 es.hideout-lastation.com
es.hideout-lastation.com
Crea widgets totalmente animados con Shift.css
La animación web ofrece una manera de captar la atención de las personas y atraerlas hacia un sitio web. Hay muchas herramientas para crear animaciones gratuitas, pero Shift.css es una de las más nuevas del grupo.
Es un marco de código abierto gratuito creado para crear animaciones dinámicas dentro de cualquier contenedor . Y estas animaciones no están encerradas en una secuencia . Puede crear animaciones personalizadas para cada elemento en el bloque y aplicarlas en un orden determinado .
 La página de demostración de Shift puede mostrarle mucho mejor de lo que puedo explicar con palabras.
La página de demostración de Shift puede mostrarle mucho mejor de lo que puedo explicar con palabras.Una cosa que notará es que cada elemento dentro del contenedor es un elemento HTML separado . Ya sea un SVG o una imagen o lo que sea, puedes animar todo por separado para crear tu propio efecto de animación personalizado .
La biblioteca viene con dos archivos, una biblioteca .css y .js, y ambos deben agregarse a su encabezado de documento .
No puedo encontrar ningún repositorio de GitHub para este proyecto, por lo que deberá descargar los archivos directamente desde el sitio web de Shift.css.
El siguiente paso es definir un elemento contenedor con algunos contenidos. Los nombres de clase son importantes, por lo que cada elemento de animación debe tener aplicada la clase .shift-element .
Junto con estas clases, también puede agregar atributos de datos HTML5 para definir cómo funciona la animación. En este momento solo hay tres, pero deberían ser suficientes para personalizar un efecto de animación completo.
- animación de datos : nombre de la animación
- data-delay : Retraso total (en segundos) antes de que comience la animación
- data-duration : longitud total (en segundos) de la animación
El nombre de la animación debe ser una animación predefinida creada para la biblioteca Shift. En este momento hay 15 nombres de animación para elegir . Puede verlos en la lista en la parte inferior de la página de inicio de Shift.css.
Solo copie / pegue lo que quiera en la configuración del nombre de la animación y ¡ya estará listo! Por ejemplo, si quisiera usar la animación de salida de fundido, agregaría data-animation="shift_exitFade" como un atributo de datos a cualquier elemento que se animara de esa manera. Pan comido.
Ojalá esta biblioteca incluyera más opciones en JavaScript porque permitiría a los desarrolladores tener mucho más control sobre la ubicación y las características. Pero para un marco de animación simple (y gratuito) no me puedo quejar.
Shift.css es perfecto para los desarrolladores más nuevos que desean crear estilos de animación más complejos sin escribir código detallado desde cero.

Crea widgets totalmente animados con Shift.css
La animación web ofrece una manera de captar la atención de las personas y atraerlas hacia un sitio web. Hay muchas herramientas para crear animaciones gratuitas, pero Shift.css es una de las más nuevas del grupo.Es un marco de código abierto gratuito creado para crear animaciones dinámicas dentro de cualquier contenedor . Y e

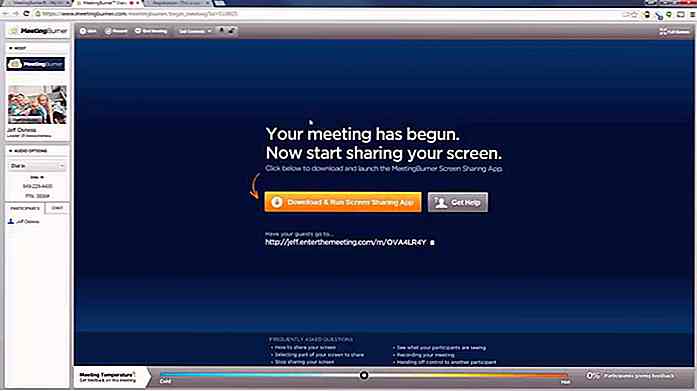
22 Mejores herramientas de seminarios web para organizar reuniones en línea
El seminario web conocido como webinar es una de las técnicas de marketing en línea más populares actualmente. Sin embargo, requiere una gran cantidad de planificación para albergar un webinar exitoso, que incluye herramientas eficientes de conferencia web a su disposición.Cuando se trata de organizar un seminario web, cada empresa tiene requisitos diferentes . Y e

![Cómo la iluminación afecta tu estado de ánimo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
