es.hideout-lastation.com
es.hideout-lastation.com
Cómo jugar GIF animados onClick
El GIF animado es una forma popular de visualizar un concepto de diseño (aquí hay un ejemplo de cómo lo hicimos para los efectos de mensaje de texto creados con CSS) o mostrar un video corto. Pero si tiene demasiados en la misma página, desviará el enfoque de su usuario. Para las páginas que muestran muchos GIF, estas son malas noticias.
La solución: servir a los usuarios con una imagen estática y solo permitir que el GIF animado se ejecute al hacer clic en el usuario . En este breve tutorial, vamos a mostrar cómo hacerlo.
- Ver demostración
- Descargar Fuente
Empezando
Comience con la preparación de las carpetas y archivos del proyecto que incluyen: un archivo HTML, jQuery y, por último, un archivo JavaScript donde escribiremos nuestro código. Puede vincular jQuery a un CDN o tomar la copia y vincularla al directorio de su proyecto. Dejaría los estilos y CSS a tu imaginación. La parte más esencial es el marcado HTML es el siguiente:
Observe el atributo adicional data-alt en el elemento img . Aquí es donde almacenamos el GIF, en lugar de la imagen estática que servimos inicialmente. Puede agregar más imágenes y también agregar un título para cada una a través del elemento figcaption .
Después de eso, escribiremos el JavaScript que traerá la magia. La idea es servir la imagen GIF cuando el usuario hace clic en la imagen.
El JavaScript
Primero, creamos una función que recuperará la ruta de la imagen GIF que hemos puesto en el atributo data-alt . Recorreremos cada una de las imágenes y usaremos el método jQuery .data() para hacerlo:
var getGif = function () {var gif = []; $ ('img'). each (function () {var data = $ (this) .data ('alt'); gif.push (data);}); devolver gif; } var gif = getGif (); Ejecutamos la función y guardamos la salida en un archivo gif variable, como se gif arriba. La variable gif ahora contiene la ruta del GIF desde las imágenes en la página.
Precarga de imagen
Ahora tenemos un problema de carga: con el GIF aún no cargado, existe la posibilidad de que el GIF animado no se reproduzca al instante (ya que el navegador necesitaría unos segundos para cargar completamente el GIF). Este retraso se sentiría más significativamente cuando el tamaño de la imagen GIF es grande.
Necesitamos precargar o cargar los GIF simultáneamente mientras la página se está cargando.
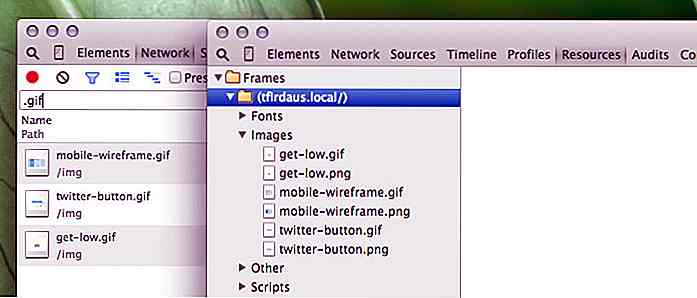
// Precarga todo el GIF. var image = []; $ .each (gif, función (índice) {imagen [índice] = nueva Imagen (); imagen [índice] .src = gif [índice];}); Ahora, abra DevTools y diríjase a la pestaña Red (o Recursos ). Notará que los GIF ya están cargados a pesar de que están guardados en el atributo data-alt . Y el siguiente es todo el código que necesita para hacerlo.
 La última parte del código es donde vinculamos cada elemento de
La última parte del código es donde vinculamos cada elemento de figure que envuelve la imagen con el evento click .El código intercambiará el origen de la imagen entre el atributo src donde se sirve la imagen estática y el atributo data-alt donde inicialmente servimos la imagen GIF.
El código también volverá a la imagen estática cuando el usuario haga clic por segunda vez, "deteniendo" la animación.
$ ('figure'). on ('click', function () {var $ this = $ (this), $ index = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('data-alt'), $ imgExt = $ imgAlt.split ('.'); if ($ imgExt [1] === 'gif') {$ img.attr ('src', $ img.data ('alt')). attr ('data-alt', $ imgSrc);} else {$ img.attr ('src', $ imgAlt) .attr ('data-alt', $ img.data ('alt'));}}); Y eso es. Puede pulir la página con estilos, por ejemplo, puede agregar un botón de reproducción que se superpone a la imagen para indicar que es "jugable" o un GIF animado.
Vea la demostración y descargue la fuente aquí.
- Ver demostración
- Descargar Fuente

Efecto positivo del espacio negativo en la fotografía
El espacio negativo puede darle a su fotografía una atmósfera completamente diferente a la otra fotografía del mismo sujeto. La ausencia de contenido no significa la ausencia de interés. De hecho, el espacio negativo a menudo agrega interés, ya que puede poner un mayor énfasis en el tema y puede evocar emociones de manera efectiva . El e

Mejore sus Marcadores de Chrome con Dewey
Los navegadores de Internet han recorrido un largo camino desde los días de Netscape Navigator, pero la forma en que navegamos y administramos nuestros marcadores no ha cambiado mucho en los últimos años. No hay nada realmente malo con la vista clásica de carpetas, pero ¿qué pasaría si hubiera una forma mejor de administrar los marcadores, completa con funciones de búsqueda más inteligentes y soporte para etiquetado? Bueno,