es.hideout-lastation.com
es.hideout-lastation.com
Crear Diagramas de Flujo en Boceto con Plugin de Flujos de Usuario
Los diseñadores de interfaces se enamoraron rápidamente de Sketch como una herramienta de diseño UI / UX. Desde el primer momento, puede impulsar interfaces simples mucho más rápido que Photoshop o Illustrator.
Una buena característica que falta en Sketch es la capacidad de vincular artboards con diagramas de flujo . ¡Pero con el plugin User Flows puedes hacer eso!
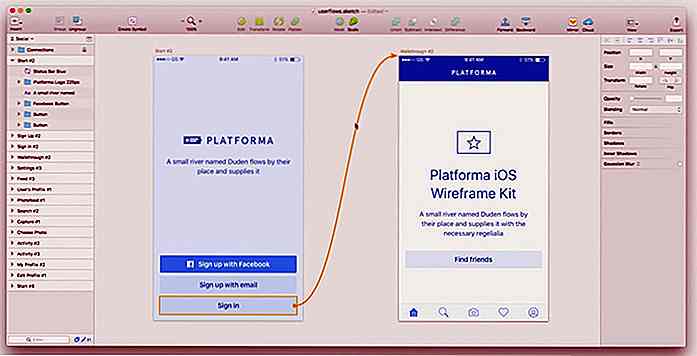
 Los diseñadores de UX a menudo necesitan entregar un prototipo completo de maquetas que conecten diferentes enlaces / botones a las páginas de la aplicación o sitio web. Con User Flows, puede generar diagramas de bosquejo completos que conectan ciertos elementos de una página a otra.
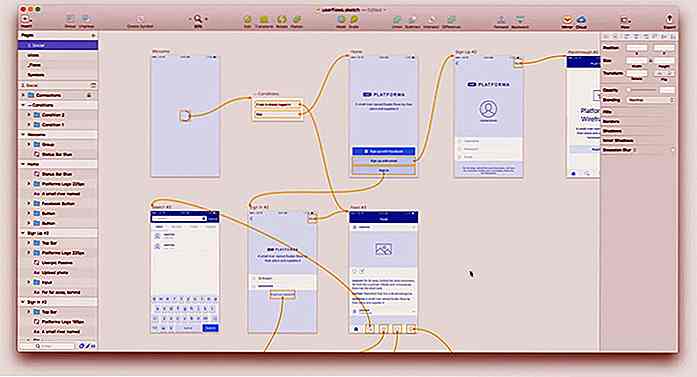
Los diseñadores de UX a menudo necesitan entregar un prototipo completo de maquetas que conecten diferentes enlaces / botones a las páginas de la aplicación o sitio web. Con User Flows, puede generar diagramas de bosquejo completos que conectan ciertos elementos de una página a otra.Los flujos también pueden ayudarlo a definir maquetas completas con plantillas de diagrama . Esta característica combina automáticamente todas las mesas de trabajo y sus líneas de flujo en un gran archivo de Sketch. De esta forma, puede exportar sus ideas de flujo directamente desde Sketch.
 Puede cambiar el color de la línea, el tamaño y las opciones de exportación para tamaños @ 1x o @ 2x.
Puede cambiar el color de la línea, el tamaño y las opciones de exportación para tamaños @ 1x o @ 2x.Todas las líneas de flujo están construidas con elementos vectoriales, por lo que pueden cambiar de tamaño y moverse constantemente sin pérdida de calidad. Además, puede configurar condicionales en los que el diagrama de flujo se mueva a diferentes pantallas en función de diferentes escenarios, por ejemplo, cuando un usuario inicia sesión o se desconecta.
Esta es fácilmente una de las herramientas más útiles para un diseñador de UI / UX, y no es algo que pueda obtener con un flujo de trabajo de Photoshop.
Los diseñadores tienen muchas razones para cambiar a Sketch . Es más barato, más fácil de usar y puede crear maquetas de alta calidad como Photoshop. Y ahora, con User Flows, tiene una razón más para hacer el cambio.
Este complemento es completamente gratuito y de código abierto con su propio repositorio de GitHub. Si nota algún problema o error, puede enviar un informe en GitHub o enviar un mensaje al creador en Twitter @abynim.

Cómo expandir miniatura como Google Images
Google Images ejecuta una interfaz de usuario única con vistas previas en miniatura de muchos sitios web diferentes . Al hacer clic en cualquiera de estas miniaturas, se amplía la pantalla con más detalles y una imagen más grande.Es una de las mejores características de la galería de imágenes que he usado y ahora puedes clonarla con Gridder.js .Es

Sitedrop: una forma visual de compartir y colaborar a través de Dropbox
No hay dos formas de hacerlo: Dropbox ha cambiado nuestra forma de trabajar. Ha sido especialmente bueno para los diseñadores, artistas, músicos y otros tipos creativos, no solo para mostrar el trabajo, sino también para colaborar y compartir el trabajo con clientes, colegas y otros artistas .Esto no significa que sea perfecto, sin embargo. D