es.hideout-lastation.com
es.hideout-lastation.com
Comprender el JavaScript síncrono y asíncrono: parte 1
Sincrónico y asincrónico son conceptos confusos en JavaScript, especialmente para principiantes. Dos o más cosas son síncronas cuando ocurren al mismo tiempo (en sincronización), y asincrónicas cuando no (no sincronizadas).
Aunque estas definiciones son fáciles de asimilar, en realidad es más complicado de lo que parece. Necesitamos tener en cuenta qué están exactamente sincronizados y cuáles no .
Probablemente llamarías a una función normal
en JavaScript síncrono, ¿verdad? Y si es algo como setTimeout() o AJAX con el que está trabajando, se referirá a él como asincrónico, ¿sí? ¿Qué pasa si le digo que ambos son asincrónicos de alguna manera ?
Para explicar el porqué, tenemos que recurrir al Sr. X en busca de ayuda.
Escenario 1: el Sr. X está intentando la sincronicidad
Aquí está la configuración:
- El Sr. X es alguien que puede responder preguntas difíciles y llevar a cabo cualquier tarea solicitada.
- La única forma de contactarlo es a través de una llamada telefónica.
- Cualquier pregunta o tarea que tenga, para pedirle ayuda al Sr. X para llevarla a cabo; tú llámalo.
- El Sr. X le da la respuesta o completa la tarea de inmediato, y le informa que ya está hecho .
- Deja el receptor sintiéndose satisfecho y sale a ver una película.
Lo que acabas de llevar a cabo fue una comunicación sincrónica (de ida y vuelta) con el Sr. X. Escuchó mientras hacías tu pregunta, y escuchaste cuando la contestaba.
 Escenario 2: el Sr. X no está contento con la sincronicidad
Escenario 2: el Sr. X no está contento con la sincronicidad Como el Sr. X es tan eficiente, comienza a recibir muchas más llamadas. Entonces, ¿qué sucede cuando lo llamas pero ya está ocupado hablando con alguien más? No podrá hacerle su pregunta, no hasta que sea libre de recibir su llamada. Todo lo que escuchará es un tono ocupado.
Entonces, ¿qué puede hacer el Sr. X para combatir esto?
En lugar de tomar llamadas directamente:
- El Sr. X contrata a un hombre nuevo, el Sr. M, y le da un contestador para que los que llaman puedan dejar mensajes .
- El trabajo del Sr. M es transmitir un mensaje del contestador al Sr. X una vez que sepa que el Sr. X ha terminado de procesar todos los mensajes anteriores y ya puede tomar uno nuevo .
- Entonces, cuando lo llame, en lugar de obtener un tono de ocupado, puede dejarle un mensaje al Sr. X, luego esperar a que le devuelva la llamada (aún no hay tiempo de película).
- Una vez que el Sr. X haya terminado con todos los mensajes en cola que recibió antes de los suyos, él analizará su problema y lo llamará para darle una respuesta.
Ahora aquí radica la pregunta: ¿fueron las acciones hasta ahora síncronas o asincrónicas?
Está mezclado. Cuando dejó su mensaje, el Sr. X no estaba escuchando, por lo que la cuarta comunicación fue asincrónica.
Pero, cuando respondió, usted estaba allí escuchando, lo que hace que la comunicación de retorno sea sincrónica .
Espero que ahora haya adquirido una mejor comprensión de cómo se percibe la sincronicidad en términos de comunicación. Es hora de traer JavaScript.
JavaScript - Un lenguaje de programación asincrónico
Cuando alguien etiqueta JavaScript asincrónicamente, a lo que se refieren en general es cómo puede dejarle un mensaje y no bloquear su llamada con un tono de ocupado.
Las llamadas a funciones nunca son directas en JavaScript, literalmente se hacen a través de mensajes .
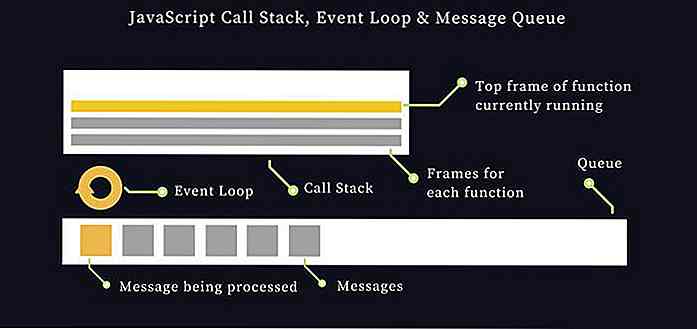
JavaScript usa una cola de mensajes donde se guardan los mensajes (o eventos) entrantes. Un bucle de evento (un despachador de mensaje) distribuye secuencialmente esos mensajes a una pila de llamadas donde las funciones correspondientes de los mensajes se apilan como marcos (argumentos de función y variables) para su ejecución.
La pila de llamadas contiene el marco de la función inicial que se llama, y cualquier otro marco para las funciones llamadas a través de llamadas anidadas en la parte superior de la misma.
 Cuando un mensaje se une a la cola, espera hasta que la pila de llamadas esté vacía de todos los fotogramas del mensaje anterior, y cuando lo esté, el bucle de evento cancela el mensaje anterior y agrega los fotogramas correspondientes del mensaje actual a la pila de llamadas. .
Cuando un mensaje se une a la cola, espera hasta que la pila de llamadas esté vacía de todos los fotogramas del mensaje anterior, y cuando lo esté, el bucle de evento cancela el mensaje anterior y agrega los fotogramas correspondientes del mensaje actual a la pila de llamadas. .El mensaje espera nuevamente hasta que la pila de llamadas se vacía de sus propios marcos correspondientes (es decir, se acaban las ejecuciones de todas las funciones apiladas), luego se quita la cola.
Considera el siguiente código:
función foo () {} barra de funciones () {foo (); } function baz () {bar (); } baz (); La función que se ejecuta es baz() (en la última fila del fragmento de código), para la cual se agrega un mensaje a la cola, y cuando el ciclo de evento lo recoge, la pila de llamadas comienza a apilar cuadros para baz(), bar() y foo() en los puntos de ejecución relevantes.
 Una vez que la ejecución de las funciones se completa de a una, sus marcos se eliminan de la pila de llamadas, mientras el mensaje todavía está esperando en la cola, hasta que
Una vez que la ejecución de las funciones se completa de a una, sus marcos se eliminan de la pila de llamadas, mientras el mensaje todavía está esperando en la cola, hasta que baz() se saca de la pila. Recuerde, las llamadas a funciones nunca son directas en JavaScript, se realizan a través de mensajes . Entonces, cada vez que escuche a alguien decir que el propio JavaScript es un lenguaje de programación asincrónico, suponga que están hablando de su "contestador automático" incorporado, y de cómo puede dejar mensajes.
Recuerde, las llamadas a funciones nunca son directas en JavaScript, se realizan a través de mensajes . Entonces, cada vez que escuche a alguien decir que el propio JavaScript es un lenguaje de programación asincrónico, suponga que están hablando de su "contestador automático" incorporado, y de cómo puede dejar mensajes.Pero, ¿qué pasa con los métodos asíncronos específicos?
Hasta ahora no he tocado en API como setTimeout() y AJAX, esas son las que se denominan específicamente asincrónicas . ¿Porqué es eso?
Es importante comprender qué es exactamente sincrónico o asincrónico. JavaScript, con la ayuda de eventos y el bucle de eventos, puede practicar el procesamiento asincrónico de mensajes, pero eso no significa que todo en JavaScript sea asincrónico .
Recuerda, te dije que el mensaje no salía hasta que la pila de llamadas estaba vacía de sus marcos correspondientes, al igual que no te fuiste a ver una película hasta que obtuviste tu respuesta, eso es sincrónico, estás allí esperando hasta que la tarea sea completa, y obtienes la respuesta.
Esperar no es ideal en todos los escenarios . ¿Qué sucede si, después de dejar un mensaje, en lugar de esperar, puedes irte a la película? ¿Qué ocurre si una función puede retirarse (vaciar la pila de llamadas) y su mensaje puede ser quitado incluso antes de que se complete la tarea de la función? ¿Qué ocurre si se puede ejecutar el código de forma asíncrona?
Aquí es donde las API como setTimeout() y AJAX entran en escena, y lo que hacen es ... esperen, no puedo explicar esto sin volver al Sr. X, que veremos en la segunda parte de este artículo. . Manténganse al tanto.

10 ideas de regalos para jugadores de menos de $ 10
Si bien no es necesariamente difícil obtener un regalo para un jugador, no se puede negar que algunas de las opciones de regalo más populares pueden ser bastante costosas .Si desea invitar a un amigo jugador, pero tiene un presupuesto muy estricto que cumplir, aquí hay algunas sugerencias que puede obtener por menos de 10 USD. 1

Google Panda: 5 consejos que debes saber
Esta aquí. Es inevitable. Se llama Google Panda, el último algoritmo de búsqueda de Google que tiene como objetivo promover el sitio de contenido de alta calidad al condenar el rango de sitios de contenido de baja calidad. Desde su lanzamiento y actualizaciones, muchos sitios han sido terriblemente afectados por el algoritmo, pero el peor rumor es que no pueden hacer casi nada para recuperar el ranking y el tráfico.Aun