es.hideout-lastation.com
es.hideout-lastation.com
Valide las entradas de formulario fácilmente en cualquier navegador con Validatr
Tratar con formularios en la web puede ser realmente interesante. Puede personalizar mucho el diseño, la etiqueta e incluso la autenticación. Con muchas nuevas funciones disponibles en HTML5, Jay Morrow creó Validatr, que confía en los nuevos atributos de entrada HTML5 para realizar una validación automática y fácil de formularios.
Validatr es un plugin jQuery gratuito para varios navegadores. Automáticamente ajustará el borde del formulario en rojo si el usuario ingresa un valor no válido. También puede hacer muchas validaciones de entrada como correo electrónico, número, url, rango, entradas de color y fecha .
Los mensajes de error personalizados también están disponibles con varias opciones utilizando atributos de datos HTML5. Puede personalizar el elemento de mensaje de error con su propio CSS, y el complemento tiene algunos estilos de CSS bastante buenos.
Guía Básica
Para usar Validatr, incluya la última jQuery y también la secuencia de comandos de Validatr en su proyecto.
A continuación, llame al complemento con el siguiente fragmento:
El complemento reconocerá el elemento de form para aplicar cambios.
Marcado HTML
Como se mencionó, Validatr utiliza el elemento de input para funcionar. El elemento está envuelto dentro de la etiqueta del form . El elemento de input manejará todos los diferentes tipos de formularios y configuraciones usando el data-attribute HTML5.
Por ejemplo, cuando desee crear un formulario numérico, simplemente agregue type="number" en la input y algunos requisitos adicionales, por ejemplo, limitar el número mínimo y máximo. Si los usuarios no pueden dejar el formulario en blanco, simplemente agregue el atributo required .
El siguiente es un ejemplo básico de implementación:
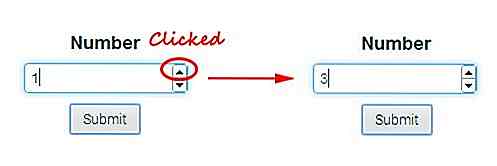
El atributo de step se usa para incrementos de valor cuando el usuario hace clic en la flecha de aumento o disminución en el formulario, comenzando dentro del número min definido o 0. Si el valor se establece en "0", significa que usa incremento predeterminado o aumenta solo uno punto (el valor debe ser un número positivo).

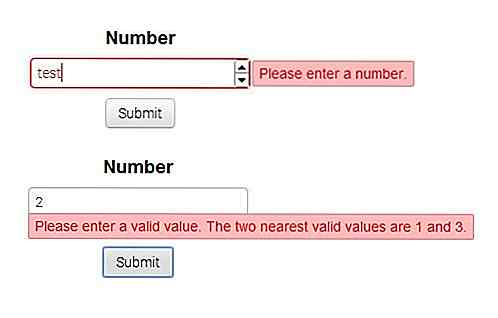
Y aquí está el resultado cuando un usuario ingresa un valor no válido o un número fuera de rango. Nuestro ejemplo usa 2 para el step que significa que a partir de 1, los únicos números que son válidos, tienen un incremento de 2, es decir: 3, 5, 7 y así sucesivamente. El valor máximo es 11.

Para obtener una lista completa de otros tipos de entrada y documentación de atributos, diríjase a la página de Validatr.

18 Ubicaciones de productos descaradas en películas y TV que probablemente se haya olvidado
Hay publicidad en todas partes . Los comerciales en la televisión, las vallas publicitarias a través de la autopista, los avisos publicitarios en páginas largas, los temibles pop-ups de Internet. Donde quiera que te enciendas, no puedes alejarte de las cosas. Cualquiera que sea el medio que se le ocurra, es probable que esté cubierto con los anuncios de Verizon que le venden su servicio de Internet de alta velocidad (¿Puedo tener mi dinero ahora?).Ni

YouTube VR ya está disponible para teléfonos inteligentes listos para Daydream
Con Daydream View ahora disponible para comprar, Google ha decidido lanzar YouTube VR para cualquiera que tenga un teléfono inteligente listo para Daydream y auriculares VR de Google .Lo primero que notará sobre YouTube VR es la interfaz de usuario que Google ha diseñado teniendo en cuenta la realidad virtual. M