 es.hideout-lastation.com
es.hideout-lastation.com
Agregar etiquetas de información sobre herramientas de imagen simple con Taggd
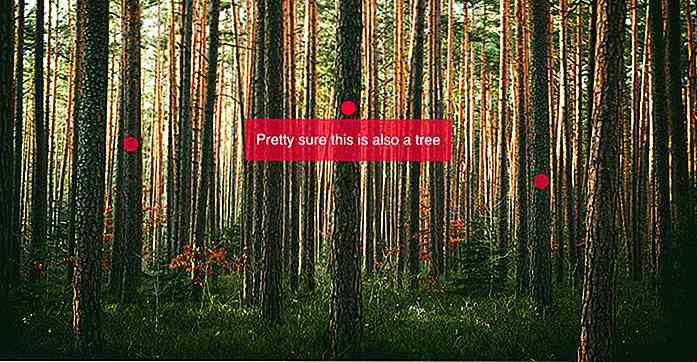
¿Sabes cómo Facebook te permite etiquetar rostros en fotos? Bueno, Taggd es como el equivalente de CSS / JS usando puntos para anotar dónde deberían aparecer los tooltips en una imagen.
La biblioteca es completamente gratuita y no requiere dependencias como jQuery. Se ejecuta en JavaScript puro y es muy fácil de configurar.
Puede obtener más información en la página de inicio de Taggd, que incluye una demostración y algunos pasos básicos para comenzar.
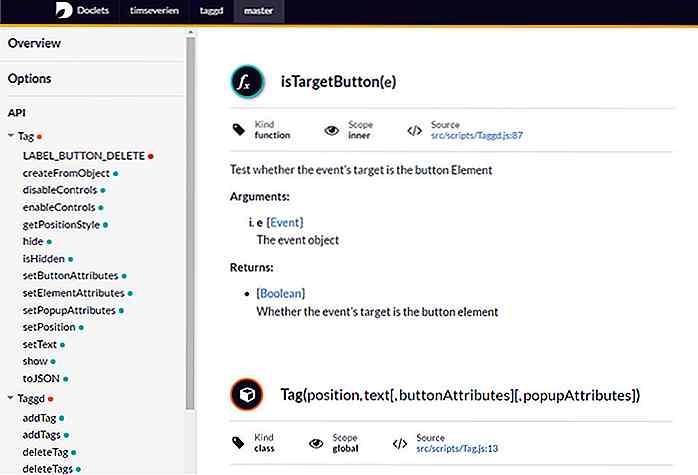
 También hay un enlace a la documentación en línea usando Doclets, una pequeña aplicación web hecha para la documentación de JS. Puede buscar versiones Taggd o explorar la versión actual en la rama principal.
También hay un enlace a la documentación en línea usando Doclets, una pequeña aplicación web hecha para la documentación de JS. Puede buscar versiones Taggd o explorar la versión actual en la rama principal.A partir de ahí, obtendrá una gran lista de propiedades que puede usar. Cada documento está dividido por funciones que operan en la imagen (como addTag() o getTag() ) seguido de funciones que lo ayudan a manipular etiquetas específicas (como setPosition() ).
 Una vez más, todo se ejecuta en JavaScript simple para que no tenga que preocuparse por los problemas de sintaxis.
Una vez más, todo se ejecuta en JavaScript simple para que no tenga que preocuparse por los problemas de sintaxis.Para comenzar, consulte el repositorio de GitHub y siga las instrucciones de configuración.
Simplemente agregue los archivos Taggd CSS y JS en su
sección, y luego crea una nueva instancia de los elementos Taggd. Estos se pueden definir uno a uno o en una matriz .Luego, agréguelos a una imagen, ¡y listo! Estás todo listo para ir.
 Me encantaría ver características adicionales para personalizar las etiquetas de las etiquetas y cambiar su forma. Sería increíble crear una etiqueta cuadrada para rodear un objeto en lugar de un pequeño punto rosa. Pero para una biblioteca gratuita con cero dependencias, no me puedo quejar mucho.
Me encantaría ver características adicionales para personalizar las etiquetas de las etiquetas y cambiar su forma. Sería increíble crear una etiqueta cuadrada para rodear un objeto en lugar de un pequeño punto rosa. Pero para una biblioteca gratuita con cero dependencias, no me puedo quejar mucho.Hasta ahora, esta biblioteca está hecha solo para navegadores modernos y no admite la degradación elegante. Sin embargo, siempre puede abrir un problema en la página repo o tratar de resolver otros problemas si encuentra alguno simple. Sin embargo, Taggd sigue siendo un gran complemento, y es práctico de usar para cualquier proyecto.
Consulte la página de inicio del autor para obtener un código de muestra y enlaces DL junto con un enlace a la página de documentación .
Y si tiene alguna pregunta o sugerencia, no dude en enviar un mensaje al creador Tim Severien en su Twitter @TimSeverien.

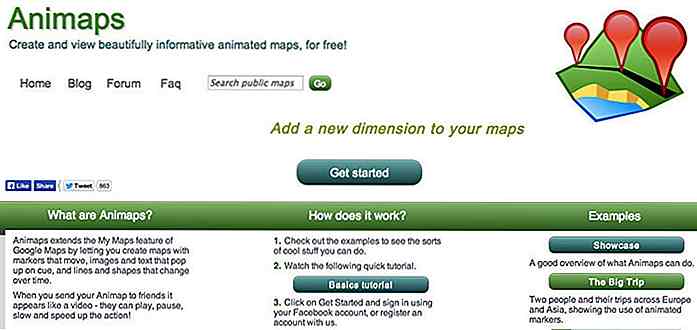
10 herramientas gratuitas para crear tus propios mapas
Los mapas son útiles por muchas razones. No solo nos ayudan a navegar a través de ciertas áreas, también nos permiten aprender más sobre el mundo y lo que tiene para ofrecer . ¿Qué pasa si eres alguien que quiere crear un mapa en su lugar?Claro, hay Google Map y Google Earth para ayudarlo, pero en realidad hay otras herramientas para elegir también. Aquí h

The Dead Simple Guide To Basic Logo Design
Cuando piensas en lo que te viene a la mente? ¿Una M arqueada dorada, un montón de líneas y círculos, o tal vez solo una linda forma pequeña? Entonces, ¿por qué el "diseño de logotipos" debe ser una tarea restringida solo a un geek informático altamente profesional con conocimiento de todo tipo de programas sofisticados? Para se

![Lovely Tea Packaging Designs [Escaparate]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)

