 es.hideout-lastation.com
es.hideout-lastation.com
Guía para el diseño de cuadrícula de CSS Unidad de Fr
El Módulo de diseño de cuadrícula CSS se envió con una nueva unidad de CSS llamada unidad fr . Tan sencillo como puede ser, fr es la abreviatura de la palabra "fracción" . La nueva unidad permite dividir rápidamente la cuadrícula en columnas o filas proporcionales. Como resultado, la creación de redes totalmente receptivas y flexibles se convierte casi en una brisa.
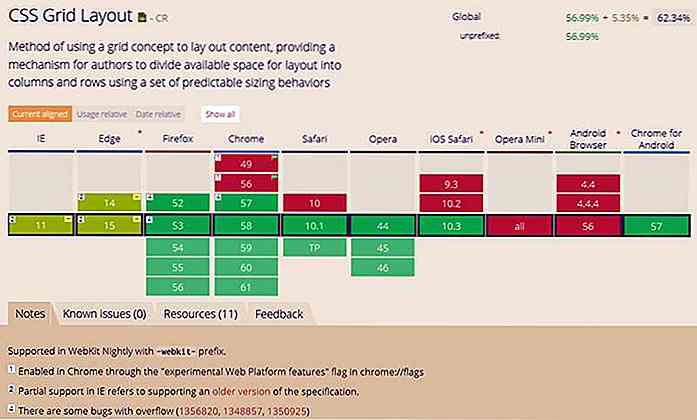
Como la unidad de fracción se introdujo junto con el módulo Diseño de cuadrícula, puede usarla en cualquier navegador que admita la cuadrícula CSS . Si también quieres admitir navegadores más antiguos, aquí hay un gran polyfill de cuadrícula CSS que te permite usar no solo la unidad fr sino también otras características de la grilla.
 Uso básico
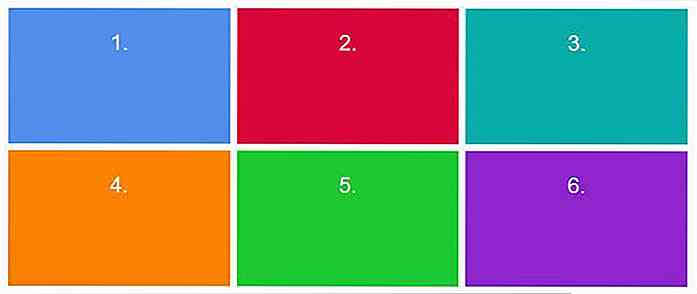
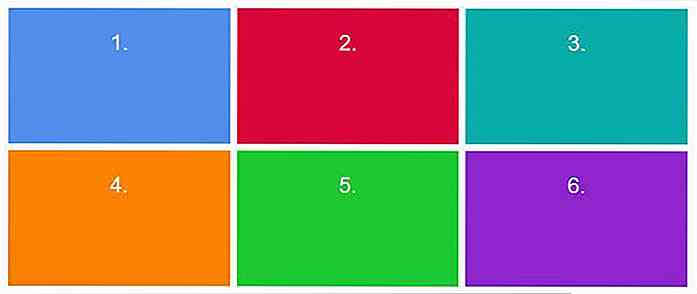
Uso básico Primero, echemos un vistazo a una grilla básica que usa la unidad de fracción. El diseño a continuación divide el espacio en tres columnas de ancho igual y dos filas de igual altura .
 El HTML perteneciente está formado por seis divs marcados con la clase
El HTML perteneciente está formado por seis divs marcados con la clase .box, dentro de un .wrapper div .1.2.3.4.5.6.
Para usar el módulo Diseño de cuadrícula, debe agregar la display: grid; Propiedad de CSS para el contenedor. La propiedad grid-template-columns usa la unidad fr como valor; la relación de las tres columnas es 1: 1: 1 .
Para las filas de la grilla (propiedad grid-template-rows ), no fr unidad fr, ya que solo tiene sentido si la envoltura tiene una altura fija . De lo contrario, puede tener resultados extraños en algunos dispositivos, sin embargo, incluso entonces, la unidad fr mantiene la proporción (y esto es enorme).
La propiedad grid-gap agrega una cuadrícula de 10 px entre los cuadros. Si no quiere ningún espacio, simplemente elimine esta propiedad.
.wrapper {display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 200px 200px; grid-gap: 10px; } .box {color: blanco; text-align: center; tamaño de letra: 30px; relleno: 25px; } Tenga en cuenta que el CSS anterior no contiene algunos estilos básicos, como los colores de fondo. Puede encontrar el código completo en la demostración al final del artículo .
Relación de cambio
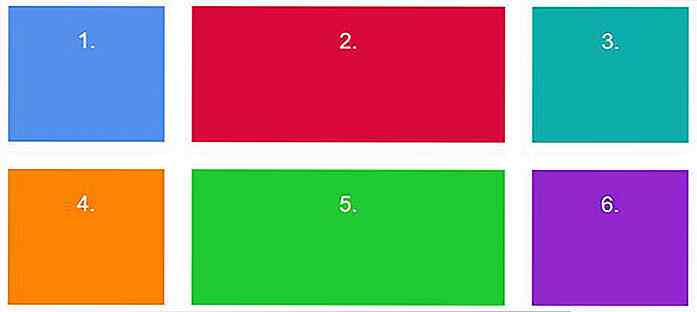
Por supuesto, no solo puede usar 1: 1: 1 sino cualquier proporción que desee . A continuación, utilicé fracciones 1: 2: 1 que también dividen el espacio en tres columnas, pero la columna del medio será el doble de ancha que las otras dos.
 También aumenté el valor de
También aumenté el valor de grid-gap para que pueda ver cómo cambia el diseño. Básicamente, el navegador deduce la brecha de cuadrícula del ancho de la ventana gráfica (en este ejemplo, los espacios de cuadrícula suman 80px) y divide el resto según las fracciones dadas. .wrapper {display: grid; grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 200px 200px; grid-gap: 40px; } Combina fr con otras unidades CSS
Puede combinar la unidad fr con otras unidades CSS también. Por ejemplo, en el ejemplo a continuación, utilicé la relación 60% 1fr 2fr para mi grilla.
 ¿Entonces, cómo funciona esto? El navegador asigna el 60% del ancho de la ventana gráfica a la primera columna. Luego, divide el resto del espacio en fracciones de 1: 2.
¿Entonces, cómo funciona esto? El navegador asigna el 60% del ancho de la ventana gráfica a la primera columna. Luego, divide el resto del espacio en fracciones de 1: 2.Lo mismo también podría escribirse como 60% 13.33333% 26.66667% . Pero francamente, ¿por qué alguien querría usar ese formato? Una gran ventaja de la unidad de fracción es que mejora la legibilidad del código . Además, es completamente preciso, ya que el formato de porcentaje aún suma solo 99.9999%.
.wrapper {display: grid; grid-template-columns: 60% 1fr 2fr; grid-template-rows: 200px 200px; grid-gap: 10px; } Además de los porcentajes, también puede usar otras unidades de CSS junto con la unidad de fracción, por ejemplo, pt, px, em y rem .
Agregar espacios en blanco con fr
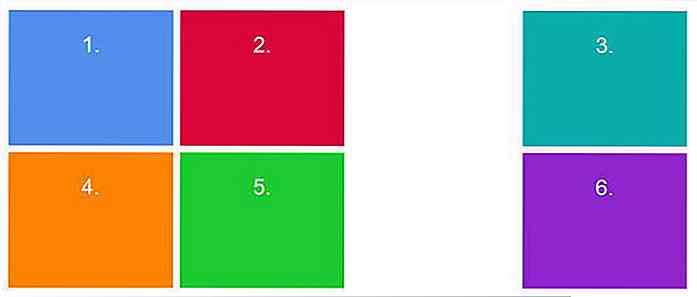
¿Qué sucede si no desea que su diseño esté desordenado y agrega espacio en blanco a su red? La unidad de fracción también tiene una solución fácil para eso.
 Como puede ver, esta cuadrícula tiene una columna vacía mientras aún conserva los seis recuadros. Para este diseño, debemos dividir el espacio en cuatro columnas en lugar de tres. Por lo tanto, usamos el valor
Como puede ver, esta cuadrícula tiene una columna vacía mientras aún conserva los seis recuadros. Para este diseño, debemos dividir el espacio en cuatro columnas en lugar de tres. Por lo tanto, usamos el valor 1fr 1fr 1fr 1fr para la propiedad grid-template-columns .Agregamos la columna vacía dentro de la propiedad grid-template-areas, usando la notación de puntos . Básicamente, esta propiedad le permite hacer referencia a áreas de grillas con nombre . Y, puede asignarle un nombre a las áreas de la grid-area con la propiedad del grid-area que necesita usar por separado para cada área .
.wrapper {display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 200px 200px; grid-gap: 10px; grid-template-areas: "box-1 box-2. box-3" "box-4 box-5. box-6"; } .box-1 {grid-area: box-1; } .box-2 {grid-area: box-2; } .box-3 {grid-area: box-3; } .box-4 {grid-area: box-4; } .box-5 {grid-area: box-5; } .box-6 {grid-area: box-6; } Las áreas de espacios en blanco no necesariamente tienen que formar una columna, pueden estar en cualquier lugar de la grilla.
La función repeat()
También puede usar la unidad fr junto con la función repeat() para una sintaxis más simple ., esto no es necesario si solo tiene una grilla simple, pero puede ser útil cuando quiera implementar un diseño complicado, por ejemplo, una grilla anidada .
.wrapper {display: grid; grid-template-columns: repeat (3, 1fr); / * grid-template-columns: 1fr 1fr 1fr; * / grid-template-rows: 200px; grid-gap: 10px; } La sintaxis repeat(3, 1fr) tiene el mismo diseño que 1fr 1fr 1fr . El diseño a continuación es el mismo que el primer ejemplo.
 Si aumenta el multiplicador dentro de la función
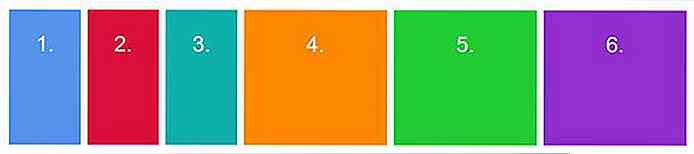
Si aumenta el multiplicador dentro de la función repeat(), tendrá más columnas. Por ejemplo, repeat(6, 1fr) da como resultado seis columnas iguales . En este caso, todos nuestros cuadros estarán en la misma fila, lo que significa que es suficiente usar un solo valor (200px) para la propiedad grid-template-rows . .wrapper {display: grid; grid-template-columns: repeat (6, 1fr); grid-template-rows: 200px; grid-gap: 10px; }  Puede usar
Puede usar repeat() más de una vez . Por ejemplo, el siguiente ejemplo da como resultado una cuadrícula en la que las tres últimas columnas son el doble de ancha que las tres primeras. .wrapper {display: grid; grid-template-columns: repeat (3, 1fr) repeat (3, 2fr); grid-template-rows: 200px; grid-gap: 10px; }  También puede combinar
También puede combinar repeat() con otras unidades CSS . Por ejemplo, puede usar 200px repeat(4, 1fr) 200px como un código válido.Si está interesado en cómo crear diseños complejos con el módulo CSS Grid, la función repeat() y la unidad fr Rachel Andrew tiene una interesante publicación en el blog sobre cómo puede hacerlo.
Una demostración para experimentar
Finalmente, aquí está la demostración que prometí . Utiliza el mismo código que el primer ejemplo en este artículo. Bifurque y vea lo que puede lograr con la unidad fr .

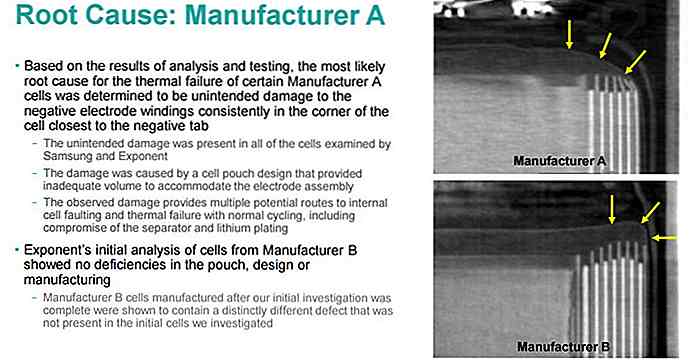
Samsung revela la causa de las explosiones de la nota 7
Después de meses de especulaciones sobre la razón detrás de la tendencia de Note 7 a la combustión espontánea, Samsung finalmente ha concluido su investigación del problema. Según los resultados que Samsung ha reunido, la compañía coreana confirma oficialmente que los problemas de la batería son la razón por la que el lote original y el lote de reemplazo de teléfonos inteligentes funcionaron mal .Con el lote

15 formas sencillas e ingeniosas de desarrollar la conciencia de tu marca
¿Alguna vez pensaste en la película de la cámara y Kodak es lo primero que te viene a la cabeza? ¿O piensas en una bebida gaseosa y el nombre que aparece es Coca-Cola? Algunas marcas se vuelven tan populares que se convierten en sinónimos del nombre real del producto. Es un sueño de cada marca reemplazar el nombre real de un producto con su propio nombre. Y es



![Crear largas sombras con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)