es.hideout-lastation.com
es.hideout-lastation.com
Sierra es una hermosa biblioteca Dark UI construida en Sass
En un mundo lleno de marcos de frontend, puede ser difícil clasificar todas las opciones. Pero, si eres un amante de Sass, Sierra es el nuevo marco de interfaz de usuario más genial para ver.
Es completamente personalizable y se ejecuta completamente en código SCSS . Esto significa que viene con decenas de parciales de SCSS y bibliotecas relacionadas que se fusionan en una poderosa (y gratuita) biblioteca de UI.
 Cuando los desarrolladores escuchan sobre una nueva biblioteca de Sass generalmente se supone que es un conjunto de mixins. Pero Sierra es más que solo variables y mixins . Esta biblioteca es un marco de interfaz de usuario de verdadero azul con estilos personalizados para cuadrículas, tipografías, tablas, botones, formularios y casi cualquier cosa que necesite para diseñar un sitio web.
Cuando los desarrolladores escuchan sobre una nueva biblioteca de Sass generalmente se supone que es un conjunto de mixins. Pero Sierra es más que solo variables y mixins . Esta biblioteca es un marco de interfaz de usuario de verdadero azul con estilos personalizados para cuadrículas, tipografías, tablas, botones, formularios y casi cualquier cosa que necesite para diseñar un sitio web. En total, la biblioteca pesa alrededor de 34kb sin comprimir, lo que puede parecer grande. Pero teniendo en cuenta todo lo que obtienes, es un buen tamaño y está lejos de ser el más voluminoso (como referencia, el CSS de Bootstrap mide unos 115kb sin comprimir).
En total, la biblioteca pesa alrededor de 34kb sin comprimir, lo que puede parecer grande. Pero teniendo en cuenta todo lo que obtienes, es un buen tamaño y está lejos de ser el más voluminoso (como referencia, el CSS de Bootstrap mide unos 115kb sin comprimir).Al trabajar en Sierra, obtienes opciones totalmente personalizables para cambiar cuadrículas, relleno, espaciado, tamaños de fuente / familias, colores y mucho más. Todo se controla a través de SCSS y cada biblioteca se divide en diferentes archivos para una organización más simple.
La biblioteca de UI viene con docenas de estilos frontend para los elementos de página más comunes :
- Párrafos y encabezados
- Botones
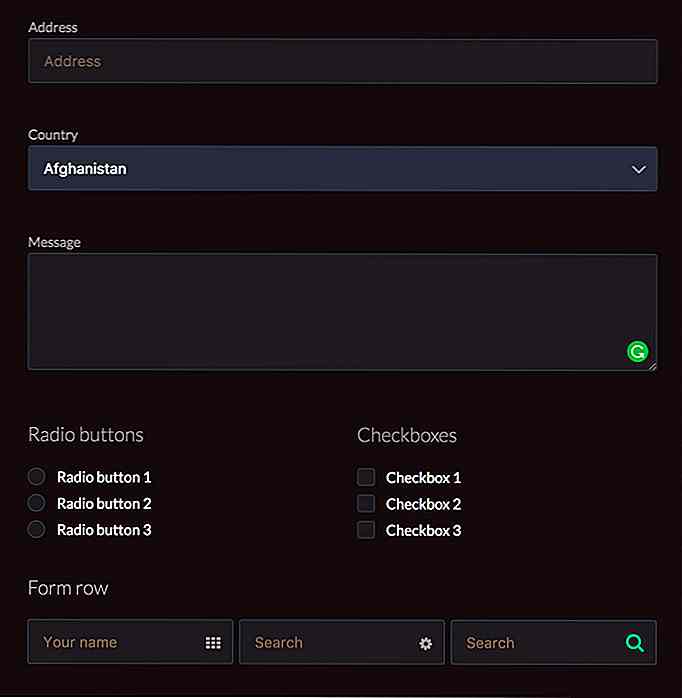
- Entradas de formularios (desplegables, radios, etc.)
- Mesas
- Paginación
- Alineaciones izquierda / derecha
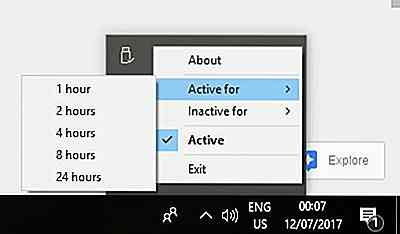
- Barras de carga personalizadas
Todos estos elementos se pueden ver en la página de demostración que usa un esquema de color más oscuro. De forma predeterminada, Sierra es una biblioteca oscura de UI, pero como todos los colores son fáciles de cambiar, puede hacer que funcione para cualquier estilo de sitio web.
Mi única queja es la falta de documentación de fácil acceso . Sierra se encuentra actualmente en v2.0, pero incluso el repositorio principal es escaso en consejos de instalación y personalización.
Afortunadamente, los desarrolladores enumeran todas las variables principales que puede cambiar en el archivo _variables.scss . Estas variables se importan para todos los demás archivos Sierra SCSS, lo que significa que solo necesita cambiar los colores en un lugar para que funcionen en todas partes.
Sierra está lejos de ser perfecto, pero es una de las pocas bibliotecas de UI basadas en Sass en la web.
Si quieres intentarlo, echa un vistazo al sitio web principal para demostraciones y más detalles . Y, si realmente estás atascado, puedes intentar abrir una pregunta en la página de problemas de GitHub o enviar un mensaje al creador Joan Claret para obtener más detalles.

9 Mujeres que cambiaron la forma en que usamos Internet
La diversidad en las compañías tecnológicas es uno de los temas más candentes en el ciberespacio y no muestra signos de extinción. Esto se debe principalmente a que las mayores corporaciones tecnológicas como Facebook, Twitter y Google publicaron sus datos de diversidad de trabajadores, lo que desató un nuevo debate sobre por qué no hay más mujeres trabajando en tecnología. También

De dónde provienen estas empresas - Parte 1
Existe una gama de productos y servicios que utilizamos a diario, muchos de los cuales reconocemos inmediatamente de su logotipo o incluso del eslogan. Sin embargo, la mayoría de nosotros no conoce el significado real o el origen de estos nombres. Aunque puede no estar en la parte superior de su lista de "cosas para saber", pero no va a doler saber con tanta frecuencia el trasfondo de las cosas con las que interactuamos .