es.hideout-lastation.com
es.hideout-lastation.com
Cómo comparar revisiones de imágenes en Github
Con Git, no solo puedes rastrear los cambios en el código, también puedes comparar los cambios (también conocido como diff ). Y en caso de que las revisiones salgan mal, puede volver a las versiones anteriores fácilmente. También puede comparar los cambios de código de manera fácil e intuitiva con Github.
Aunque se usó principalmente para compartir códigos, proyectos y contribuciones de los desarrolladores, Github tiene una forma de ver cambios históricos y comparaciones de archivos. Para ver esto, haga clic en uno de sus archivos y haga clic en el botón Historial, de la siguiente manera.

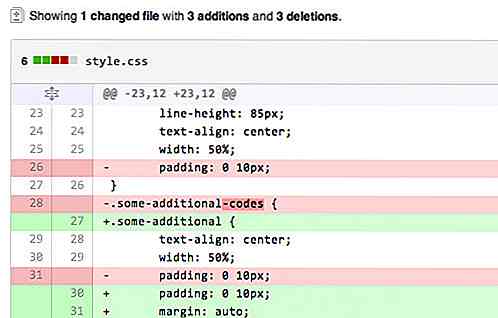
En la siguiente imagen, puede ver a Github comparando la revisión anterior y la nueva revisión con líneas verde y roja. Las líneas verdes representan adiciones de líneas, mientras que las líneas rojas representan sustracciones de líneas . Entonces, básicamente, estos marcadores de colores le guiarán por lo que estaba allí y lo que acaba de agregar en el archivo.

A menudo, un proyecto no se trata solo de códigos de texto, sino que también puede comprender una gran cantidad de imágenes e incluso archivos PSD. Github recientemente agregó la capacidad de comparar imágenes y PSD de forma interactiva . Esta es una nueva y emocionante función que vale la pena explorar, así que veamos cómo funciona.
Revisiones de imagen y comparaciones
Github es compatible con varios formatos de imagen como PNG, JPG, GIF y PSD. Al igual que en la comparación de códigos, primero seleccionamos la imagen y hacemos clic en el botón Historial. Debajo de la imagen, verá la lista de formas de comparar la imagen, concretamente 2-Up, Swipe y Onion Skin .

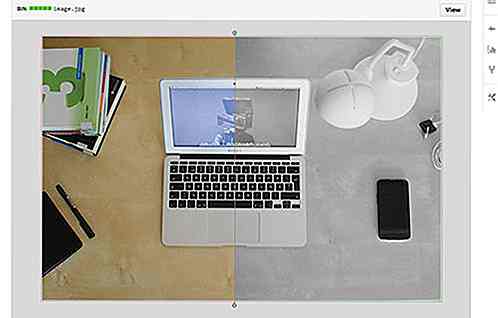
Primero, probemos el método Swipe . Con Deslizar, podemos dividir la imagen en dos partes y ver los cambios realizados en la imagen uno al lado del otro. Deslizar se utiliza mejor si ha cambiado la imagen como un todo como, por ejemplo, convertirla en escala de grises, de esa manera.

2-Up es el método de comparación de imágenes que muestra dos revisiones (más antiguas y nuevas) una al lado de la otra, como se muestra a continuación. Este método es particularmente útil para ver los cambios en la dimensión de la imagen, como se muestra a continuación.

Onion Skin es el camino a seguir cuando el cambio de imagen es muy decente y la diferencia apenas se nota. Cuando selecciona Cebolla, habrá una barra de control, como se muestra a continuación.

Al arrastrar el tirador hacia la izquierda, verá la versión anterior de la imagen, y al arrastrarlo hacia la derecha, la imagen se desvanecerá hacia la revisión más nueva. Este efecto de fundido le ayudará a detectar la diferencia entre revisiones fácilmente.

Pensamiento final
Puedo ver que esta nueva característica traerá una nueva perspectiva de que Github no es solo para codificadores. Si eres diseñador gráfico, debes estar muy entusiasmado; también puede aprovechar esta función y nosotros Git y Github para administrar sus revisiones de diseño.

Cómo cobrar a los clientes cualquier cantidad que desee
¿Sabía que los actuales "precios de mercado" para el diseño son totalmente irrelevantes? Es cierto, y lo que es más, definitivamente no tienes que seguirlos . De hecho, puede cargar lo que desee para sus diseños, siempre que realice algunos cambios importantes en su proceso de diseño.Usted

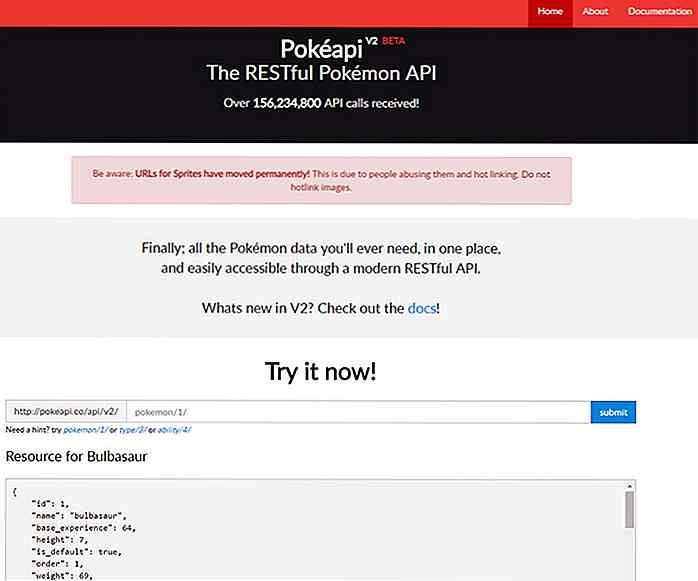
Pokéapi: API de Pokémon RESTful gratuita para desarrolladores
La popularidad de Pokémon no muestra signos de desaceleración y ahora abarca generaciones de niños desde los 90 hasta la actualidad. Muchos desarrolladores adoran estos juegos y a menudo crean aplicaciones para mostrar información y compartir datos de los juegos.Este es el objetivo de Pokéapi, una API RESTful gratuita hecha específicamente para la información del juego Pokémon . Es de