es.hideout-lastation.com
es.hideout-lastation.com
Crear barra de progreso de diseño de material fácilmente con Mprogress.js
No se puede negar que el diseño material de Google ha cambiado radicalmente la web. Ofrece un lenguaje de diseño común que los diseñadores de UI pueden aplicar a todos los sitios web y aplicaciones móviles.
Esta tendencia de diseño de materiales ha llevado a muchas bibliotecas, incluido el popular marco Materialise. Y uno de los mejores nuevos proyectos materiales que he encontrado es Mprogress.js .
Esta biblioteca de JavaScript genera una barra de progreso de estilo material utilizando CSS y JavaScript puros. Sin dependencias, sin tonterías. Simplemente carga (y precarga) con una apariencia de diseño de materiales que coincidirá con cualquier sitio web o aplicación web.
La configuración es bastante simple y solo requiere dos archivos : un CSS y un script JS de Mprogress.
 Puede descargar ambos desde el repositorio de GitHub o usar un administrador de paquetes como npm o Bower. A partir de ahí, debe crear un nuevo objeto Mprogress y decirle que inicie el cargador.
Puede descargar ambos desde el repositorio de GitHub o usar un administrador de paquetes como npm o Bower. A partir de ahí, debe crear un nuevo objeto Mprogress y decirle que inicie el cargador.Esto se puede hacer con literalmente una línea de código :
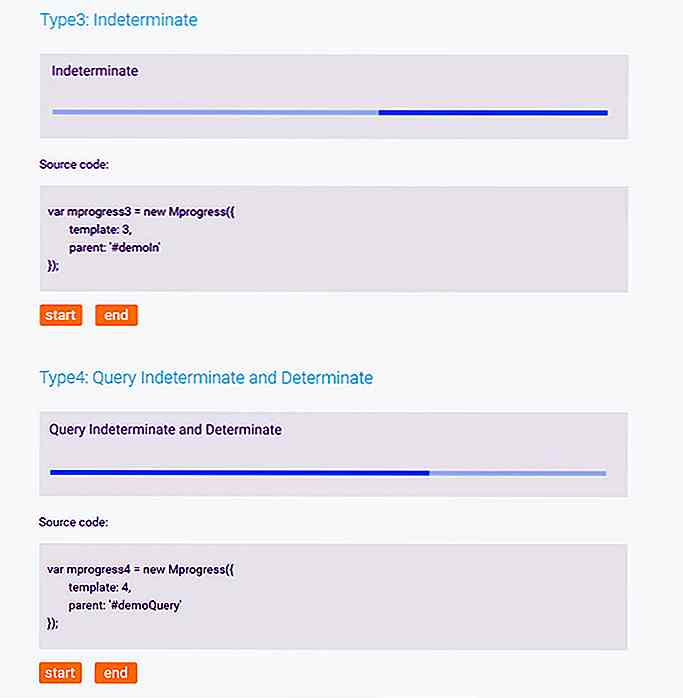
var mprogress = new Mprogress ('inicio'); Se pueden aplicar otras propiedades para cambiar el tiempo de la animación, la velocidad o el color de la barra de progreso. Esta configuración incluso le permite crear plantillas personalizadas basadas en el estilo de diseño de materiales predeterminado. ¡Increíble!
Echa un vistazo a la página de demostración para ver este cargador en acción. No es una barra de carga fascinante, sin embargo, ofrece una buena solución sin la necesidad de construir uno desde cero.
Puede ejecutar métodos como set() para establecer un porcentaje o inc() para incrementar la barra de carga . Se puede manejar mediante programación para crear un cargador HTTP, pero eso requiere trabajo adicional en JavaScript.
 La belleza de Mprogress.js es su simplicidad . No le dice cómo estructurar los datos o qué necesita cargar. Podría estar cargando la página o podría estar cargando un archivo. O podría rastrear qué tan abajo el usuario se desplazó desde la parte superior de la página.
La belleza de Mprogress.js es su simplicidad . No le dice cómo estructurar los datos o qué necesita cargar. Podría estar cargando la página o podría estar cargando un archivo. O podría rastrear qué tan abajo el usuario se desplazó desde la parte superior de la página.Hay tanto que puedes hacer con esta biblioteca y con cero dependencias puedes usarla para cualquier proyecto web. Para comenzar, consulte el repositorio MProgress en GitHub, donde también puede examinar la documentación .

Rellax.js - Funciones gratuitas de Parallax usando JavaScript Vanilla
El desplazamiento en paralaje parece increíble cuando se hace bien. No es una función que desee en cada sitio web, pero para sitios creativos y páginas de destino, los elementos de paralaje atraen la atención rápidamente .Hay toneladas de bibliotecas gratuitas de JavaScript para efectos de desplazamiento animados, pero muchas están hinchadas o son demasiado complejas para algunas personas.Es po

9 maneras de hacer más ventas de comercio electrónico con Pinterest
¿Ya estás en Pinterest? Si no, definitivamente debes subir a bordo . Cualquiera que haya usado esta red social se ha enamorado de ella. Y ese "cualquiera" no es un número pequeño de ninguna manera, a menos que cuente una base de usuarios de 150 millones como pequeña.Pinterest es básicamente una plataforma para que los usuarios compartan visualmente y descubran nuevos y emocionantes intereses publicando, o "fijando", como popularmente se llama, videos o imágenes en sus propios foros o en los de otros . El mi