es.hideout-lastation.com
es.hideout-lastation.com
Una mirada a: SublimeLinter 3
En una publicación anterior, le mostramos cómo encontrar posibles errores de código y errores en SublimeText usando SublimeLinter. Desafortunadamente, como uno de nuestros lectores también lo señaló, no funciona en Sublime Text 3.
Sublime Text 3 introdujo un nuevo conjunto de API sobre cómo debería funcionar un complemento, lo que probablemente haya afectado a las capacidades de SublimeLinters. Desde entonces, el desarrollador reescribió el complemento y lanzó la reescritura. Echemos un vistazo a SublimeLinter 3 y lo que tiene para ofrecer.
Empezando
La forma más fácil de instalar SublimeLinter 3 es a través del Control de paquetes. Sin embargo, a diferencia de la versión anterior que agrupa todos los linters disponibles, SublimeLinter 3 los separa. Esto nos permite instalar linters únicamente para los idiomas que usamos con frecuencia.
Esto significa que cuando cometió un error en su código, no sucederá nada a menos que instale el filtro que le permite reportar los errores.
Como utilizo HTML, CSS, JS y PHP la mayor parte del tiempo en mis proyectos, me gustaría instalar linters para estos idiomas. En el Control de paquetes, instalo SublimeLinter 3 junto con los siguientes complementos:
- SublimeLinter-html-tidy
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
Luego, para que esos complementos funcionen, también necesitamos instalar el linter para los idiomas, que son HTML Tidy, CSSLint, JSHint y PHP CLI.
Para aquellos de ustedes que están usando OSX, Tidy y PHP están preinstalados en el sistema. Para verificar, ejecute los siguientes dos comandos consecutivamente.
tidy --version php --version
Estos comandos te mostrarán la versión de Tidy y PHP que tienes. Puede proceder a usarlos en Sublime Text.

Si está en Windows o Linux, o no los tiene instalados, siga las instrucciones a continuación.
Instalar HTML Tidy
Para instalar HTML Tidy:
- En OSX, ejecute este comando en Terminal
brew install homebrew/dupes/tidy - En Linux, use este comando
sudo apt-get install tidy. - En Windows, puede tomar el instalador EXE desde TidyBatchFiles.
Instalando PHP CLI
- Los usuarios de OSX pueden instalar PHP en el sistema con
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5comandocurl -s http://php-osx.liip.ch/install.sh | bash -s 5.5. Esto instalará PHP 5.5, que es la última versión, en el momento de la escritura. - Los usuarios de Linux pueden seguir este completo tutorial de Digital Ocean.
- Para usuarios de Windows, puedes descargar el instalador aquí.
Instalando CSSLint
A continuación, instalaremos CSSLint. Se puede seguir la siguiente instrucción en las tres plataformas: OSX, Windows y Linux.
Primero, instale Node.js. Luego, ejecuta el siguiente comando.
npm install -g csslint
Instalando JSHint
También podemos instalar JSHint con Node.js. Aquí está el comando.
npm install -g jshint
Y, estamos todos listos. Podemos comenzar a eliminar HTML, CSS, JS y PHP en SublimeText usando SublimeLinter 3.
Nuevas funciones en SublimeLinter 3
SublimeLinter 3 trae varias características nuevas, y una que encontré realmente útil es la capacidad de navegar rápidamente por los errores .
Navega por los errores
Si está en Mac, presione Comando + Ctrl + A. En Windows y Linux, puede presionar Ctrl + K, Ctrl + A.
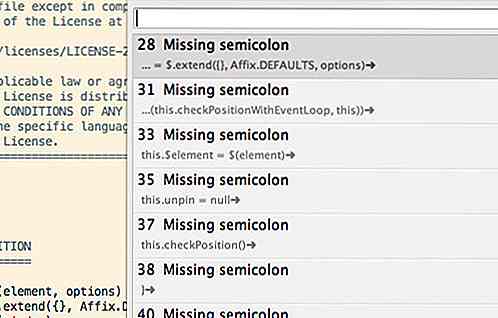
La tecla de acceso rápido mostrará una lista de errores, como se muestra en la siguiente captura de pantalla.

Use ↑ y ↓ para navegar en la lista, y la página se desplazará a la línea exacta donde ocurrió el error.
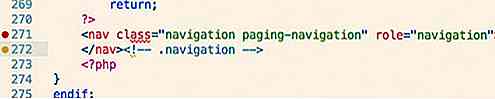
Diferentes estilos de marca
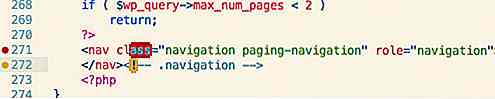
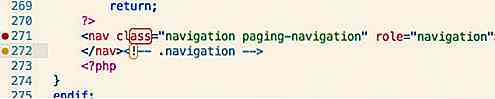
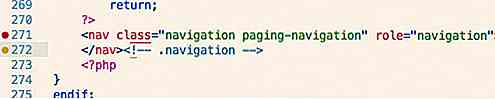
Además, también puede seleccionar diferentes estilos de marca para los Errores. SublimeLinter 3 proporciona 5 estilos, como se muestra a continuación:
Llenar

contorno

Sólido subrayado

Subrayado Squiggly

Subrayado punteado

Para seleccionar estos estilos, abra Command Pallete - (Mac) Command + Shift + P, (Win / Linux) Ctrl + Shift + P. Luego, busque y seleccione SublimeLinter: Choose Mark Style . Seleccione el estilo de su preferencia.
Alternativamente, también puede especificarlo dentro del archivo de configuración. Vaya a Preferencias> Configuración del paquete> SublimeLinter> Configuración - Usuarios . Luego, agregue esta línea a continuación.
"mark_style": "llenar"
Referencia adicional
- SublimeLinter 3 Official Doc.
- Lint en software y programación - Wikipedia
- Repositorios SublimeLinter

40 anuncios inteligentes y creativos para el Día de San Valentín
Para algunas personas, el Día de San Valentín ha perdido su significado: creen que es una celebración demasiado comercializada. Para otros, el 14 de febrero es el día más romántico del año que, cuando se celebra, da un significado extra a la relación.No importa de qué manera se balancee, el Día de San Valentín siempre será un recordatorio para las masas de que todos podemos identificarnos con los amores perdidos y envidiar las relaciones que duran . Con V-Day

Cómo crear un control deslizante de imagen usando Photoshop y jQuery
Sin lugar a dudas, el control deslizante de imágenes es uno de los elementos más utilizados en el diseño web comercial, debido a su tamaño relativamente grande que es capaz de atraer la atención del visitante una vez que llega al sitio. Aunque la web ha empezado a reconsiderar la usabilidad del control deslizante de imágenes, todavía se considera una herramienta imprescindible para los recién llegados a la industria del diseño web.En este