es.hideout-lastation.com
es.hideout-lastation.com
Kernel.css - Marco Frontend Ligero, Semántico y Unintrusivo
Los desarrolladores conocen el dolor de volver a crear el código desde cero . Afortunadamente, la comunidad de desarrollo web ofrece mucho en el camino de los marcos frontend y de código abierto.
Los marcos populares como Bootstrap funcionan bien pero también pueden sentirse demasiado hinchados . Afortunadamente, hay alternativas y uno de mis favoritos más nuevos es Kernel.css .
 Kernel se define como un marco poco intrusivo, lo que significa que funcionará como una capa delgada en la parte superior de la página. No se siente molesto o difícil de personalizar y las clases son totalmente compatibles con las especificaciones modernas de HTML5 .
Kernel se define como un marco poco intrusivo, lo que significa que funcionará como una capa delgada en la parte superior de la página. No se siente molesto o difícil de personalizar y las clases son totalmente compatibles con las especificaciones modernas de HTML5 .El trabajo de desarrollo frontend debe seguir la semántica adecuada para la accesibilidad y el nivel más alto de compatibilidad con el navegador. El uso de un marco como Kernel ahorra mucho tiempo y frustración al resolver problemas comunes.
Estos son algunos de los aspectos más vendidos de Kernel:
- Su sistema de grillas se ejecuta en flexbox .
- Totalmente receptivo y amigable para dispositivos móviles .
- Transiciones personalizadas a través de CSS y JavaScript
- Elementos prediseñados para tarjetas, tablas y encabezados.
- Esquema de color simple modelado después del diseño del material.
Puede obtener una vista previa de todos los elementos Kernel en la página de demostración principal, que también incluye códigos de fuente de muestra .
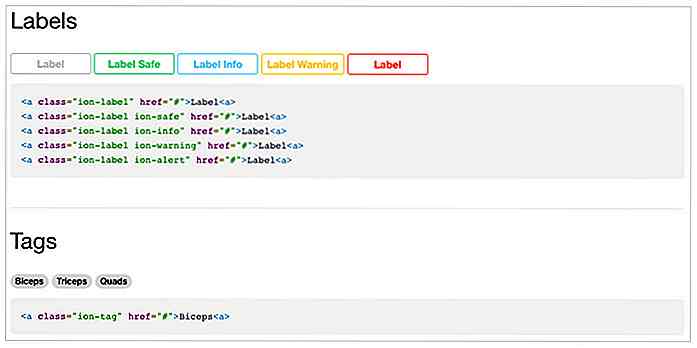
 Notarás que muchos elementos como botones y encabezados ofrecen diferentes nombres de clase. Esto significa que puede cambiar fácilmente el color de un botón simplemente alterando la clase.
Notarás que muchos elementos como botones y encabezados ofrecen diferentes nombres de clase. Esto significa que puede cambiar fácilmente el color de un botón simplemente alterando la clase.También viene con clases de notificación predeterminadas sobre botones para ciertas acciones, como .btn-primary para un botón azul "clean" o .btn-warning con un toque amarillo más brillante.
La mejor parte de Kernel es que puede personalizar fácilmente este marco para satisfacer sus necesidades. ¿Desea agregar Font Awesome a sus botones? No hay problema. ¿Qué le parece agregar Google Webfonts a sus encabezados? Simplemente sobrescriba los estilos en su hoja de CSS y estará listo.
Si quieres un punto de partida ligero para estructurar diseños fantásticos, Kernel.css es el marco para el trabajo.

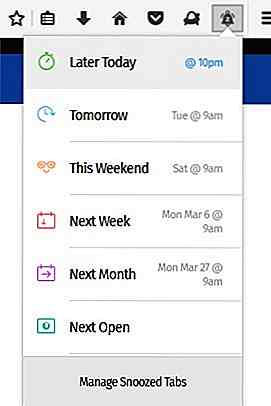
Las pestañas de Snooze del piloto de prueba de Firefox pueden ayudarte a eliminar las distracciones
¿Alguna vez te has topado con una página web que tiene un artículo interesante pero no puedes leerlo en este momento porque estás inmerso en el trabajo? Bueno, si eres un usuario del navegador Firefox, puedes optar por "posponer" esa página para leerla más tarde, ya que Firefox ha introducido una nueva función llamada SnoozeTabs .Actual

20 despertadores inteligentes para los Sleepyheads
La gente generalmente tiene una relación de amor-odio con relojes de alarma. Por un lado, todos aman y necesitan despertadores para despertarlos en el momento que deseen, sin embargo, cuando estos pobres dispositivos hacen su trabajo y despiertan a las personas de un sueño dulce, quieren romperlas.L