es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear una interfaz de usuario de interruptor con CSS Mask
En el procesamiento de imágenes, el enmascaramiento es una técnica que le permite ocultar una imagen con otra. Una máscara se utiliza para hacer que una parte de una imagen sea transparente . Puede realizar el enmascaramiento usando CSS con la ayuda de propiedades de enmascaramiento.
En la publicación de hoy crearemos una imagen enmascarada utilizando dos imágenes PNG y técnicas de enmascaramiento de CSS, y les permitiremos a los usuarios manejar los dos estados de la imagen ( día y noche ) con la ayuda de una interfaz de usuario de interruptor.
Debido a algunos problemas de compatibilidad con el navegador, no todas las propiedades de enmascaramiento son compatibles con todos los navegadores (desde junio de 2016). Mostraré dos técnicas para agregar máscaras, una para navegadores basados en Webkit y otra para Firefox. Los dos primeros pasos en este tutorial de tres pasos son los mismos para cada navegador, pero habrá una diferencia en el tercer paso.
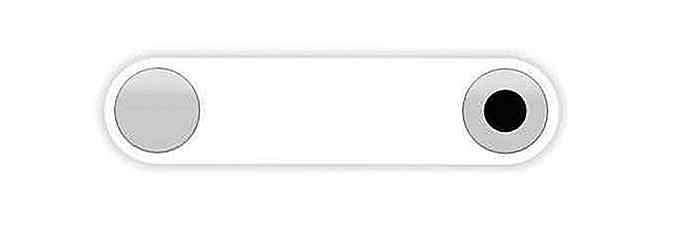
Paso 1. Crea un interruptor básico
Como un interruptor típico tiene dos estados con solo uno habilitado a la vez, puede usar un grupo de botones de radio de dos para crear los componentes de trabajo del interruptor. Coloque cada botón de radio en los extremos izquierdo y derecho de su elemento principal.
Los grupos de botones de radio se crean dando a cada botón de radio el mismo atributo de name . En un grupo de botones de opción, solo se puede verificar un botón de opción a la vez.
Comenzamos con el siguiente HTML y CSS:
HTML
CSS
En el CSS a continuación, utilicé el posicionamiento absoluto para colocar los botones de radio en la pantalla exactamente donde quiero.
#outerWrapper {ancho: 450px; altura: 90px; relleno: 10px; margen: 100px auto 0 auto; radio del borde: 55px; caja-sombra: 0 0 10px 6px #EAEBED; fondo: #fff; } #innerWrapper {altura: 100%; radio del borde: 45px; desbordamiento: oculto; posición: relativa; } .radio {ancho: 90px; altura: 100%; posición: absoluta; margen: 0; opacidad: 0; } #rightRadio {derecha: 0; } .radio: not (: checked) {cursor: puntero; } .radio la regla opacity:0 a la clase .radio para ocultar los botones de .radio . La última regla en el bloque de código a continuación, cursor: pointer; muestra el cursor del puntero para el botón de opción no seleccionado, de modo que los usuarios sepan en qué botón hacer clic para alternar el estado del interruptor.
 Paso 2. Agregue pieles al interruptor
Paso 2. Agregue pieles al interruptor En este paso, agregaremos dos
Estoy usando "Día" y "Noche" como los dos estados del interruptor, inspirados en un Dribbble filmado por Minh Killy Le.

HTML
CSS
#daySkin {background-image: url ('day.png'); } #nightSkin {background-image: url ('night.png'); } .skin {ancho: 100%; altura: 100%; puntero-eventos: ninguno; posición: absoluta; margen: 0; } Los pointer-events: none; la regla se agrega a las máscaras para que los eventos de clic en el interruptor puedan atravesarlas y lleguen a los botones de opción .
Con la propiedad CSS de eventos de puntero, puede establecer las circunstancias bajo las cuales los eventos del mouse pueden orientar un elemento gráfico.
Como alternativa para el código anterior, dos
 Paso 3a. Agregar máscara (versión de Webkit)
Paso 3a. Agregar máscara (versión de Webkit) Para Chrome y otros navegadores basados en Webkit, -webkit la propiedad CSS mask-image, que, a partir de la redacción de esta publicación, solo funciona con el prefijo -webkit en los navegadores Webkit. La propiedad de mask-image permite especificar la imagen que se utilizará como máscara .
En general, hay dos tipos de enmascaramiento: luminancia y alfa .
- En el enmascaramiento de luminancia, la parte oscura de la imagen de la máscara oculta la imagen que enmascara: cuanto más oscura es una parte de la imagen de la máscara, más oculta está esa parte de la imagen que se está enmascarando.
- En el enmascaramiento alfa, la parte transparente de la imagen de máscara oculta la imagen que enmascara: cuanto más transparente es una parte en la imagen de máscara, más oculta está esa parte en la imagen que se está enmascarando.
En Chrome (a partir de la versión 51.0.2704.103, Win10), solo alfa parece funcionar actualmente.
En CSS, alpha y luminance son los valores de la propiedad de mask-type .
Aquí está el CSS que agrega una máscara a las imágenes de fondo en los navegadores Webkit:
CSS
#nightSkin {background-image: url ('night.png'); máscara-tipo: alfa; / * círculo transparente con la porción restante opaca * / -webkit-mask-image: gradiente radial (círculo a 45px 45px, rgba (0, 0, 0, 0) 45px, rgba (0, 0, 0, 1) 45px) ; } / * Cuando el diseño del día seleccionado es * / #leftRadio: marcado ~ # nightSkin {mask-type: alpha; / * círculo opaco con la porción restante transparente * / -webkit-mask-image: gradiente radial (círculo a 405px 45px, rgba (0, 0, 0, 1) 45px, rgba (0, 0, 0, 0) 45px) ; } -webkit-mask-image la -webkit-mask-image para crear la imagen de máscara inicial. Su valor utiliza la función CSS de radial-gradient() que se utiliza para crear una imagen a partir de una forma predefinida, un degradado radial y el centro del degradado.
Para la piel nocturna, creé un círculo transparente e hice opaca la parte restante del recipiente. Para la máscara del día, hice lo contrario: creé un círculo opaco con la función radial-gradient() e hice transparente la porción restante.
Aunque todavía no es compatible con los navegadores Webkit, agregué la propiedad de mask-type al CSS para referencia futura.

Como puede ver arriba, el borde del círculo no es muy suave. Para ocultar los bordes ásperos, agregue un
HTML
CSS
#switchBtnOutline {ancho: 90px; altura: 100%; radio del borde: 45px; caja-sombra: 0 0 2px 2px inserción gris, 0 0 10px gris; puntero-eventos: ninguno; posición: absoluta; margen: 0; } / * Colocar #switchBtnOutline en el extremo derecho cuando se selecciona el aspecto del día * / #leftRadio: checked ~ # switchBtnOutline {right: 0; }  Paso 3b. Añadir máscara (versión de Firefox)
Paso 3b. Añadir máscara (versión de Firefox) La propiedad CSS de mask-image es en realidad una propiedad de mano alzada, y es parte de la mask propiedad abreviada que le permite especificar la imagen que se utilizará también como máscara. Aunque mask-image no es compatible con Firefox, la mask es.
Aunque la propiedad mask debe aceptar una imagen creada con la función CSS de radial-gradient() como un valor, al igual que la propiedad mask-image, aún no hay soporte para eso en Firefox.
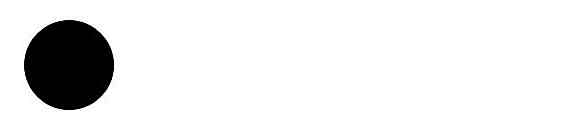
Entonces, en lugar de una imagen radial-gradient(), usemos una imagen SVG como la imagen de la máscara con la luminance tipo de máscara.
La imagen SVG de arriba parece una combinación de un rectángulo blanco y un círculo negro . Agregue esto y otro con un rectángulo negro y un círculo blanco como máscaras al HTML que usamos en la versión de Webkit.
 HTML
HTMLReemplace (o combine con) el código CSS de #nightSkin que usamos en la versión de Webkit con el siguiente código. Y tu estas listo.
Ahora tenemos dos imágenes de máscara diferentes (CSS degradado y SVG), dos tipos de máscara diferentes (Alpha & Luminance) y compatibilidad con Webkit y Firefox.
CSS
#nightSkin {background-image: url ('night.png'); máscara tipo: luminancia; mask: url (#leftSwitchMask); } #leftRadio: checked ~ # nightSkin {mask-type: luminance; mask: url (#rightSwitchMask); } Mira la demostración
- Manifestación
- Descargar Fuente

Encuentre y comparta Tech Talks con la comunidad de Speakerdex
El sitio de Speakerdex es un recurso como ningún otro. Cura cientos de charlas técnicas de todas las áreas, como desarrollo web, diseño de interfaz de usuario, experiencia del usuario e inteligencia artificial.La mayoría de estos videos son enviados directamente por los organizadores de la conferencia, pero también incluyen presentaciones de los oradores.Ningú

Cómo construir un bot de inicio de sesión automático simple con Python y selenio
La automatización es, sin duda, una de las habilidades más codiciadas que un programador puede poseer. La automatización generalmente se usa para tareas que son repetitivas, aburridas, lentas o de otro modo ineficaces sin el uso de un script.Con la automatización web, puede crear fácilmente un bot para realizar diferentes tareas en la web, por ejemplo, para controlar las tarifas de los hoteles de la competencia a través de Internet y determinar el mejor precio.Perso