 es.hideout-lastation.com
es.hideout-lastation.com
Guía para las unidades de ventana CSS: vw, vh, vmin, vmax
Las longitudes de porcentaje de la ventana gráfica o unidades de ventana gráfica como se les llama con mayor frecuencia son unidades CSS receptivas que le permiten definir las dimensiones como un porcentaje del ancho o la longitud de la ventana gráfica . Las unidades de visualización pueden ser bastante útiles en casos en los que otras unidades de CSS receptivas, como porcentajes, son difíciles de hacer funcionar .
Aunque la documentación del W3C sobre las unidades de visualización contiene todo lo que se puede poner en teoría, no es muy detallado. Entonces, en este artículo, veremos cómo funcionan estas unidades de CSS en la práctica .
Altura de la vista ( vh ) y ancho de la ventana gráfica ( vw )
W3C define viewport como "tamaño del bloque que contiene inicial". En otras palabras, la ventana gráfica es el área contenida dentro de la ventana del navegador o cualquier otra área de visualización en una pantalla.
Las unidades vw y vh representan el porcentaje del ancho y la altura de la ventana gráfica real. Pueden tomar un valor entre 0 y 100 según las siguientes reglas:
100vw = 100% del ancho de la ventana gráfica 1vw = 1% del ancho de la ventana gráfica 100vh = 100% de la altura de la ventana gráfica 1vh = 1% de la altura de la ventana gráfica
Diferencias a unidades porcentuales
Entonces, ¿cómo se diferencian las unidades de visualización de las unidades de porcentaje? Las unidades de porcentaje heredan el tamaño de su elemento principal mientras que las unidades de visualización no. Las unidades de la vista siempre se calculan como el porcentaje del tamaño de la ventana gráfica . Como resultado, un elemento definido por unidades de ventana puede exceder el tamaño de su elemento primario.
Ejemplo: secciones de pantalla completa
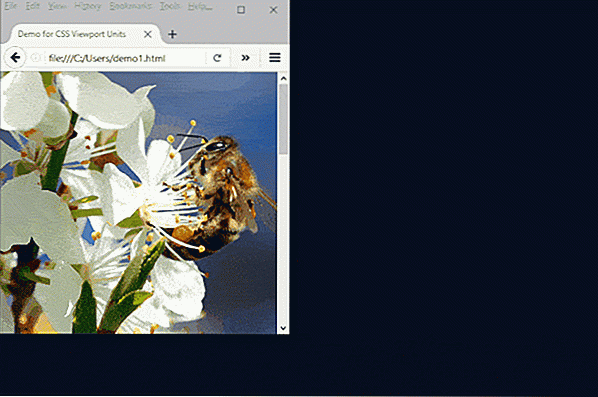
Las secciones de pantalla completa son probablemente los casos de uso más conocidos de unidades de visualización.
El HTML es bastante simple ; solo tenemos tres secciones una debajo de la otra y queremos que cada una cubra toda la pantalla (pero no más).
En el CSS, usamos 100vh como valor de height y 100% como width . No usamos la unidad vw aquí, ya que de forma predeterminada, las barras de desplazamiento también se agregan al tamaño de la ventana gráfica. Entonces, si usamos el width: 100vw; gobernar una barra de desplazamiento horizontal aparecería en la parte inferior de la ventana del navegador .
* {margen: 0; relleno: 0; } sección {background-size: cover; posición de fondo: centro; ancho: 100%; altura: 100vh; } .section-1 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .section-3 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } En la demostración gif a continuación, puede ver que vh es realmente una unidad receptiva .
 De acuerdo con los documentos W3C, el problema de barra de desplazamiento horizontal antes mencionado se puede resolver agregando el
De acuerdo con los documentos W3C, el problema de barra de desplazamiento horizontal antes mencionado se puede resolver agregando el overflow: auto; gobernar al elemento raíz. Esta solución solo funciona parcialmente, sin embargo. La barra de desplazamiento horizontal, de hecho, desaparece, pero el width todavía se calcula en función del ancho de la ventana gráfica (la barra lateral incluida), por lo que los elementos serán un poco más grandes de lo que deberían ser.Yo diría que no me atrevería a usar la unidad vw para dimensionar elementos de pantalla completa por este motivo. Ni siquiera lo necesitamos, ya que el width: 100%; la regla funciona a la perfección. Con los diseños de pantalla completa, el verdadero desafío siempre ha sido cómo establecer un valor de altura adecuado y la unidad vh ofrece una solución brillante para eso.
Otros casos de uso
Si está interesado en otros casos de uso vw y vh Lullabot tiene un excelente artículo que enumera un puñado de ejemplos de la vida real (con demos de Codepen), tales como:
- Tarjetas de razón fija.
- Manteniendo un elemento más corto que la pantalla.
- Escalar texto
- Romper el contenedor.
Opera.dev también tiene un breve tutorial sobre cómo puede aprovechar la unidad vw para crear una tipografía receptiva .
No solo puede usar unidades de ventana en las propiedades de width y height, sino en cualquier otra. Por ejemplo, también puedes establecer el tamaño de los rellenos y los márgenes usando las unidades vw y vh .
Viewport min ( vmin ) y viewport max ( vmax )
Las unidades vmin y vmax permiten acceder al tamaño del lado más pequeño o más grande de la ventana gráfica, de acuerdo con las siguientes reglas:
100vmin = 100vw o 100vh, el que sea menor 1vmin = 1vw o 1vh, el que sea menor 100vmax = 100vw o 100vh, el que sea mayor 1vmax = 1vw o 1vh, el que sea mayor
Entonces, en el caso de una orientación vertical, 100vmin es igual a 100vw, ya que la ventana 100vw es más pequeña horizontalmente que verticalmente . Por la misma razón, 100vmax será igual a 100vh .
De forma similar, en el caso de una orientación horizontal, 100vmin es igual a 100vh, ya que la ventana 100vh es más pequeña verticalmente que horizontalmente . Y, por supuesto, 100vmax será igual a 100vw aquí.
Ejemplo: hacer legibles los textos de héroes en cada pantalla
Las unidades vmin y vmax son mucho menos conocidas que vw y vh . Sin embargo, se pueden usar de manera excelente como sustituto de las consultas @media orientación . Por ejemplo, vmin y vmax pueden ser útiles cuando tienes elementos que pueden parecer extraños en diferentes relaciones de aspecto .
El Nuevo Código tiene un gran tutorial en el que se analiza cómo se puede mantener legible el texto del héroe en cada pantalla, utilizando la unidad vmin . Los textos de héroe tienden a verse demasiado pequeños en dispositivos móviles y demasiado grandes en monitores grandes .
Aquí está la idea principal de su solución:
h1 {font-size: 20vmin; familia de fuentes: Avenir, sans-serif; font-weight: 900; text-align: center; } En la demo de Codepen, puedes ver cómo vmin resuelve el problema de legibilidad de los textos de héroe. Acceda a la vista "Página completa" en Codepen, luego cambie el tamaño de la ventana de su navegador tanto horizontal como verticalmente para ver cómo cambia el texto del héroe.
Soporte del navegador
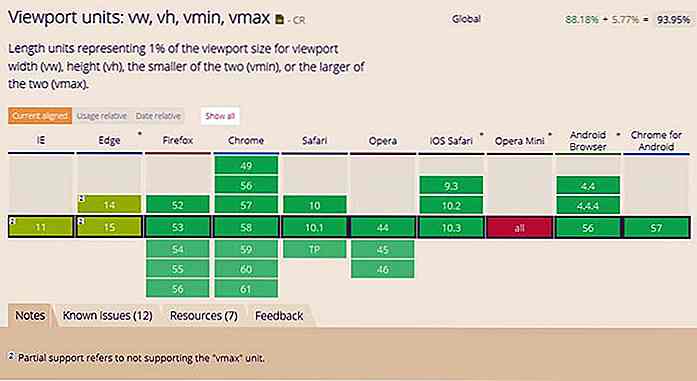
Como puede ver en el siguiente cuadro CanIUse, la compatibilidad del navegador es relativamente buena para las unidades de visualización. Sin embargo, tenga en cuenta que algunas versiones de IE y Edge no son compatibles con vmax . Además, iOS 6 y 7 tienen un problema con la unidad vh, que se solucionó en iOS 8 .


30 Acrónimos Desarrolladores web deberían saber
La jerga de la industria del desarrollo web contiene tantos acrónimos que utilizamos día tras día, que no solo es desalentador para los principiantes, sino que a veces también es difícil para los desarrolladores prácticos . La mayoría de nosotros usa con seguridad acrónimos más comunes como HTML, CSS o HTTP, pero ¿qué ocurre con los menos utilizados o los más nuevos?En este glo

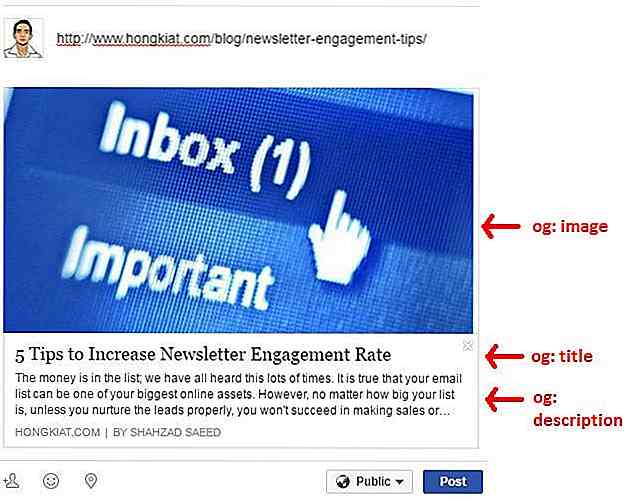
Consejos esenciales para obtener un CTR más alto para sus publicaciones de Facebook
La tasa de clics en las redes sociales es uno de los principales indicadores de éxito de las campañas de marketing en línea . Y cuando hablamos de redes sociales, Facebook obviamente toma la delantera con más de mil millones de usuarios activos.Los especialistas en marketing SEO a menudo se centran en obtener más Me gusta y acciones para los enlaces publicados en Facebook. Sin


![35 veces la honestidad no salvó el día [PICS]](http://hideout-lastation.com/img/tech-design-tips/817/35-times-honesty-didn-t-save-day.jpeg)
