 es.hideout-lastation.com
es.hideout-lastation.com
Funciones de JavaScript
Las funciones de JavaScript son capaces de más que simplemente encerrar un grupo de códigos mientras espera que se ejecute la llamada. Las funciones han evolucionado a lo largo del tiempo y han dado lugar a nuevas definiciones, métodos de ejecución y sintaxis. Esta publicación cubrirá algunos de los roles actuales que las funciones de JavaScript han desempeñado hasta ahora.
Conocer las diferentes formas de expresar y definir las funciones abre la posibilidad de implementar una lógica de una manera más óptima en JavaScript. Además, es posible que pueda responder las preguntas de la entrevista más fácilmente.
Expresiones de funciones
Cuando simplemente declaras una función con palabra clave de function, parámetros opcionales y cuerpo de código, es una declaración de función .
Ponga esa declaración en una expresión de JavaScript (como en una tarea o expresión aritmética), se convierte en una expresión de función .
// función de declaración de función nombre_función () {}; // Expresión de la función var function_name = function () {}; Todas las declaraciones de JavaScript son izadas (movidas hacia arriba en el alcance) durante la evaluación. Por lo tanto, escribir una llamada de función antes de que la declaración de la función sea correcta (ya que la declaración se moverá de todos modos).
function_name (); // función de llamada [WORKS] function nombre_función () {}; Sin embargo, las expresiones de funciones no se generan porque las funciones se vuelven parte de las expresiones y no son declaraciones independientes.
function_name (); // llamada a la función [NOT WORK] var function_name = function () {}; Expresión de función invocada inmediatamente (IIFE)
Es una expresión de función, cuyo código se ejecuta inmediatamente (solo una vez cuando se evalúa). Puede crear uno simplemente agregando () (sintaxis utilizada para llamar a una función) justo después de una expresión de función. Pueden ser anónimos (sin nombre para llamarlo).
A continuación se encuentran las dos sintaxis más comunes para crear IIFE:
(función optional_function_name () {// body} ()); y
(función optional_function_name () {// body}) (); El paréntesis alrededor de la declaración de función lo convierte en una expresión y luego agrega () después de llamar a la función. Puede usar otras formas de crear IIFE mientras agregue () después de una expresión de función (como a continuación), pero los métodos preferidos son los dos anteriores.
// Algunas de las formas de crear IIFE! Function () {/ * ... * /} (); + función () {/ * ... * /} (); nueva función () {/ * ... * /}; IIFE es ideal para escribir código que necesita ejecutarse solo una vez, espacios de nombres, creación de cierres, creación de variables privadas y más. A continuación se muestra un ejemplo del uso de IIFE.
var page_language = (function () {var lang; // Código para obtener el idioma de la página return lang;}) (); El código para obtener el idioma de la página se ejecuta solo una vez (preferiblemente después de que la página se cargue). El resultado se almacena en page_language para su uso posterior.
Métodos
Cuando una función es propiedad de un objeto, se llama método. Como una función también es un objeto, una función dentro de otra función también es un método. A continuación se muestra un ejemplo de un método dentro de un objeto.
var calc = {add: function (a, b) {return a + b}, sub: function (a, b) {return ab}} console.log (calc.add (1, 2)); // 3 console.log (calc.sub (80, 2)); // 78 Las funciones add y sub son métodos de objeto calc .
Ahora para una función dentro del ejemplo de la función:
función add (a) {return function (b) {return a + b;}} console.log (add (1) (2)); // La salida es 3 La función anónima devuelta es un método de función add .
Nota: Dado que el parámetro ( a ) de función add en el ejemplo anterior está disponible para la siguiente invocación de función, este tipo de proceso se llama currying .
Constructores
Cuando agrega una new palabra clave antes de una función y la llama, se convierte en un constructor que crea instancias. A continuación se muestra un ejemplo en el que los constructores se utilizan para crear instancias de Fruit y se agregan valores a las propiedades de cada Fruit .
function Fruit () {var nombre, familia; // Nombre científico y familia this.getName = function () {return name;}; this.setName = function (value) {name = value}; this.getFamily = function () {return family;}; this.setFamily = function (value) {family = value}; } var apple = new Fruit (); apple.setName ("Malus domestica"); apple.setFamily ("Rosaceae"); var orange = new Fruit (); orange.setName ("Citrus Ãà ¢ Â? Â" sinensis "); orange.setFamily ("Rutaceae"); console.log (orange.getName ()); // "Citrus Ãà ¢ Â?" Sinensis "console.log (apple.getName ()); // "Malus domestica" console.log (orange.getFamily ()); // "Rutaceae" Funciones de flecha (Estándar ES6) [Solo en Firefox]
Una nueva definición de función de ES6 Standard proporciona una sintaxis más corta para la expresión de funciones. La sintaxis es
() => {/ * cuerpo * /} Esta función de muestra:
var sing = function () {console.log ('singing ...')}; es lo mismo que:
var sing = () => {console.log ('singing ...')}; Las funciones de flecha son anónimas y no tienen su propio valor, dentro de este será el mismo en el código adjunto. Además, no puede cambiarlo a un constructor con new palabra clave.
Son útiles para cuando quiere que this dentro de una función sea lo mismo que afuera y su sintaxis más corta hace que el código para escribir la función dentro de la función sea conciso (como a continuación)
setInterval (function () {console.log ('message')}, 1000); dentro
setInterval (() => console.log ('mensaje'), 1000); Funciones del generador (Estándar ES6) [Solo en Firefox]
Otra nueva definición de función del estándar ES6 es la función del generador. Las funciones del generador son capaces de detener y continuar su ejecución. Su sintaxis es:
function * function_name () {} o
function * function_name () {} Las funciones del generador crean iteradores. El next método del iterador se usa para ejecutar el código dentro de la función del generador hasta que se alcanza la palabra clave yield . Después de eso, el valor iterado identificado por la palabra clave yield es devuelto por la función del generador y la ejecución se detiene.
La función de generador se ejecuta nuevamente cuando se llama al next método hasta que se alcanza la siguiente palabra clave de yield . Una vez que se ejecutan todas las expresiones de yield, el valor arrojado devuelve undefined .
A continuación se muestra un ejemplo simple:
function * generator_func (count) {for (var i = 0; i Aquí hay otro ejemplo:
función * randomIncrement (i) {yield i + 3; rendimiento i + 5; rendimiento i + 10; rendimiento i + 6; } var itr = randomIncrement (4); console.log (itr.next (). value); // 7 console.log (itr.next (). Value); // 9 console.log (itr.next (). Value); // 14 También hay una expresión yield* que pasa el valor a otra función del generador
función * frutas (fruta) {rendimiento * verduras (fruta); rendimiento "Uvas"; } function * veggies (fruit) {yield fruit + "and Spinach"; rinde fruta + "y brócoli"; rinde fruta + "y pepino"; } var itr = fruits ("Apple"); console.log (itr.next (). value); // console.log "Apple and Spinach" (itr.next (). Value); // console.log "Apple and Broccoli" (itr.next (). Value); // console.log "Apple and Cucumber" (itr.next (). Value); // "Grapes" console.log (itr.next (). Value); // undefined Las funciones del generador son útiles si desea pasar por los valores uno por uno en su punto preferido en el código pausándolo, en lugar de hacerlo de una sola vez, como al pasar por una matriz.
Conclusión
He incluido una lista de referencias a continuación, donde encontrará enlaces a referencias y artículos que profundizan en diferentes temas por separado. Ambas funciones estándar de ES6 solo funcionarán en Firefox en este momento .
Referencias
- Lenguaje ECMAScript: Funciones y Clases
- Expresión de función invocada inmediatamente (IIFE)
- Los fundamentos de los generadores ES6
- Funciones de flecha
- Función - Mozilla Developer Network

Google I / O 2017: lo que Google está planificando para la realidad virtual y AR
Después de centrarse en gran medida en las muchas funciones y servicios que llegarán al ecosistema de Google en 2017, Google ha tenido una segunda conferencia en I / O 2017 que se centra únicamente en dos temas: realidad virtual y realidad aumentada .Para esta nota clave de E / S 2017, Google se ha expandido hacia donde se dirigirán Daydream y Tango en el futuro cercano, y estos cambios son bastante significativos para las aspiraciones de VR / AR de la compañía. Sin

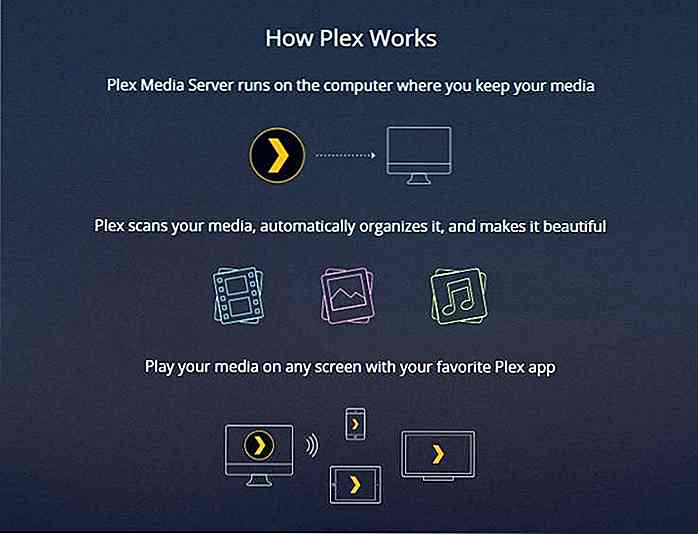
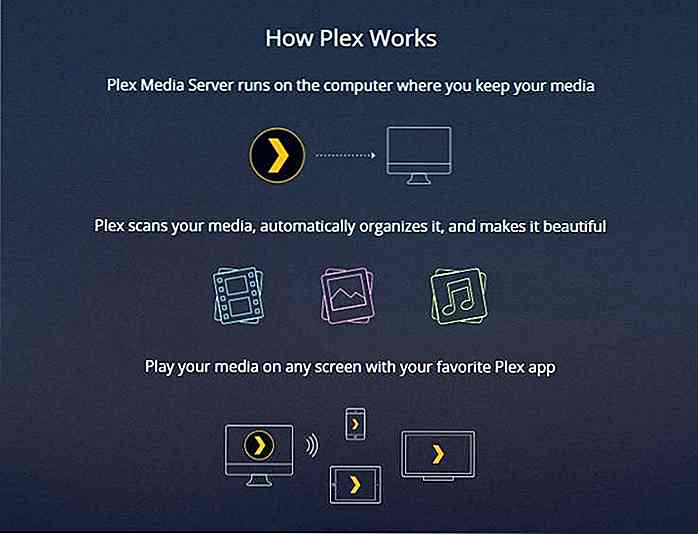
Cómo configurar Plex en Windows 10 y ver películas en cualquier lugar
Siempre he odiado la transferencia o la sincronización de medios a otros dispositivos, y estoy seguro de que a ti tampoco te gusta, ¿verdad?La razón es que es un proceso que lleva mucho tiempo y luego reproducir esos archivos en dispositivos variados puede requerir esfuerzos adicionales. Afortunadamente, el servidor de medios Plex ha sido diseñado para resolver este problema, que funciona en la mayoría de las plataformas, incluyendo Android e iOS.Usan




![Aplicaciones esenciales para los amantes del café [Infografía]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
