es.hideout-lastation.com
es.hideout-lastation.com
Exportar capas de Photoshop fácilmente con Cut & Slice Me
Cortar y rebanar en el proceso de diseño es, sin duda, un trabajo que consume mucho tiempo. Además, se vuelve más y más complicado cuando tienes que cortar y cortar cientos de capas en diferentes escalas .
Por supuesto, hay copias fusionadas, capas de exportación a archivos o funciones de corte en photoshop. Pero esos enfoques no han ayudado mucho a acelerar el proceso de corte y corte. Lo que necesitas es un plugin.
Cut & Slice Me es una extensión de Photoshop para simplificar el proceso de corte y corte de diseño . Luego puede exportar sus capas para dispositivos iPhone, Android o Escritorio. Los archivos exportados también vienen con varias escalas y resoluciones, como retina para iPhone o HDPI, LDPI, MDPI y XHDPI para Android.
Cortar y cortar la instalación
Para usar el complemento Cut & Slice Me, necesita al menos Adobe Photoshop CS6 / CC instalado en su máquina. Descargue el complemento (y el archivo PSD de muestra en el que vamos a trabajar más adelante).
Una vez que la descarga haya finalizado, haga doble clic en el archivo CutAndSliceMe.zxp y la instalación comenzará automáticamente con Adobe Extension Manager . Siga las instrucciones y reinicie su Photoshop si ya estaba abierto.

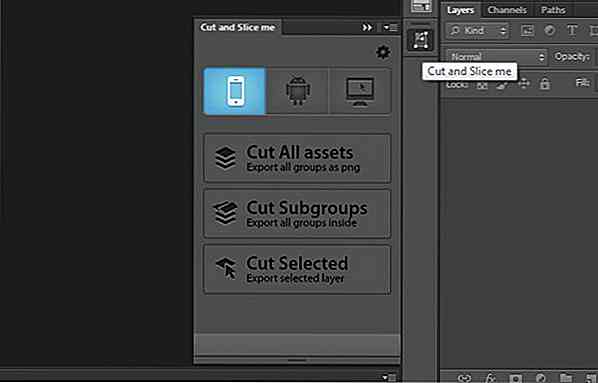
Para que el complemento sea visible en el panel derecho de Photoshop, simplemente vaya a Ventana> Extensiones> Cortar y cortar .

Empezando
Cut & Slice Me es fácil de usar, pero primero tienes que trabajar un poco para asegurarte de que el complemento funcione de manera eficiente durante el corte y el corte.
En primer lugar, debe organizar sus objetos de capa en carpetas, ya que Cut & Slice Me solo verifica los nombres de grupo. También debe agregar el símbolo "@" al final del nombre del grupo de capas que desea exportar.
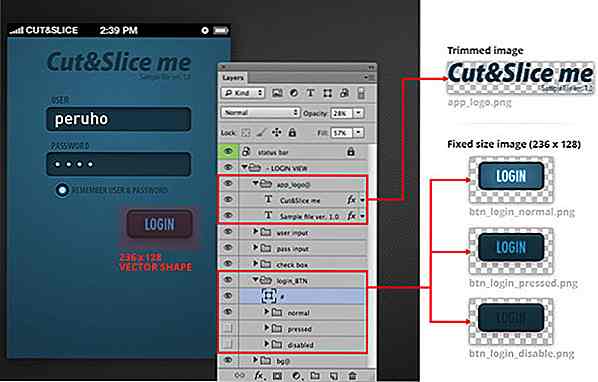
Rebanado de tamaño definido
Todos los píxeles transparentes innecesarios se eliminan en el proceso de exportación. Para mantener el archivo exportado en el tamaño deseado:
1. Asegúrese de haber marcado la configuración 'Ajustar herramientas vectoriales y transformaciones en cuadrícula de píxeles' en Edición> Preferencias> General .
2. Luego, crea una capa vectorial rectangular para el tamaño que quieras.
3. Coloque esta forma en la parte superior del grupo, por lo que le indicará al complemento el tamaño de área que desea exportar. Por último, nombre la forma "#" .

Fuente de la imagen: Cut & Slice Me Basic Tutorial
Bienes estatales diferentes
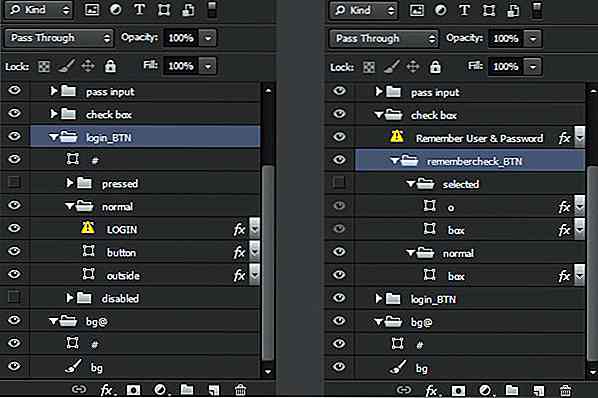
Cuando se trata de botones, que a menudo tienen estados diferentes, puede usar un método especial.
1. Al exportar un botón, cree un nuevo grupo de capas para el botón e incluya una etiqueta "_BTN" en su nombre.
2. Dentro del botón de grupo, cree otro grupo que contenga estados de botón y asígneles un nombre según los estados . Los nombres de estado del grupo deben ser los siguientes:
- normal
- flotar
- presionado / presionado
- seleccionado
- discapacitado
Además de los botones, esta regla también se puede aplicar a otros elementos que pueden tener estados diferentes, como la siguiente captura de pantalla.

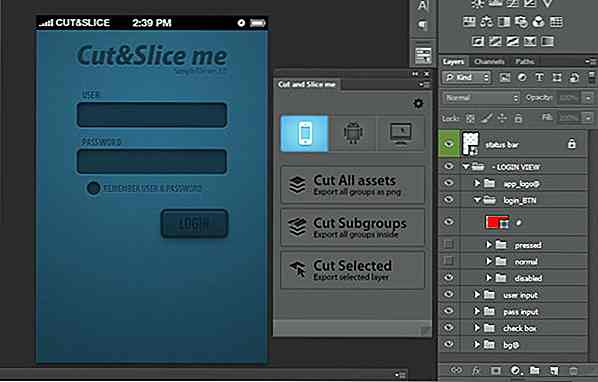
Usando Cortar y Cortarme
Ahora veamos cómo Cut @ Slice Me puede ayudarlo con sus diseños. Como se mencionó anteriormente, usaremos el archivo de diseño de PSD de la página de inicio de Cut & Slice Me.
Como se mencionó anteriormente, actualmente Cut & Slice Me le permite exportar a iPhone, Android y la Web . Puede elegir dividir todos los activos, subgrupos o capas seleccionadas. Cortar y exportar el diseño de muestra a iPhone.

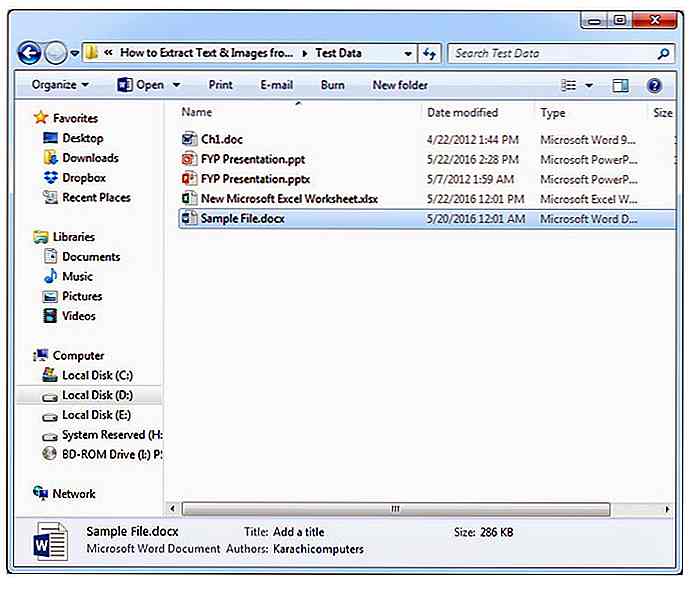
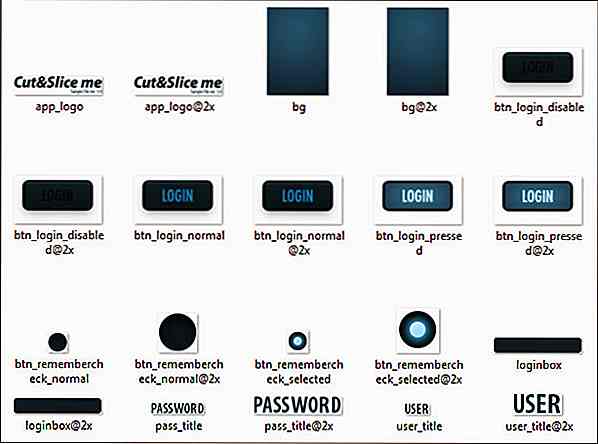
Una vez finalizado el proceso de exportación, encontrará que los archivos de resultados se encuentran en la ubicación original del archivo PSD (ver imagen).

Hasta ahora, supongo que tiene un conocimiento sólido sobre cómo funciona el complemento. Entonces, intentemos usar el complemento con otro diseño.
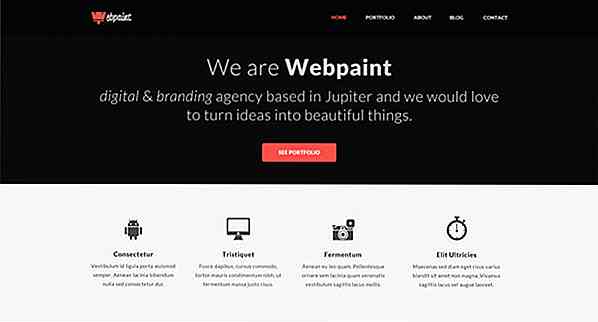
Al utilizar la plantilla Webpaint de Elemis Freebies, verá cómo configurar las reglas del complemento desde cero .

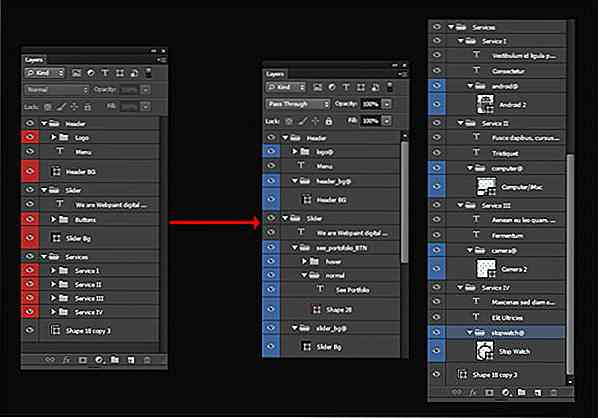
En aras de la simplicidad, solo utilizaremos la mitad del diseño para exportar. La siguiente captura de pantalla es una comparación de cómo se estructuran las capas antes y después de que estén listas para su uso.
A la izquierda (en rojo) están las capas originales. Después de reorganizar y cambiar el nombre de los estados de las capas, llegamos a lo que está a la derecha (en azul).

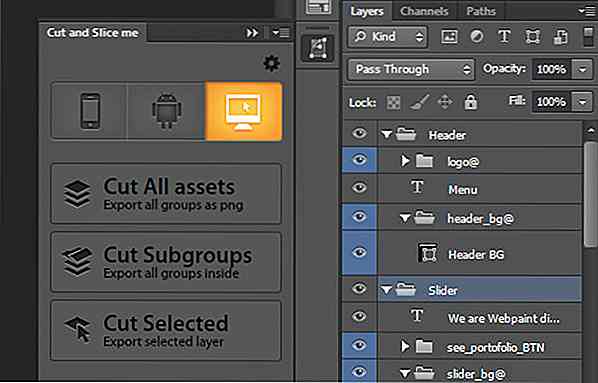
Como la plantilla de diseño se usará para la web, en el panel de complementos, seleccione el modo de dispositivo para el escritorio (monitor icono). Hit Cut Todos los activos .

Ahora, el activo definido se ha dividido correctamente, como ese.

Tenga en cuenta que, si está segmentando su propio diseño, debe tenerlo en la resolución más alta, ya que las imágenes finales son para xhdpi en Android y retina en dispositivos Apple. Este complemento lleva a cabo la resolución completa del diseño y luego lo escala para exportarlo a diferentes tamaños .
Conclusión
No se desperdicia tiempo cuando corta y corta usando este plugin de Photoshop. Con un poco más de disciplina en la organización de capas, incluso los diseños complejos se pueden cortar con precisión y facilidad.

Cómo comenzar un gran año nuevo
Voy a ser totalmente honesto contigo. Este es un desafío de escritura. Es uno de esos dispositivos de tortura que los escritores se imponen a sí mismos para ayudarlos a escribir mejor contenido. Para los diseñadores, es algo así como Restricciones. Mi desafío es el estilo Sesame-Street: esta publicación se presenta con la letra "O". Teng

5 herramientas para administrar su flujo de trabajo y colaboración en línea
Los equipos de diseño exitosos requieren muchas cosas: individuos con habilidades similares y conjuntos de habilidades diversas, un gerente de proyecto o un líder de equipo que pueda reunir todo junto y un entorno que fomente la colaboración activa .En ausencia de un liderazgo fuerte o la falta de la capacidad de colaborar abierta o libremente, las posibilidades de éxito de un equipo pueden verse socavadas, independientemente de las habilidades que se pongan sobre la mesa.Un