es.hideout-lastation.com
es.hideout-lastation.com
Cómo personalizar el control deslizante de rango HTML5 en varios navegadores
El rango es uno de los nuevos tipos de entrada introducido en HTML5. Este tipo de entrada permite ingresar un número dentro del rango especificado. Los navegadores mostrarán este tipo de entrada de forma nativa como un control deslizante . Es una interfaz de usuario muy intuitiva que comúnmente encontramos en una aplicación. Podemos deslizar el manillar hacia la derecha o hacia la izquierda para producir el número dentro del rango.
Pero como puede ver arriba, cada navegador muestra este tipo de entrada con un sabor ligeramente diferente que puede no ser aceptable para algunos diseñadores. Entonces, en este artículo, le mostraremos cómo diseñarlo en una forma de diseño más unificada . Si estás listo, empecemos.
En Chrome, Safari y Opera
Safari y Opera son navegadores basados en Webkit. Aunque Chrome ha decidido adoptar su propio motor, Blink, parece que, por el momento, Chrome todavía heredó varias bases de códigos de sitios web.
Webkit proporciona una manera fácil de diseñar cualquier tipo de entrada, incluido el range . Para comenzar, podemos seleccionar la entrada con el selector de atributos y eliminar los estilos nativos de Webkit / Chrome configurando -webkit-appearance en none .
entrada [tipo = rango] {-webkit-apariencia: ninguno} A partir de esta etapa, podemos agregar cualquier elemento, como borde, color de fondo, borde redondo, etc.
.input [type = range] {-webkit-appearance: none; ancho: 100%; radio del borde: 8px; altura: 7px; borde: 1px sólido # bdc3c7; color de fondo: #fff; } Como puede ver a continuación, la barra de control es la única parte restante de la entrada que no se ve afectada por el código anterior.

Para aplicarle estilos, tenemos que usar el selector pseudo-element patentado de Webkit ::-webkit-slider-thumb y eliminar de manera similar los estilos nativos con -webkit-appearance, de esa manera.
input [type = 'range'] :: - webkit-slider-thumb {-webkit-appearance: none; color de fondo: # ecf0f1; borde: 1px sólido # bdc3c7; ancho: 20px; altura: 20px; radio del borde: 10px; cursor: puntero; } Y así es como diseñamos el rango de tipo de entrada en un navegador Webkit. El estilo que agregamos arriba debería tener efecto en Chrome, Safari y en la última versión de Opera. Sin embargo, no afectaría a Firefox e Internet Explorer ya que ejecutan diferentes motores. Pero tenemos soluciones para esos dos.
En Firefox
Agregar estilos directamente con la input[type='range'] selector de atributos input[type='range'] no cambiaría los estilos nativos de la entrada en Firefox. En cambio, tenemos que usar el selector de pseudo-elemento patentado por Firefox ::-moz-range-track y ::-moz-range-thumb .
La ::-moz-range-track afectará la pista del rango de entrada, mientras que ::-moz-range-thumb afectará a la barra de manejo de entrada.
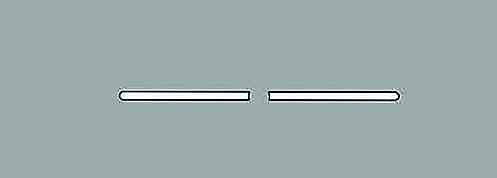
.firefox entrada [tipo = rango] :: - moz-range-track {border-radius: 8px; altura: 7px; borde: 1px sólido # bdc3c7; color de fondo: #fff; } .firefox entrada [tipo = rango] :: - moz-range-thumb {background: # ecf0f1; borde: 1px sólido # bdc3c7; ancho: 20px; altura: 20px; radio del borde: 10px; cursor: puntero; } Aplicamos los mismos estilos exactos. Abra Firefox, y debería obtener un resultado cercano como en los navegadores Webkit.

En Internet Explorer
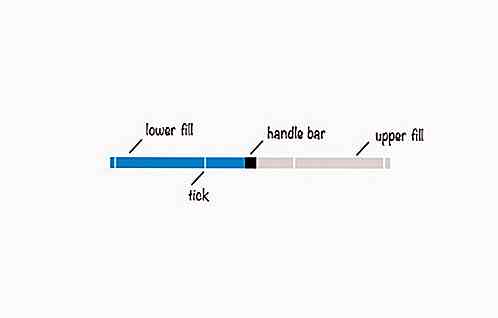
Internet Explorer muestra el rango de tipo de entrada muy diferente al resto. Para hacerlo más fácil, aquí he dibujado un diagrama que muestra las piezas que forman la entrada.

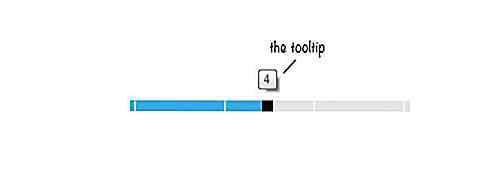
IE también mostrará una información sobre herramientas que muestra el número que eres uno, mientras deslizamos por el manillar.

Cada una de estas partes de entrada se puede diseñar con un pseudo-elemento propiedad de IE ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks, y ::-ms-tooltip . Aquí también aplicaremos los mismos estilos que en Webkit y Firefox.
input [type = "range"] :: - ms-fill-lower, input [type = "range"] :: - ms-fill-upper {background: transparent; } input [type = "range"] :: - ms-track {border-radius: 8px; altura: 7px; borde: 1px sólido # bdc3c7; color de fondo: #fff; } input [type = "range"] :: - ms-thumb {background-color: # ecf0f1; borde: 1px sólido # bdc3c7; ancho: 20px; altura: 20px; radio del borde: 10px; cursor: puntero; } Pero el resultado no es algo que esperábamos. Las marcas de graduación son visibles, mientras que la parte superior e inferior del manillar están ocultas.
Podemos eliminar fácilmente las marcas agregando step="any" al elemento de entrada. Sin embargo, hacer que el manillar sea completamente visible es algo que no es posible. Es como si el elemento de entrada tuviera el overflow establecido en hidden, pero no se puede deshacer simplemente configurando el overflow como visible . Esto es algo que todavía estoy tratando de resolver. Si ha resuelto este problema, puede compartirlo en el cuadro de comentarios a continuación.

Pensamiento final
El rango del tipo de entrada es bastante personalizable. Desafortunadamente, cada navegador tiene su propio camino y, por lo tanto, tenemos que escribir códigos más largos de lo esperado. Espero que haya un estándar que pueda regular este asunto en el futuro. Por último, aquí está el enlace para ver el rango de entrada que le hemos mostrado en este artículo.
- Ver demostración
- Descargar Fuente

Cómo leer los comentarios eliminados de Reddit
Mientras navega por Reddit, debe haber visto comentarios borrados o eliminados que pueden haber despertado su curiosidad. ¿Pero sabes que puedes recuperar la mayoría de estos comentarios eliminados con la ayuda de herramientas de terceros?En la publicación de hoy, te mostraré cuatro herramientas que pueden ayudarte a ver los comentarios eliminados de Reddit de una forma u otra . Es

Crear fuentes y caracteres personalizados con Windows Private Character Editor
¿Sabías que Windows tiene una fuente incorporada y un creador de personajes ? Conocida por el nombre de Private Character Editor, es una herramienta incorporada de Windows menos conocida que le permite crear y editar sus propios personajes para usarlos en su PC.Por supuesto, no es tan avanzado como algunas de las herramientas de creación de fuentes en línea y fuera de línea de hoy en día, pero diría que es uno de los creadores de personajes más fáciles de hacer el trabajo. Lo mejo