es.hideout-lastation.com
es.hideout-lastation.com
30 increíbles animaciones SVG para tu inspiración
Los diseñadores solían crear animaciones en elementos HTML usando CSS. Sin embargo, debido a las limitaciones de los elementos HTML en la creación de patrones, formas y otros, naturalmente recurren a SVG, que ofrece capacidades más interesantes.
Al trabajar con SVG, disfrutamos de una buena herramienta de navegación para la animación SVG, y tenemos más formas de crear nuevas animaciones. Puede usar la funcionalidad de animación SVG incorporada o la animación CSS3 (tenga en cuenta que no todo se puede hacer por CSS, por lo que todavía hay necesidad de JavaScript). Otra forma es mediante el uso de motores de JavaScript como GSAP o Snap. JS es una buena práctica para crear animación.
Aquí he compilado un SVG animado increíble. Algunos usan animación SVG, otros usan transformación CSS para animación básica, y el resto usa la ayuda de JavaScript.
Border Animation por Sean McCaffery
Hecho solo con CSS, un borde forma suavemente alrededor del texto, al pasar el mouse sobre la instrucción "HOVER".
Elástico SVG Sidebar por Nikolay Talanov
La barra lateral se vuelve elástica cuando tratas de alejarla de un lado. Un concepto agradable aplicado en una barra lateral de la aplicación inspirada en el diseño de materiales.
Pull Down to Refresh por Nikolay Talanov
La mayoría de las páginas le permiten "desplegar" en la página para actualizar. Con esta animación, cuando "suelta" la página, el ícono Enviar cambia a un ícono de Plano y se lanza al aire.
Gradiente animado en texto de Patrick Young
Aquí hay un degradado de texto en movimiento sutil pero no fácil de perder que encantará a los amantes de la tipografía.
Heart Animation por Nikolay Talanov
Esta animación muestra cómo un ícono de corazón está formado por dos círculos y un cuadrado. La transformación se hace con animación CSS.
Vamos a viajar por jjperezaguinaga
Una animación que ilustra ciudades y destinos turísticos populares en el mundo. Los movimientos y las transformaciones se crean usando animación CSS.
Menú alternar animación por Tamino Martinius
Una animación morphing del ícono de la hamburguesa que se convierte en un ícono cruzado. Vea qué tan suave es la transición entre los dos objetos.
Infografía animada de Sdras
Una animación impresionante de Sarah Drasner, impulsada por la línea de tiempo de GSAP. Es una infografía hecha realidad, hecha con animación. Use el control deslizante para acceder a los marcos desde cualquier punto.
A Rain-Bros no les gusta JS por cihadturhan
Una animación de bucle única y divertida que representa la caminata de los personajes. El movimiento de los objetos en esta demostración es una combinación de animación SVG y CSS3. Las piernas usan animación SVG mientras que otras partes usan animación CSS3.
Reloj de Mohamad Mohebifar
Mire el movimiento suave de la segunda mano en este reloj que muestra la hora actual. La animación está completamente hecha usando la funcionalidad de animación SVG.
Rainbow Rocket Man de Chris Gannon
Un astronauta que dispara al espacio con su jet pack con motor de arco iris (?). Bonita animación realizada con el complemento GSAP Tweenmax.
Icono animado de Luigi De Rosa
Sin embargo, sobre estos iconos animados de SVG para ver lo que pueden hacer. El creador hizo esto usando GSAP.
Flat Workspace por Hoàng Nhật
La animación ilustra un espacio de trabajo en el diseño de estilo plano. El creador usó GSAP para hacer esta asombrosa animación de la formación de una estación de trabajo.
El icono animado que se puede hacer clic por Hamish Williams
Esta es una animación genial que hace uso de la biblioteca snap.svg. Haga clic para ver el correo "enviado".
Buceo de Chris Gannon
¿Alguna vez te has saltado piedras en la superficie de un lago? Aquí hay una simple animación de ruta SVG que ilustra eso, pero sin piedras ni lago.
Movimiento para la web de LegoMushroom
Tiene animación, una buena melodía, una entrada súper genial para el texto, ¿qué no le gusta? Esto está creado con mo.js, una biblioteca JavaScript de gráficos en movimiento.
Fuente de escritura animada de Lee Porter
Además de usar SVG para hacer que la animación de ruta dibuje una forma, puedes usarla en tipografía como lo que hizo este creador. El efecto de desenfoque lo hace más impresionante.
Gooey menu por Lucas Bebber
Diviértete con el efecto pegajoso en este diseño, que se hace usando el filtro SVG y agregando animación CSS. El resultado es realista y realmente genial, y puedes jugar con cuatro versiones diferentes.
New Cake de Marco Barría
Cómo hacer un pastel de cumpleaños en capas hecho con animación SVG y CSS.
Gracias por Rachel Smith
Solo ve esta impresionante animación de una simple nota de agradecimiento. Se crea utilizando la biblioteca SVG y GSAP TweenMax.
CSS vs SVG por Mario Sanchez Maselli
Ahora veamos la comparación sobre la animación CSS y SVG, ¿ves la diferencia?
Walking Dog por Mark Nelson
Otra forma de animar SVG es mediante el uso de imágenes de sprites, como lo hizo este creador.
Reloj de arena por Leela
Un trabajo creativo hecho usando animación SVG pura (SMIL); sin CSS o JS para animar las cosas aquí.
Logo Animation por Adem ilter
Aquí hay una bonita introducción de logotipo animado con animación SVG en línea. No se utilizó CSS o JS para que todo funcione.
Estadísticas de animación de Jonas Badalic
Un bello gráfico de estadísticas con animación SVG con la biblioteca Snap.SVG.
Ouroboros por Noel Delgado
Una increíble ruta de animación SVG. Primero, el creador dibujó una ruta de ruta en SVG, antes de usar tween.js para agregar animación.
Efectos Gooey creativos por Lucas Bebber
Aquí hay siete usos creativos del filtro SVG para crear un efecto pegajoso. El visualizador de música es mi favorito, la animación se ve muy bien.
 Lanza la vaca por Sarah Drasner
Lanza la vaca por Sarah Drasner Esta es una animación SVG con tecnología TweenMax pero hecha solo por diversión. Mantenga y arrastre la vaca alrededor del planeta. Va a girar en "órbita".
Logotipo animado de Ali
La animación podría ser una pequeña adición para un logotipo burbujeante de cerveza. Las pequeñas y agradables burbujas flotantes se crean exclusivamente con la sintaxis de animación nativa SVG.

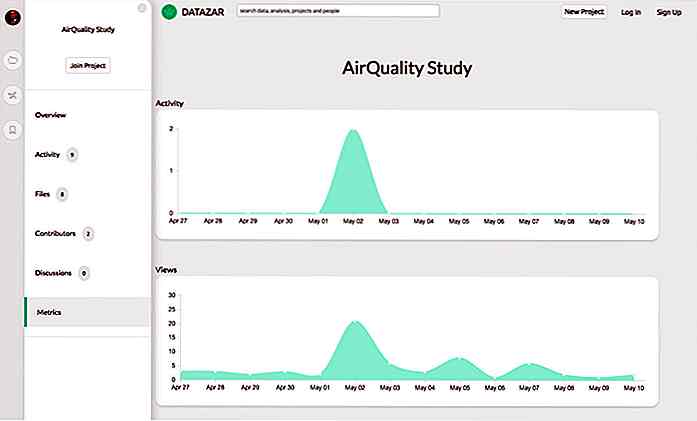
Explore y comparta datos de investigación con Datazar
La cantidad de datos en Internet es asombrosa y parece crecer más cada año. Esto lleva a nuevas industrias, como big data, que usan análisis para predecir eventos y encontrar puntos de datos dignos de mención.Con una herramienta como Datazar, puede encontrar, ordenar, analizar e incluso contribuir datos a un repositorio central. El

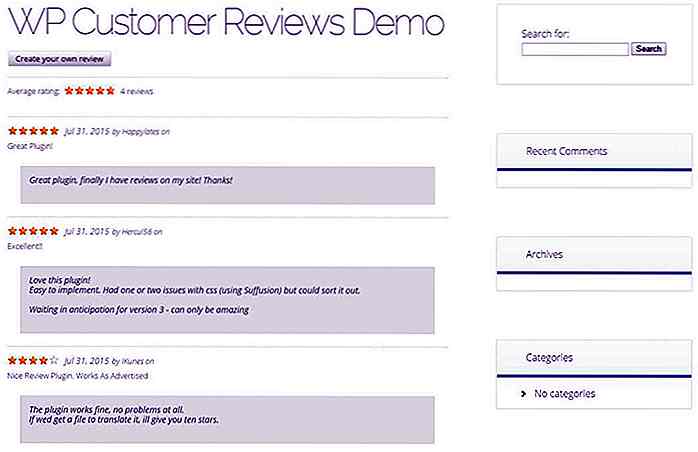
5 mejores plugins de testimonios de WordPress
Los testimonios son una excelente forma de comunicar a los clientes potenciales que las personas ya compraron su producto y que tuvieron una buena experiencia en su uso. Alienta a los compradores a confiar en su producto o servicios y agrega autenticidad a su marca.Usar los plugins de WordPress para recopilar, mostrar y administrar sus testimonios es una gran solución.