 es.hideout-lastation.com
es.hideout-lastation.com
Cómo expandir miniatura como Google Images
Google Images ejecuta una interfaz de usuario única con vistas previas en miniatura de muchos sitios web diferentes . Al hacer clic en cualquiera de estas miniaturas, se amplía la pantalla con más detalles y una imagen más grande.
Es una de las mejores características de la galería de imágenes que he usado y ahora puedes clonarla con Gridder.js .
Este plugin de jQuery gratuito sigue los pasos del increíble UX de Google al crear un complemento que combina con este efecto. Puede convertir cualquier galería de fotos en una galería de estilo Google Images con todas las mismas animaciones y funciones de visualización.
Estoy gratamente sorprendido por la velocidad y la facilidad de uso que ofrece este complemento. Simplemente haciendo clic en cualquier miniatura inmediatamente se muestra una imagen más grande y las animaciones son súper limpias.
 Las imágenes incluyen una sección de texto descriptivo en caso de que quiera agregar algunos detalles o enlaces relacionados con las imágenes. Esto funciona especialmente bien para sitios simples de cartera con el objetivo de enfocarse en las imágenes.
Las imágenes incluyen una sección de texto descriptivo en caso de que quiera agregar algunos detalles o enlaces relacionados con las imágenes. Esto funciona especialmente bien para sitios simples de cartera con el objetivo de enfocarse en las imágenes.Además de eso, también puedes extraer contenido a través de Ajax . Esto le permite crear miniaturas dinámicas que extraen contenido de otros sitios web o mediante API.
Cada evento de clic ofrece un método de devolución de llamada, por lo que incluso puede ejecutar otros complementos o funciones de JavaScript junto con Gridder. Con tantas opciones, ¡prácticamente se siente como un marco de grilla completo!
Como Gridder se ejecuta en jQuery, requiere la versión más reciente como dependencia. Pero eso es todo lo que necesita (junto con el archivo Gridder.js), y con unas pocas líneas de HTML, puede hacer que su red funcione sin problemas.
Debería consultar la página de GitHub para obtener instrucciones de configuración completas, pero aquí hay una vista previa rápida de cómo se ve el HTML:
Todo el contenido se maneja a través de JavaScript, por lo que puedes cargar prácticamente todo lo que desees.
Es un complemento increíblemente versátil con opciones para cambiar la velocidad de la animación, la relajación, el estilo de botón de cierre y la posición de desplazamiento de desplazamiento para cuando el usuario haga clic en una nueva miniatura.
Tanto los desarrolladores principiantes como los novatos encontrarán mucho valor en este complemento. Sin embargo, si todavía no está seguro de si esto es para usted, eche un vistazo a la página de demostración en vivo de Gridder y juegue.

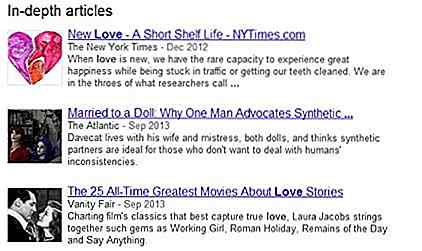
Cómo usar la característica "artículo en profundidad" para mejorar el tráfico del sitio
Google lanzó la función "Artículos en profundidad" en agosto de 2013 para ayudar a los usuarios a encontrar información centrada en temas generales como motores de búsqueda, SEO, felicidad, objetivos, amor, vida, etc. Esta función es excelente para resaltar su contenido en la búsqueda páginas de resultados, que en última instancia, ayuda a generar más tráfico a su sitio.Los artícu

Lory Carousel Slider presenta CSS Animation & Touch Support
De todos los complementos de carrusel en línea tengo que inclinar mi sombrero a Lory . Es un concepto tan simple pero es fácilmente uno de los controles deslizantes más poderosos en la web.La versión minificada tiene un total de 7 KB, que no es pequeña, pero ciertamente no está mal para un control deslizante con carrusel táctil .Puede



![Cómo ser un usuario avanzado de Gmail [Infografía]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)