 es.hideout-lastation.com
es.hideout-lastation.com
Construya coloridos sitios web de temática plana con el kit de interfaz de usuario CSS Mint
Los kits de interfaces frontales de interfaz abierta son furor en la comunidad de desarrollo. Ahorran tiempo en todos los aspectos de diseñar cuadrículas, diseñar elementos de página y agregar componentes dinámicos como desplegables.
Hay muchos kits que usan diseño plano, pero pocos se acercan a CSS Mint . Este kit de interfaz de usuario de código abierto 100% gratuito funciona de maravilla para todos los proyectos y cualquier tipo de sitio web que pueda imaginar.
En el núcleo mismo de CSS Mint, está la biblioteca Normalize junto con otros restablecimientos personalizados. Esto tiene la intención de aplastar todos los problemas y errores entre navegadores para mantener la base de código coherente en todos los ámbitos.
Todos los códigos CSS siguen los principios de OOCSS, por lo que debe ser fácil agregar (o personalizar) la base de código existente.
Para comenzar, solo agrega la hoja de estilo CSS Mint a tu proyecto. Esto se puede instalar a través de Bower, oa través de un enlace CDN, o incluso alojado localmente si descarga una copia de GitHub.
Cuando crea una nueva página web, seguirá el código HTML5 compatible con las normas. Los sistemas de rejilla se basan en el contenedor
De manera predeterminada, encontrará clases de botones, tipografías, menús de navegación, entradas de formularios y elementos de páginas enriquecidas, como tarjetas. Puede ver muchos ejemplos en la página de demostración que también incluye fragmentos de código.
 El marco se actualiza constantemente con nuevos estilos y características adicionales, por lo que es probable que Mint esté disponible a largo plazo.
El marco se actualiza constantemente con nuevos estilos y características adicionales, por lo que es probable que Mint esté disponible a largo plazo.No ofrece tanto control como los marcos Sass y Less, pero la belleza de Mint radica en su simplicidad. Solo agrega la hoja de estilo a tu página y listo.
Para obtener más información, visite el repositorio de GitHub para obtener enlaces de descarga e instrucciones de instalación. Y, puedes compartir tus pensamientos con el creador Arun Michael Dsouza en su Twitter @ amdsouza92.

Movimiento de interfaz de usuario: animaciones increíbles de interfaz para tu inspiración
Más allá de las maquetas de UI estáticas, vienen los activos de diseño basados en movimiento más nuevos. Puedes encontrar toneladas de regalos en la web y son geniales para estudiar elementos animados UI / UX.Y, si está buscando una gran galería de interfaces basadas en movimiento, debe consultar UI Movement . El sitio

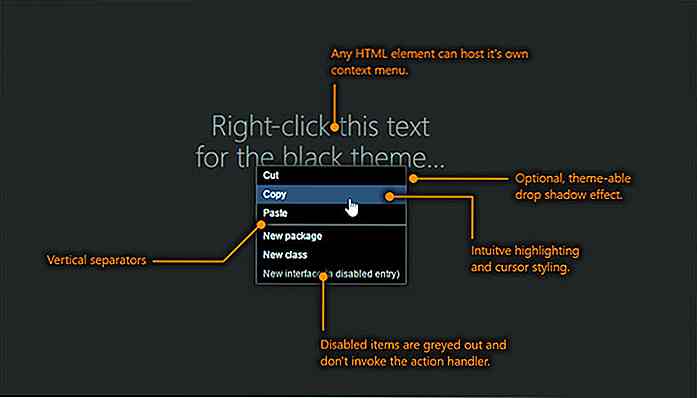
Cree menús contextuales personalizados con Right-Click con justContext.js
Cada navegador web tiene un menú contextual predeterminado . Esto aparece cuando el usuario hace clic derecho en cualquier lugar de una página y generalmente tiene las mismas opciones, como "copiar", "guardar" o "inspeccionar elemento".Con la biblioteca justContext, puede crear menús contextuales especializados para cualquier elemento de su sitio. E



![5 Mejor software de Home Theater y Media Center [Revisión]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)