es.hideout-lastation.com
es.hideout-lastation.com
7 Arrastrar y soltar complementos para construir sitios de WordPress
El arrastrar y soltar ha sido el enfoque más apreciado por los no expertos en tecnología, cuando se trata de organizar diseños web. Esta es, tal vez, las razones por las que Wix, SquareSpace y tales servicios son tan populares. Solo por nombrar algunas herramientas más que te permiten hacer más con arrastrar y soltar, tenemos:
- Crea hermosos sitios web con IM Creator
- Estilo personalizado con JQuery UI Sortable
- Crea gráficos de aspecto profesional con Canva
- ¡Crea diseños HTML Bootstrap con LayoutIt!
- Guarde, organice y comparta contenido web con Dragdis
Para los diseñadores y desarrolladores, nos encantaría tener el enfoque de arrastrar y colocar al construir y organizar un diseño de página . Al construir un sitio de WordPress, por ejemplo, el método de arrastrar y soltar ayudaría a ahorrar mucho tiempo. En esta publicación, hemos reunido 7 complementos que agregan esta funcionalidad al editor de WordPress. Si conoce más complementos geniales, háganoslo saber en los comentarios.
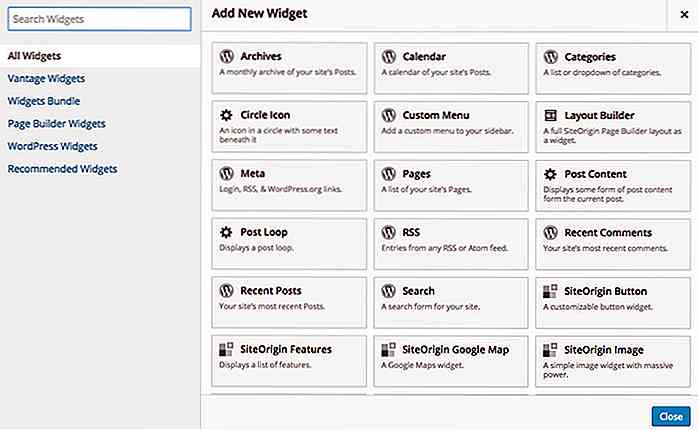
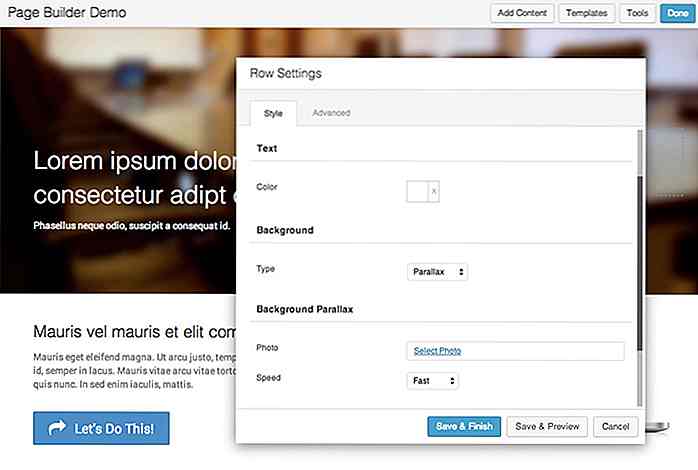
1. Constructor de páginas por SiteOrigin
Page Builder es un complemento que le permite crear cuadrículas receptivas al personalizar la división de cada columna y fila dentro de la cuadrícula. El complemento también incluye un puñado de módulos de diseño que le permiten agregar contenido como Galería, Imagen, Video, Botones e incluso Cajas de precios. Los nuevos módulos de diseño se pueden agregar a través de la API de widgets de WordPress.

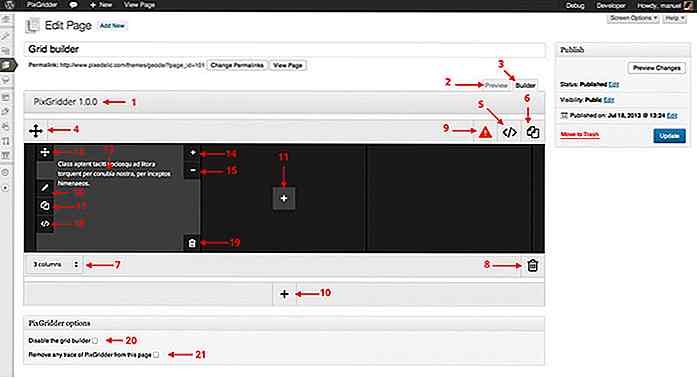
2. PixGridder
PixGridder le permite dividir el contenido de su página en cuadrículas fácilmente. Después de crear las columnas, puede agregar texto al contenido en cada columna, personalizarlo con el editor de texto predeterminado de WordPress o llenarlo con contenido a través de códigos abreviados. El complemento también trae todas las funciones disponibles en el editor de texto predeterminado de WordPress para cada columna.

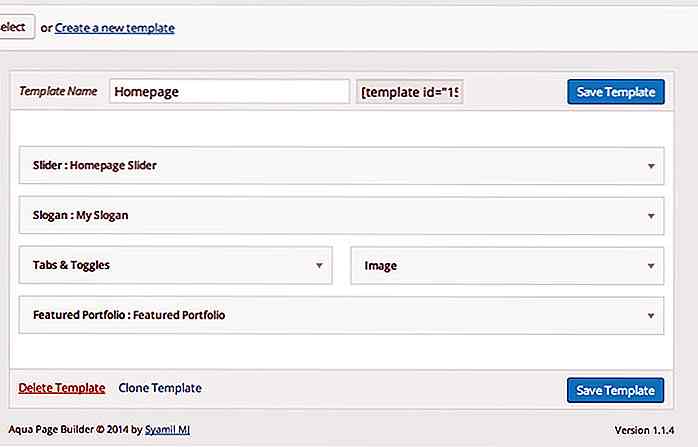
3. Aqua Page Builder
Aqua Page Builder le permite crear variaciones únicas de plantillas para aplicar a su contenido. Arrastre uno o más bloques disponibles en el generador de plantillas, nombre y guarde la plantilla. Use el código corto generado para aplicar la plantilla a sus páginas o publicaciones.

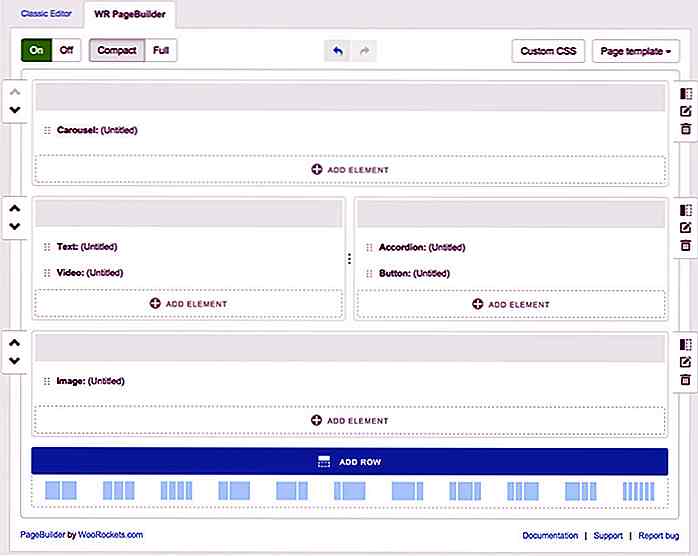
4. WR Page Builder
Con WR Page Builder, puede agregar módulos de diseño tales como botones, tablas de precios, barras de progreso, alertas y más a su publicación o página. Este complemento proporciona una gran cantidad de opciones de personalización en cada uno de los módulos: puede cambiar los colores, el texto o las imágenes, entre otros. Los nuevos módulos se pueden agregar fácilmente a través de la API de widgets de WordPress.

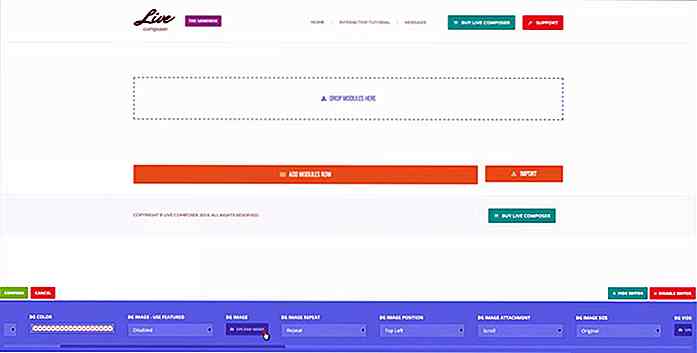
5. Live Composer Lite
Live Composer Lite nos permite construir diseños de página desde la interfaz del sitio web. Una vez que este complemento esté activado, simplemente vaya a la página que desea editar y haga clic en activar el botón del editor en la parte inferior derecha. Ahora, puede arrastrar fácilmente elementos como texto, botón, imágenes, pestañas, desde la parte inferior hasta el área de la página.

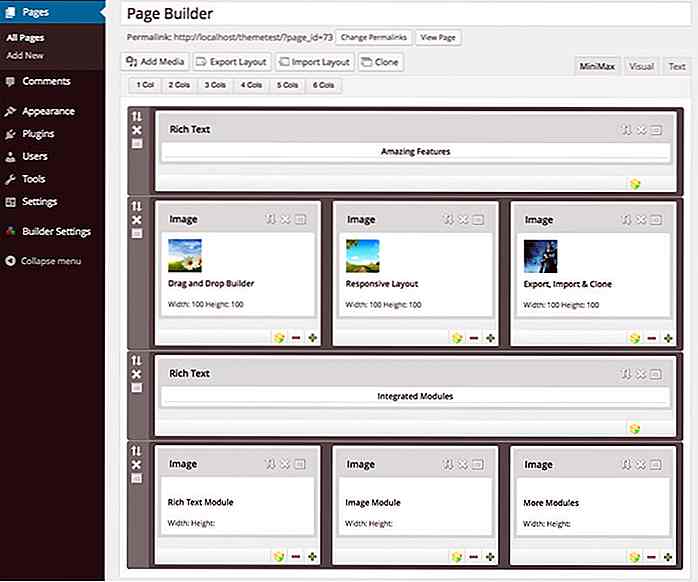
6. Minimax
Minimax es una herramienta de creación de páginas que permite, incluso a aquellos que no pueden codificar, personalizar su página o publicación de WordPress. Divida la página definiendo el número de columnas que desea usar con el botón Cols, luego agregue elementos a cada columna desde módulos predefinidos, como Imagen, Acordeón, Pestaña, Texto y mucho más. Por último, exporte su diseño listo para usar en su sitio.

7. Beaver Builder
Beaver Builder [demo] es otro buen complemento que te permite crear diseños en el front-end. Los complementos vienen con 15 plantillas de página preestablecidas que puede usar de manera predeterminada. También se incluyen módulos básicos como encabezado, separador, un editor de texto junto con algunas cosas avanzadas como formulario de contacto, tabla de precios y presentaciones de diapositivas.


Construya coloridos CTA con una libre biblioteca de botones de degradado
Cada gran página de inicio necesita un fuerte botón de llamado a la acción (CTA). Esto guía a los visitantes hacia cualquier acción que quieran que realicen, ya sea para suscribirse a una nueva cuenta o comprar algo de su tienda de comercio electrónico.Pero no es necesario crear CTA desde cero . Pued

Aprenda Sass, HTML y CSS gratis en MarkSheet
El desarrollo web puede ser intimidante para un principiante completo. Hay muchos artículos y videos gratuitos para ayudarlo a aprender, pero todos varían en calidad y nivel de detalle.Es por eso que MarkSheet es un recurso tan valioso. Este extraordinario sitio web enseña HTML, CSS y Sass básico desde cero, a partir de los conceptos básicos de Internet y la World Wide Web.Cada