es.hideout-lastation.com
es.hideout-lastation.com
Generar consultas de cantidad de CSS con el generador de QQ
Pocos desarrolladores conocen o usan las consultas de cantidad de CSS en sus sitios web. Es una característica bastante compleja pero también útil cuando tiene diversos elementos en un contenedor .
Una consulta de cantidad puede cambiar / actualizar las propiedades de CSS según los límites predefinidos para elementos secundarios . Por ejemplo, si tiene más de tres elementos en una lista, puede hacer que la fuente sea más pequeña para ahorrar espacio. Otro ejemplo es actualizar el ancho de un enlace basado en la cantidad de enlaces en un menú de navegación.
Tareas como estas pueden complicarse rápidamente, pero gracias al Generador de consultas de cantidad no es necesario memorizar ninguna sintaxis confusa.
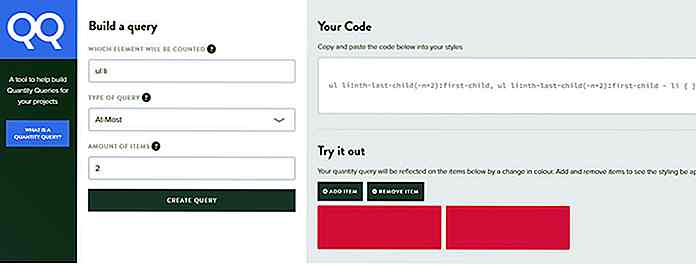
 Esta aplicación web genera todo el código para que ahorres tiempo. Debe seleccionar de tres menús desplegables que personalizan su consulta de cantidad. Funcionan así:
Esta aplicación web genera todo el código para que ahorres tiempo. Debe seleccionar de tres menús desplegables que personalizan su consulta de cantidad. Funcionan así:- Selector - qué elemento (s) hijo (s) deben ser contados
- Tipo de consulta : elija entre "como máximo", "al menos" o una combinación de "como máximo" y "al menos"
- Cantidad : cantidad total de elementos para filtrar
Esto parece confuso en el código, pero es un concepto realmente simple. Las consultas de cantidad le permiten aplicar propiedades CSS basadas en la cantidad total de elementos secundarios .
Por lo tanto, puede agregar ciertos estilos CSS cuando haya, por ejemplo, al menos 4 elementos secundarios (4 o más). O bien, puede agregar estilos solo cuando haya como máximo 4 elementos secundarios (0-4 hijos).
El selector combinado le permite definir exactamente cuántos niños mínimos y máximos son necesarios para mostrar ciertas propiedades de CSS.
 En el ejemplo de la captura de pantalla anterior, he establecido el total de elementos "como máximo" en 2. Esto significa que cuando tengo 0, 1 o 2 hijos, los bloques son rojos. Si agrego uno más para obtener 3 hijos, todos los bloques se ponen azules.
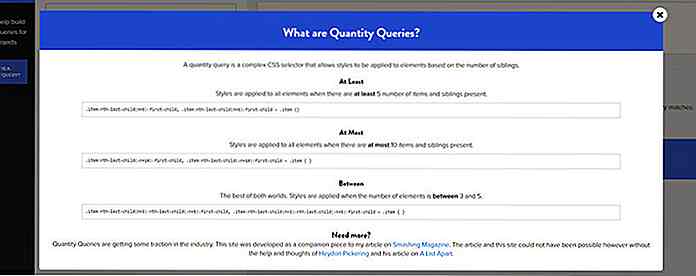
En el ejemplo de la captura de pantalla anterior, he establecido el total de elementos "como máximo" en 2. Esto significa que cuando tengo 0, 1 o 2 hijos, los bloques son rojos. Si agrego uno más para obtener 3 hijos, todos los bloques se ponen azules.Si no tiene idea de lo que está pasando, puede hacer clic en el pequeño cuadro de información en la barra lateral. Aparecerá una ventana modal con hechos y sintaxis que explican la función de consulta de cantidad.
 Esta es una herramienta muy útil tanto para principiantes como para desarrolladores experimentados . Ahorrará mucho tiempo a largo plazo y le ayudará a crear sitios web más dinámicos .
Esta es una herramienta muy útil tanto para principiantes como para desarrolladores experimentados . Ahorrará mucho tiempo a largo plazo y le ayudará a crear sitios web más dinámicos .Para comenzar, visite el sitio web del generador de QQ y comience a personalizar sus funciones . Puede jugar con los resultados y verificar la vista previa en vivo en el panel derecho para aprender cómo los cambios afectan los elementos secundarios.
Este proyecto también está disponible en GitHub, por lo que puede consultar el código fuente o incluso descargar una copia localmente . Y si te encanta esta aplicación o tienes alguna pregunta / sugerencia para el creador Drew Minns, puedes hacerle un rápido tweet @drewisthe.

Obtener el máximo provecho de Reddit: 20 consejos, trucos y herramientas
Reddit se considera a sí mismo como la página principal de Internet y el título no carece de fundamento, ya que el sitio tiene un Alexa Global Rank dentro de los 100 mejores y millones de páginas vistas en un día. El sitio cuenta con una cantidad absurda de contenido con usuarios, conocidos como Redditors, publicando contenido interesante cada hora. Con

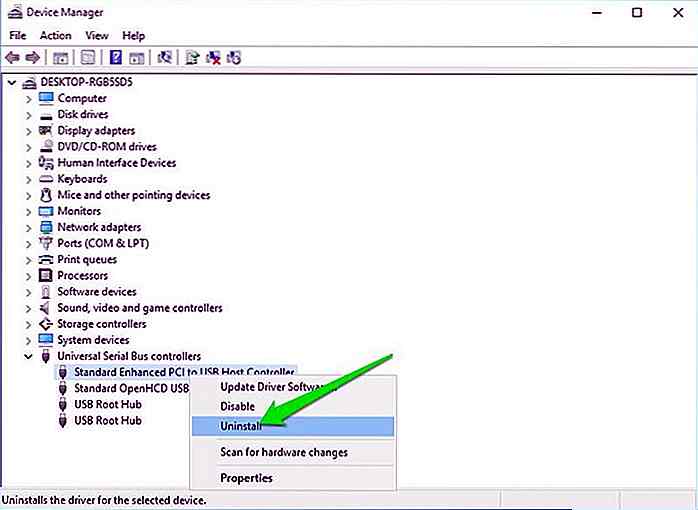
15 Problemas comunes de PC y cómo solucionarlos
No tiene que ir al taller de reparación cada vez que su PC termine con un problema. Muchos de los problemas comunes de PC tienen una solución bastante simple, y puede solucionarlos usted mismo con unos simples pasos .Para ayudarlo a solucionar problemas comunes de PC, he enumerado 15 problemas de hardware de PC más comunes y cuáles son sus opciones si enfrenta alguno de ellos.1.