es.hideout-lastation.com
es.hideout-lastation.com
Microtip - Biblioteca de información sobre herramientas de CSS con características de accesibilidad nativa
Puede hacer una búsqueda rápida en GitHub para encontrar docenas de bibliotecas de información sobre herramientas personalizadas. Y parece que los nuevos llegan a la web todos los meses.
Microtip es un recurso único, ya que se ejecuta en herramientas de CSS puro, ofrece una estética personalizada y utiliza un código fuente totalmente accesible para todos los usuarios.
Si nunca has pensado demasiado acerca de la accesibilidad, Microtip podría cambiar de opinión. Es la combinación perfecta de diseño limpio con funcionalidad para todos los dispositivos, todos los navegadores y para usuarios con impedimentos importantes .
 En la página de inicio, encontrará un enlace de descarga a la biblioteca Microtip junto con un montón de demos de código.
En la página de inicio, encontrará un enlace de descarga a la biblioteca Microtip junto con un montón de demos de código.Puede obtener esta configuración a través de un administrador de paquetes, una descarga directa o directamente desde un CDN. Viene con un archivo CSS y eso es básicamente todo lo que necesitas.
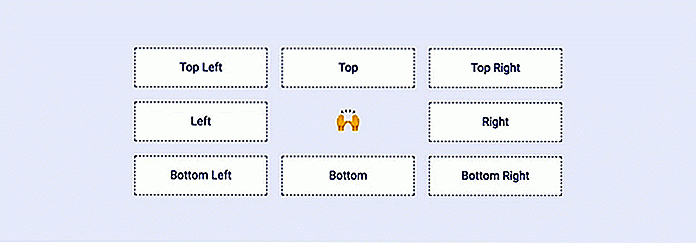
Una vez que haya agregado Microtip a su página, puede comenzar a agregar tooltips a los elementos de la página. Son totalmente compatibles con WAI, por lo que se ajustan perfectamente a los estándares modernos de accesibilidad.
Aquí hay un código de información sobre herramientas adjunto a un elemento de botón con una posición personalizada:
No hay muchos códigos, ¿verdad?
Esta biblioteca es súper liviana con un total de 1 KB minificado. Eso es una locura teniendo en cuenta lo mucho que obtienes con estas sugerencias.
Las propiedades CSS personalizadas se pueden pasar a través de los atributos HTML para definir el tamaño de la fuente, el estilo de transición, la facilidad y muchas otras configuraciones.
También puede sobrescribir el CSS directamente para hacer que la información sobre herramientas sea más grande con diferentes colores o fuentes.
Eche un vistazo a la sección de personalización en la página principal para más detalles. Todo se ejecuta a través de HTML y CSS, por lo que no necesita ningún conocimiento de scripts para que funcione.
Microtip es súper fácil de configurar y personalizar, por lo que si al menos conoces la codificación de frontend básica, estarás bien.
Pero eche un vistazo al repositorio de GitHub para obtener más información de configuración y para obtener una copia de la hoja de estilo.
Si tiene preguntas o sugerencias sobre nuevas funciones, también puede colocar una línea al creador en Twitter @_ighosh.

Cómo reemplazar los complementos de WordPress con fragmentos de código optimizados
Cada nueva instalación de WordPress se puede mejorar con complementos. Pero demasiados complementos pueden hacer que su sitio funcione mucho más despacio y se sienta sorprendentemente hinchado.Hay buenas razones para instalar complementos, pero si puede reemplazar un complemento con código PHP, a menudo es más fácil hacerlo. ¿ P

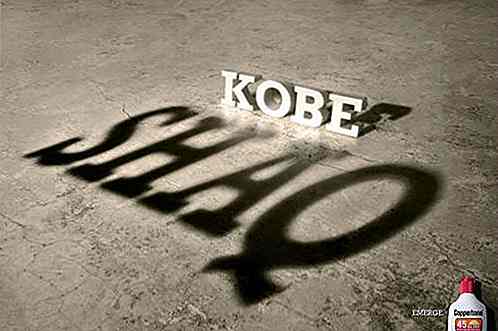
Uso hermoso y creativo de la tipografía en los anuncios impresos
Si cree que impresionar a través de los banners es difícil en Internet, creemos que el anuncio impreso comparte el mismo destino. Por lo tanto, si sus anuncios no son llamativos y no tienen ningún impacto, es probable que se pierdan y queden olvidados en poco tiempo. Sin embargo, los anuncios impresos en tipografía son una excelente forma de aterrizar dentro del interés y la concentración de las personas.Aunqu