciones. Al presi



![6 mejores complementos de WordPress de autenticación de dos factores [revisado]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)