es.hideout-lastation.com
es.hideout-lastation.com
Copie códigos de sitios web fácilmente con SnappySnippet
Como desarrollador web, ocasionalmente podemos encontrar algunos elementos inspiradores en un sitio web que lo haga preguntarse cómo crearon esa cosa. Entonces, pensarías en obtener una copia de ese código. Tanto Chrome Devtools como Firebug of Firefox se han incluido con la función que nos facilita copiar HTML y CSS de un sitio web.
Sin embargo, estas herramientas funcionan para copiar solo HTML o CSS; no puede usar estas herramientas para copiar el CSS relacionado con el elemento HTML que seleccionó. Por ejemplo, supongamos que está seleccionando un elemento HTML que contiene un par de elementos secundarios, de la siguiente manera.
Al enviarlo, acepta nuestro término y condición
Cada uno de los elementos tiene sus propias reglas de estilo específicas que residen en la hoja de estilos. Algunos elementos HTML pueden haber heredado un par de reglas de estilo que harían complicado copiar tanto el HTML como el CSS . Aquí es donde te encantaría una herramienta como SnappySnippets.
Empezando
SnappySnippet es una extensión de Chrome (obténgala aquí), que una vez instalada, te dará una nueva pestaña llamada SnappySnippet dentro de Google Chrome DevTools. Aquí es donde operaremos SnappySnippet.

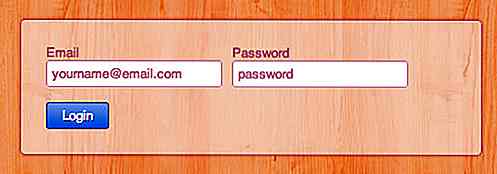
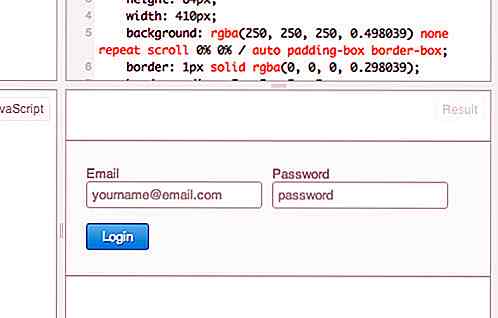
Para probarlo, hemos preparado una página web que contiene un par de elementos HTML que forman un formulario de inicio de sesión web simple muy agradable. Cada uno de estos elementos HTML hereda códigos CSS. Copiar todos estos códigos de forma tradicional utilizando la funcionalidad normal del navegador DevTools, va a tomar un poco de trabajo.

Sin embargo, con SnappySnippet, todo es mucho más simple.
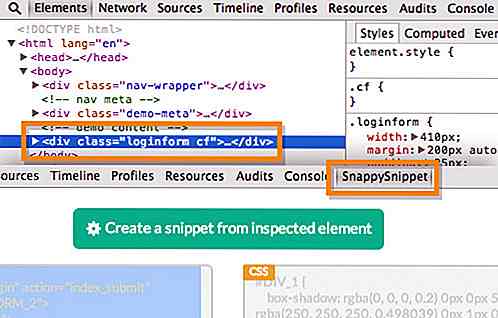
Primero, seleccione qué elemento desea copiar, abra la pestaña SnappySnippet y haga clic en el botón Crear un fragmento del elemento inspeccionado .

Como puede ver en la captura de pantalla siguiente, el elemento que seleccionamos se copia incluyendo los elementos secundarios y se coloca dentro del panel HTML en el lado izquierdo. Todas las reglas de estilo que dan forma a esos elementos HTML también se copian y se colocan dentro del panel CSS.

La configuración
SnappySnippet nos permite configurar el código de salida. Debajo de los dos paneles que se utilizan para colocar el HTML y CSS, encontrarás el panel de Configuración . Puede establecer varias cosas, como eliminar la propiedad CSS con el prefijo -webkit- de la salida, insertar el prefijo para la ID proporcionada a los elementos HTML, y así sucesivamente.

Compartir código
Los desarrolladores web pueden estar familiarizados con una plataforma de código compartido como Codepen . Estos sitios web permiten a los desarrolladores web compartir fragmentos de código de trabajo . Es como un sitio de red social, pero en lugar de compartir estados y selfies, compartimos códigos. Con SnappySnippet, puede enviar los códigos que ha copiado a Codepen, JSFiddle y JSBin.
Para enviar el código, asegúrese de haber iniciado sesión en el sitio web respectivo donde va a enviar sus códigos. Esto también es para garantizar que los códigos se guarden inmediatamente en su cuenta. Luego solo haga clic en uno de estos tres botones para compartir.

Los códigos que copie serán exactamente iguales a los que ve en el sitio web.

Pensamiento final
SnappySnippet es una herramienta muy útil para copiar códigos, pero recuerda no usar esto como medio para plagiar otros códigos de desarrollador . Independientemente de la copia que realice, apunte a un objetivo de aprendizaje, con la esperanza de aprender algo nuevo a partir de las técnicas utilizadas. La copia descarada no se aprueba, ya sea que esté protegida por derechos de autor o no. Utiliza esta herramienta bien

Post-procesadores CSS para principiantes: consejos y recursos
El preprocesamiento de CSS es un concepto que la mayoría de los desarrolladores web ya han aprendido o leído. Hemos cubierto el preprocesamiento de CSS con gran detalle para ayudar a los desarrolladores a ponerse al día sobre esta tecnología prevalente. Pero, ¿qué hay de los postprocesadores ?Estas herramientas relativamente nuevas son similares en el sentido de que afectan el flujo de trabajo de desarrollo web, sin embargo operan del otro lado del desarrollo de CSS ( desarrollo "post").En es

Más de 15 conferencias de desarrollo de front-end para asistir en 2017
La temporada de conferencias está a la vuelta de la esquina, así que permítanos presentarle una guía para el panorama de la conferencia de desarrollo de front-end de 2017. Sin embargo, esto no pretende ser una guía comperensiva, especialmente porque todavía hay un montón de conferencias en las que los organizadores aún no han confirmado la ubicación y / o la fecha, y también hay muchas conferencias notables en otros idiomas aparte del inglés.Tenga en c