es.hideout-lastation.com
es.hideout-lastation.com
Comenzando con React.js
React.js es una biblioteca de JavaScript flexible y basada en componentes para crear interfaces de usuario interactivas . Fue creado y abierto por Facebook y es utilizado por muchas compañías tecnológicas líderes como Dropbox, AirBnB, PayPal y Netflix. React les permite a los desarrolladores crear aplicaciones de datos pesados que pueden actualizarse de forma sencilla volviendo a procesar solo los componentes necesarios .
React es la capa de Vista del patrón de diseño del software MVC, y se centra principalmente en la manipulación de DOM . Como en estos días todo el mundo habla de React, en este post estamos analizando cómo puede comenzar a usarlo .
 Instalar React
Instalar React Puede instalar React con el administrador de paquetes npm o agregando las bibliotecas necesarias manualmente a su página HTML. Se recomienda utilizar React with Babel que le permita usar la sintaxis ECMAScript6 y JSX en su código React.
Si desea instalar React manualmente, los documentos oficiales recomiendan usar este archivo HTML . Puede descargar la página haciendo clic en el menú File > Save Page As... en su navegador. Los scripts que necesitará (React, React DOM, Babel) también se descargarán en la carpeta react-example_files/ . A continuación, agregue las siguientes etiquetas de script al
En lugar de descargarlos, también puede agregar los scripts de React desde CDN .
También puede usar las versiones minificadas de los archivos JavaScript anteriores:
Si prefiere instalar React con npm, la mejor manera es utilizar la aplicación Create React Github repo creada por Facebook Incubator; esta es también la solución recomendada por React. Además de React, también contiene Webpack, Babel, Autoprefixer, ESLint y otras herramientas para desarrolladores . Para comenzar, use los siguientes comandos CLI:
npm install -g crear-react-app crear-reactivar-app my-app cd my-app npm start
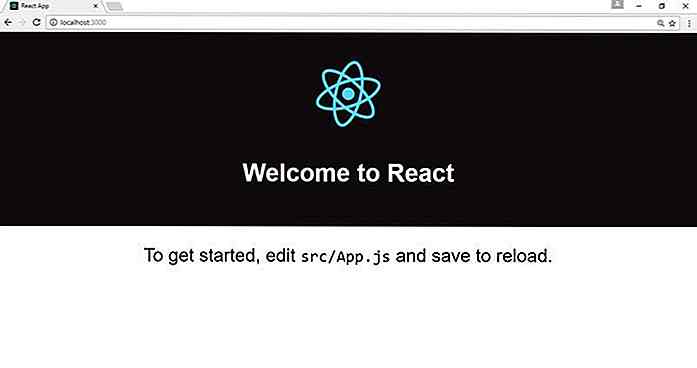
Cuando esté listo, puede acceder a su nueva aplicación React en el URL del localhost:3000 :
 Si desea leer más sobre cómo instalar React, consulte la guía de instalación de los documentos.
Si desea leer más sobre cómo instalar React, consulte la guía de instalación de los documentos.React y JSX
Aunque no es obligatorio, puede usar la sintaxis JSX en sus aplicaciones React. JSX significa JavaScript XML, y transpila en JavaScript regular . La gran ventaja de JSX es que le permite incluir HTML en sus archivos JavaScript, por lo que facilita la definición de los elementos de React.
Aquí están las cosas más importantes que debes saber sobre JSX:
- Las etiquetas que comienzan con minúsculas (caso de camello inferior) se representan como elementos HTML normales .
- Las etiquetas que comienzan con mayúsculas ( mayúscula ) se representan como componentes React .
- Cualquier código escrito dentro de llaves {...} se interpreta como JavaScript literal .
Si quieres saber más sobre cómo usar JSX con React, echa un vistazo a esta página desde los documentos, y para la documentación JSX por defecto puedes echar un vistazo a la wiki de JSX.
Crear elementos React
React tiene una arquitectura basada en componentes en la que los desarrolladores crean componentes reutilizables para resolver diferentes problemas. Un componente React está formado por algunos o muchos elementos React que son las unidades más pequeñas de las aplicaciones React .
A continuación, puede ver un ejemplo simple de un elemento React que agrega un botón Hacer clic en mí a una página HTML. En el HTML, agregamos un
"myDiv" que se completará con el elemento React . Creamos nuestro elemento Reaccionar dentro de un Prestamos nuestro elemento React con el método ReactDOM.render() que toma dos parámetros requeridos, el elemento React ( ) y su contenedor ( document.getElementById('myDiv') ). Puede leer más sobre cómo funcionan los elementos React en la sección "Elementos de representación" de los documentos.
Crear componentes
Los componentes de React son unidades de IU independientes y reutilizables en las que puede actualizar fácilmente los datos. Un componente puede estar compuesto por uno o varios elementos React. Los apoyos son entradas arbitrarias que puede usar para pasar datos a un componente. Un componente React funciona de forma similar a las funciones de JavaScript: cada vez que se invoca, genera algún tipo de resultado .
Puede usar la sintaxis de la función clásica o la nueva sintaxis de la clase ES6 para definir un componente Reaccionar . En este artículo, usaré este último, ya que Babel nos permite usar ECMAScript 6. Si está interesado en cómo crear un componente sin ES6, eche un vistazo a la página Componentes y apoyos de los documentos.
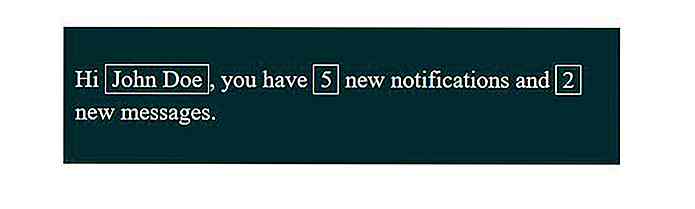
A continuación, puede ver el componente React simple que vamos a crear como ejemplo. Es una notificación básica que el usuario ve luego de iniciar sesión en un sitio. Hay tres datos que cambiarán de un caso a otro : el nombre del usuario, el número de mensajes y el número de notificaciones; los pasaremos como accesorios .
 Cada componente de React es una clase de JavaScript que amplía la clase base
Cada componente de React es una clase de JavaScript que amplía la clase base React.Component . Nuestro componente se llamará Stats ya que proporciona al usuario una estadística básica. Primero, creamos la clase Stats con la class Stats extends React.Component{…} sintaxis, luego la renderizamos en la pantalla llamando al método ReactDOM.render() (ya hemos utilizado este último en la sección anterior). class Stats extends React.Component {render () {return ( Hola, {this.props.name}, tienes {this.props.notifications} nuevas notificaciones y {this.props.messages} mensajes nuevos.
); }} ReactDOM.render ( El primer argumento del método ReactDOM.render() consiste en el nombre de nuestro componente React ( name, notifications y messages ) con sus valores. Cuando declaramos los valores de los apoyos, las cadenas deben ir entre comillas (como "John Doe" ) y los valores numéricos entre llaves (como {3} ).
Tenga en cuenta que, debido a JavaScript, usamos className lugar de class para pasar un atributo de clase a una etiqueta HTML ( className="summary" ).
La página HTML correspondiente es la siguiente:
En los documentos React, hay muchos otros ejemplos geniales sobre cómo construir y administrar los componentes de React, y qué más saber acerca de los accesorios .
Otras lecturas
Con React, Facebook introdujo un nuevo tipo de marco en el desarrollo de front-end que desafía el patrón de diseño MV * . Si quieres entender mejor cómo funciona y qué puedes y no puedes lograr con él, aquí hay algunos artículos interesantes que pueden ayudarte:
- Publicación de blog de Facebook sobre por qué construyeron React .
- La brillante publicación de blog de Andrew Ray sobre lo bueno y lo malo de React .
- Codementor sobre cómo se comparan React y AngularJS .
- El artículo de FreeCodeCamp sobre si MVC está muerto en el front-end .
- Artículo de HackerNoon sobre cómo optimizar el rendimiento relacionado con React .

Escaparate de hermosos sitios web en blanco y negro
Decidir el mejor ajuste del mar de colores a veces puede ser una decisión difícil para los diseñadores web. Pero la buena noticia es que, cuando nos topamos con la elección del color y el bloqueo correspondiente, tenemos herramientas como Adobe Kuler para ayudarnos con la toma de decisiones. ¿Qué hay de diseñar un sitio web en blanco y negro?Asumir

Envíe archivos grandes gratis con Filemail
Filemail es una aplicación que le permite enviar cualquier archivo a cualquier persona (por correo electrónico) de forma rápida y sencilla. Hasta donde yo sé, Filemail es la forma más simple de compartir archivos. Confía en mí, ni siquiera necesitas registrarte para usarlo . Simplemente envíe y comparta todos los archivos que desee, ya que de todos modos es (casi) ilimitado.En una