es.hideout-lastation.com
es.hideout-lastation.com
Entrada de color dominante de imagen a fondo con AdaptiveBackgrounds.js
Al mostrar algo en la Web, a algunos desarrolladores a menudo les resulta difícil decidir qué fondos son los más adecuados para su uso. Una buena combinación del fondo con el contenido correcto puede afectar sustancialmente la experiencia del usuario. Para algunos diseñadores, prefieren usar algunos de los colores dominantes dentro del contenido en sí; AdaptiveBackgrounds.js puede hacerlo automáticamente.
AdaptiveBackgrounds.js es un plugin de jQuery gratuito que te ayuda a adaptar fácilmente el color más dominante en tu contenido como parte del fondo. Fue construido sobre RGBaster, hecho por el mismo desarrollador.
Básicamente, es un complemento para extraer la paleta de colores de una imagen para obtener el color dominante . La primera vez que se carga la página, el complemento extraerá el color de la imagen. El color extraído se aplica a la imagen principal. Puedes ver cómo funciona en este gif.
 (Fuente de la imagen: AdaptiveBackgrounds.js)
(Fuente de la imagen: AdaptiveBackgrounds.js)
Empezando
AdaptiveBackgrounds.js requiere que la biblioteca jQuery funcione. Aunque está construido sobre RGBaster, no es necesario que lo incluyas más. Puede obtener el archivo de complemento desde su página de GitHub.
Luego incluya todos los archivos necesarios en su proyecto de la siguiente manera:
Adaptar el color dominante
Vamos a probar esta herramienta y usarla para extraer el color dominante de esta imagen. Fotografía de doble arco de Kartik Ramanathan, luego aplicarla al elemento padre.

Para que el color dominante se aplique a un elemento, debe poner la imagen como el elemento secundario de este. Dentro de la etiqueta img, proporcione el atributo de data-adaptive-background los data-adaptive-background, como tal, para que el script pueda obtener el color:
Para obtener más ejemplos y configuraciones adicionales, puede visitar la página de documentación de AdaptiveBackgrounds.js .
Pensamiento final
Con AdaptiveBackgrounds.js, obtendrá solo un color estático. Es posible que desee intentar darle un poco más de color a su fondo para obtener un resultado llamativo. Si lo hace, consulte la página de demostración de AdaptiveBackgrounds.js para obtener más ideas.

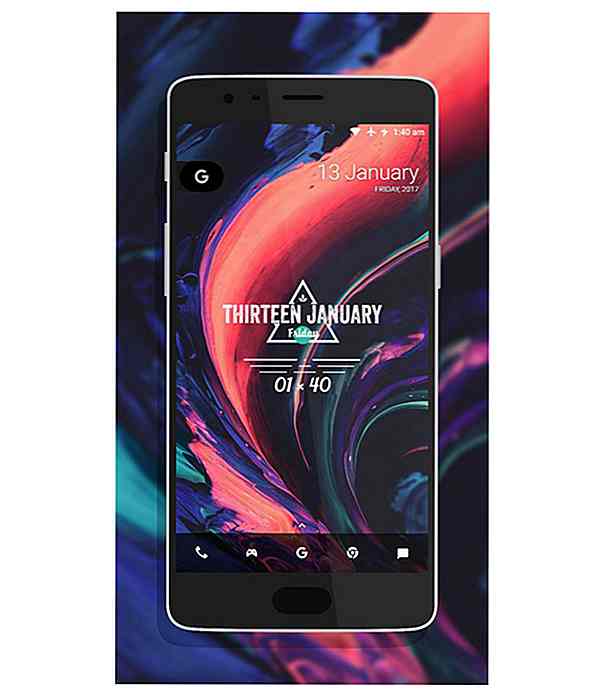
55 Cool Homescreens de Android para su inspiración
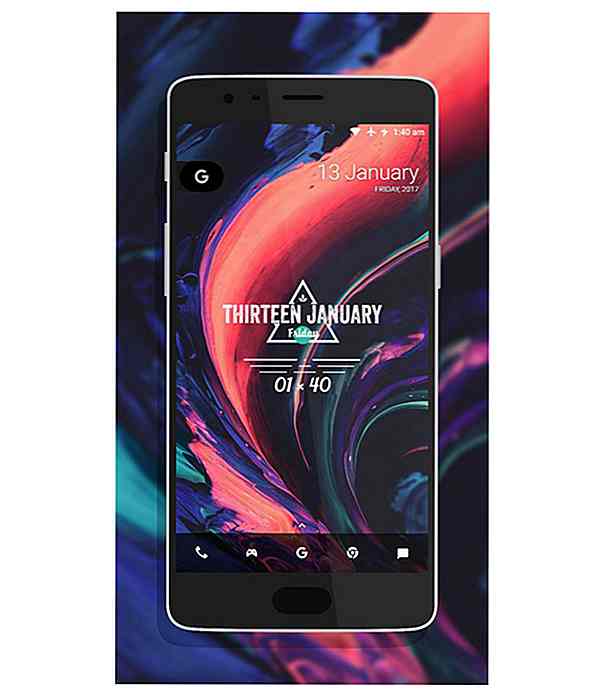
Una de las capacidades más queridas de Android es su pantalla de inicio altamente personalizable. Puede personalizar la pantalla de inicio de su teléfono Android de la manera que desee utilizando widgets, iconos y fuentes, e incluso fijar sitios web en la pantalla de inicio.La creatividad no tiene fin a la hora de personalizar la pantalla de inicio de Android.

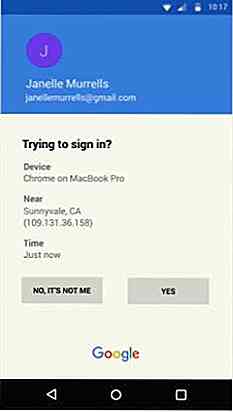
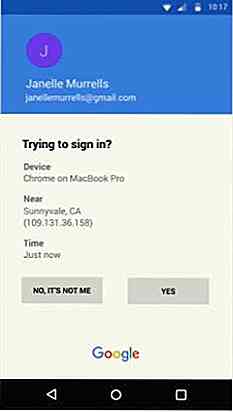
Verificación de dos pasos en la solicitud de teléfono de Google ahora con más información
Una de las quejas más frecuentes que muchos han señalado sobre el proceso de verificación en dos pasos del teléfono de Google para reforzar su seguridad de Gmail es que el aviso realmente no le brinda mucha información sobre el intento de inicio de sesión. Esto ya no será el caso ya que Google está ajustando esas indicaciones, lo que les permite mostrar información adicional sobre el intento de inicio de sesión .Disponibl