es.hideout-lastation.com
es.hideout-lastation.com
Nuevos recursos para desarrolladores web - Mayo de 2017
Una colección de recursos web útiles es algo que un desarrollador web realmente espera tener en su kit de herramientas. Por lo tanto, como desarrollador, me esfuerzo por presentarle los mejores y más recientes recursos de desarrollo web cada mes.
La colección de este mes incluye una aplicación gratuita interesante para screencasting, un par de marcos basados en el lenguaje Material Design, un par de bibliotecas para pruebas de rendimiento, CLI y un puñado de otros recursos útiles . Entonces, vamos a verlos uno por uno a continuación.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
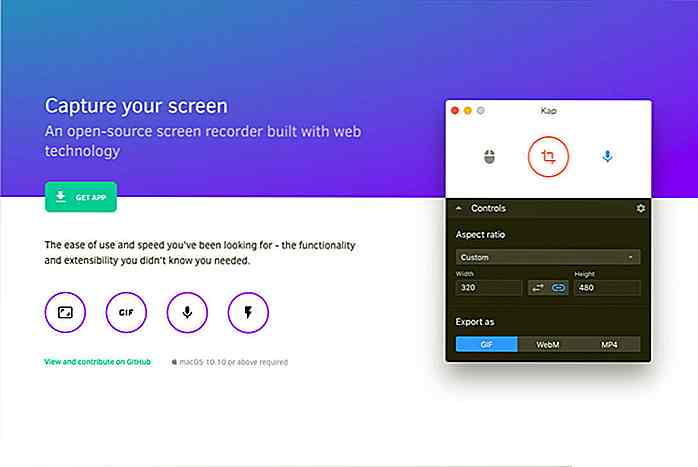
Kap
Kap es una pequeña y prolija grabadora de pantalla para MacOS . Es una aplicación de código abierto, construida con tecnología web. Una cosa que me encanta en esta aplicación es que ofrece la conversión del video directamente desde el primer momento . Kap es una gran alternativa para grabar sus aplicaciones o la demostración en vivo del sitio web.
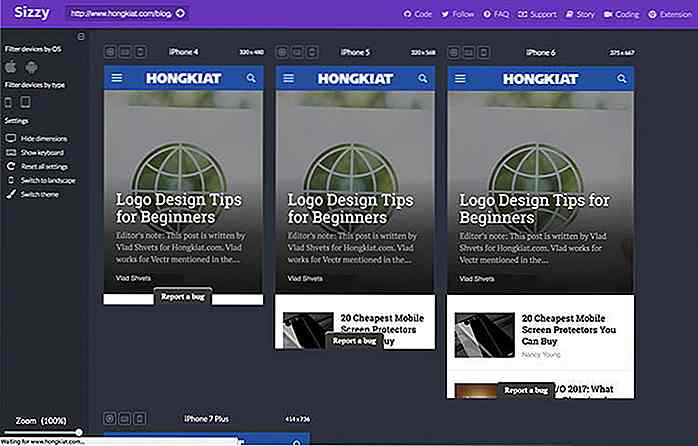
 Sizzy
Sizzy Sizzy es una herramienta de desarrollo para probar su sitio web receptivo en múltiples tamaños de visualización en una sola pantalla. Es una aplicación muy práctica en comparación con el emulador móvil incorporado de Chrome . Sizzy también viene como una extensión de Chrome.
 UI Muse
UI Muse Una biblioteca de UI basada en el principio de Material Design y construida sobre Vue.js 2.0, Muse UI está repleta de Competencias de diseño de materiales como Appbar, Card y Dialog. Es un gran marco para construir y ejecutar la IU rápidamente .
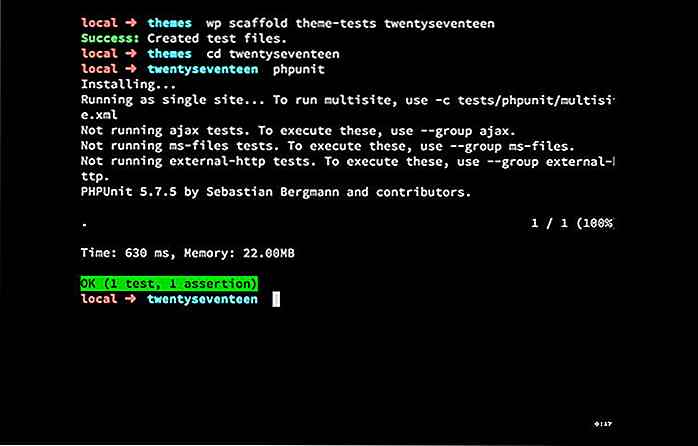
 WP-CLI avanzado
WP-CLI avanzado Soy un gran admirador de WP-CLI y lo uso casi todos los días en mi trabajo como desarrollador de WordPress. Sin embargo, solo recientemente descubrí que WP-CLI le permite crear un andamio PHP UnitTest para un tema. Esta es una lista del uso avanzado de WP-CLI del mantenedor de WP-CLI, Daniel Bachhuber, él mismo.
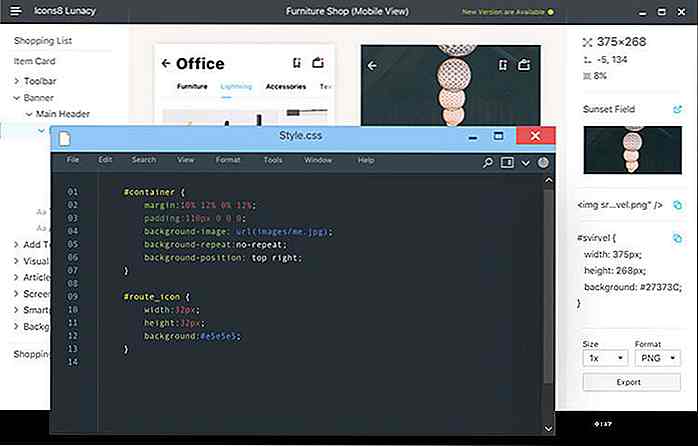
 Locura
Locura Lunacy es un visor de archivos de Sketch independiente para Windows . Funciona muy bien con el archivo Sketch que contiene texto, imágenes ráster, incluso degradados y sombras. No requiere conexión a Internet, por lo que los desarrolladores pueden trabajar en archivos de Sketch desde cualquier lugar. Y es completamente gratis .
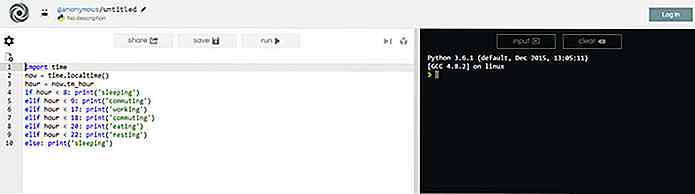
 K6
K6 La velocidad es importante en casi todos los aspectos de la aplicación web . Pero, ¿cómo mides la velocidad de tu sitio web? Bueno, la respuesta es K6 . Simula el tráfico a su sitio web y carga el sitio web en una duración determinada como si se tratara de un tráfico real. En resumen, K6 es UnitTest for Performance .
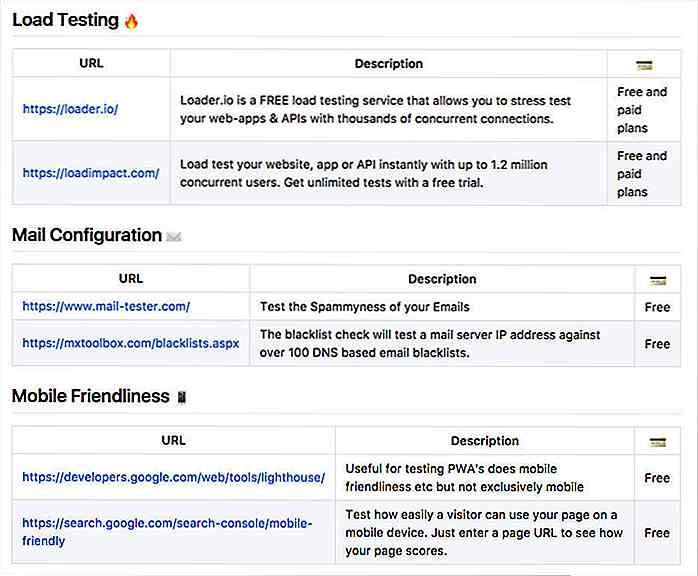
 Servicio Checker
Servicio Checker Una gran lista de aplicaciones web para comprobar muchas cosas como DNS, carga, velocidad, SEO, seguridad y SSL . Muchas de estas herramientas son gratuitas, sin embargo, hay algunos servicios premium enumerados que ofrecen funciones avanzadas para los usuarios .
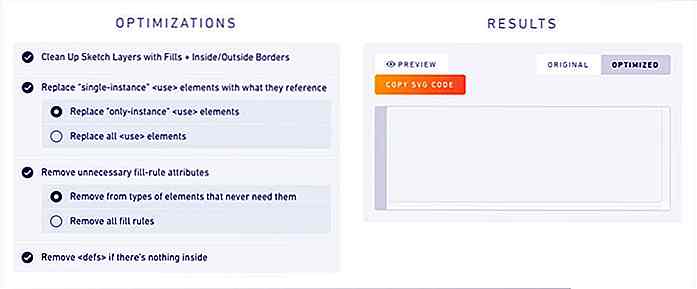
 SVGito
SVGito Es una pequeña herramienta web para optimizar SVG que se ha generado a partir de la aplicación Sketch . Pegue su código SVG en el sitio web y devolverá el código optimizado de inmediato.
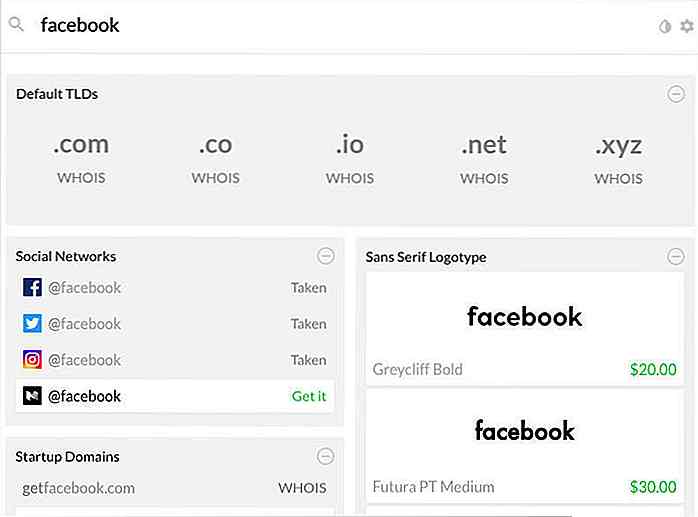
 Launchaco
Launchaco Encontrar un buen nombre para su inicio es difícil, y obtener un manejador de nombre de usuario disponible en las redes sociales es aún más difícil. Launchaco es una herramienta útil que le permite encontrar nombres de dominio, nombres de usuario de diferentes redes sociales como Twitter, Facebook, Instagram, etc., y le ayuda a generar un lindo logotipo de su empresa.
 Desagradable
Desagradable Una colección de animación única hecha con CSS . Por favor, no ejecutes la animación, si tu corazón y tu mente no son lo suficientemente fuertes como para verla.
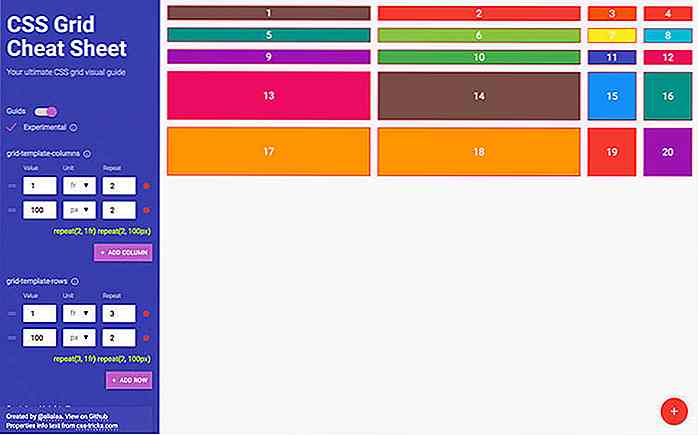
 Hoja de trucos de CSS Grid
Hoja de trucos de CSS Grid Aprender CSS Grid puede ser bastante intimidante cuando se trata de una cantidad de propiedades nuevas, una nueva unidad de medida y también casi un nuevo paradigma para construir el diseño web. Esta herramienta, como su nombre lo indica, es para ayudarlo a despegar los pies con CSS Grid .
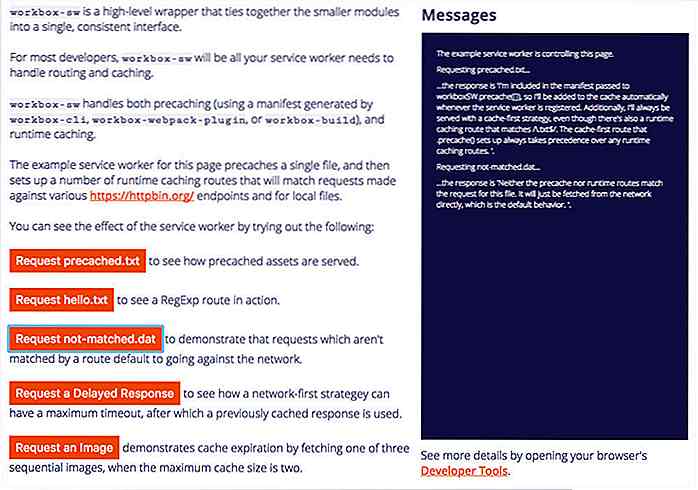
 Neceser de costura
Neceser de costura Workbox es una nueva iniciativa de Google para crear Progressive Web App (PWA). Es similar a la aplicación Yeoman o Create React de una manera que puede tener todo listo y listo en una sola línea de comando .
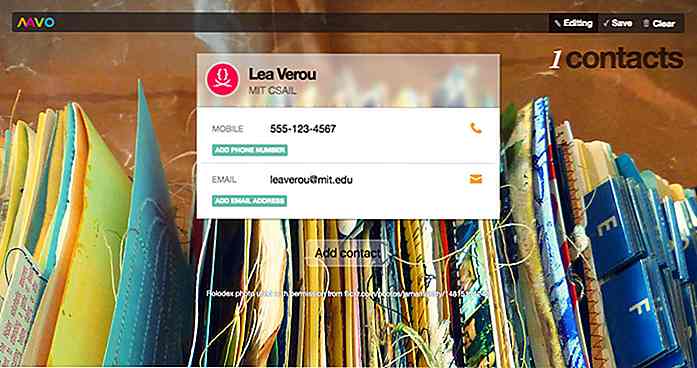
 Mavo
Mavo Mavo es un nuevo proyecto de código abierto de Lea Verou. Es una biblioteca que convierte el marcado desnudo HTML y algunos atributos personalizados en una aplicación web en funcionamiento . Mavo es más fácil de seguir en comparación con otras bibliotecas, como Backbone, Vue.js o React, ya que permite a los usuarios menos expertos en tecnología crear aplicaciones web de forma rápida y sencilla.
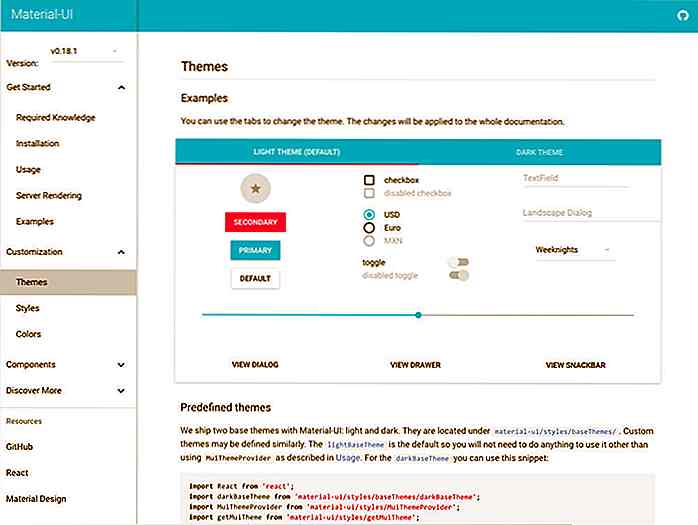
 UI material
UI material Interfaz de usuario de Simlar a Muse, es un marco de interfaz de usuario basado en el lenguaje Meterial Design . Este está construido sin embargo usando React. Ahora depende de tu preferencia; si estás con el equipo Vue.js o el equipo Reacciona .
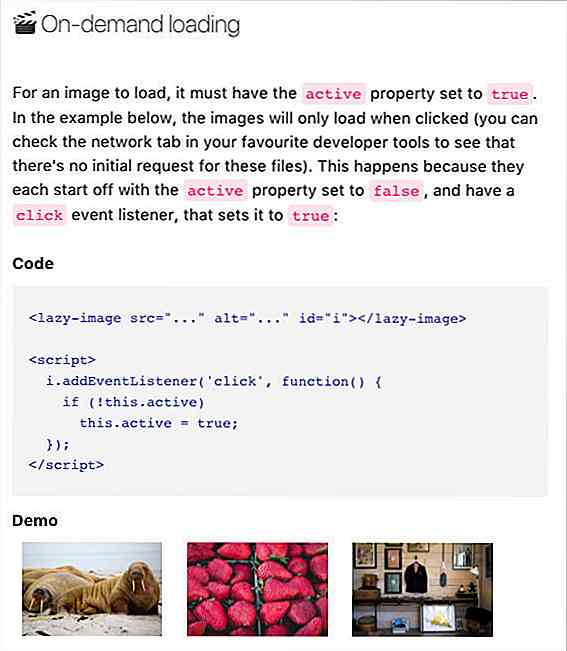
 Lazy Image
Lazy Image Lazy Image es un elemento HTML personalizado para cargar imágenes a pedido . Este elemento adicional proporciona un objeto .active adicional dentro del objeto Element que puede usar para activar la carga de la imagen en cualquier evento o interacción del usuario que necesite.
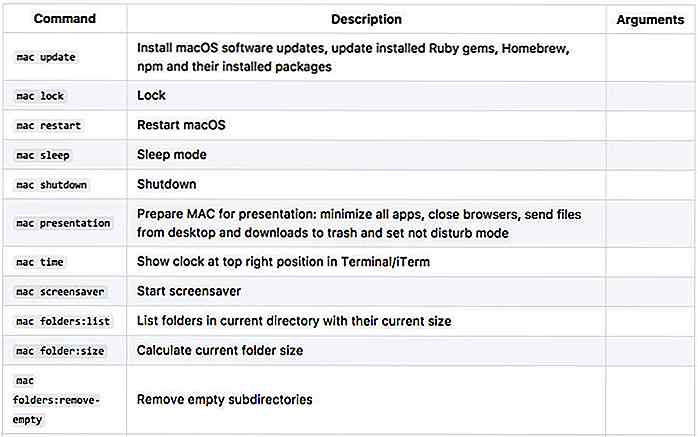
 Mac CLI
Mac CLI Esta es una ingeniosa herramienta para administrar su MacOS a través de la Terminal . Simplemente escriba mac update para actualizar MacOS. O bien, escriba la mac presentation que preparará su Mac ( minimice todas las aplicaciones, cierre los navegadores, envíe archivos desde el escritorio y las descargas a la papelera y establezca el modo no molestar) antes de realizar la presentación. ¡Cuan genial es eso!
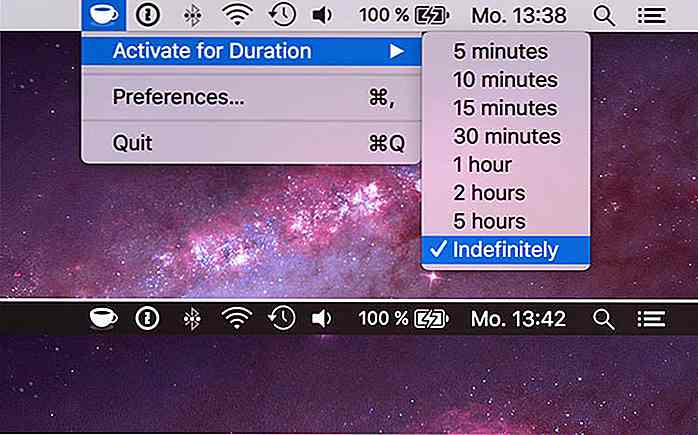
 Manteniéndote despierto
Manteniéndote despierto KeepingYouAwake es una utilidad de barra de menús para MacOS para evitar que tu Mac entre en modo de suspensión por un tiempo establecido o mientras esté activado. Puede instalar esta aplicación usando Homebrew.
 JSON Feed
JSON Feed ¡Finalmente! Esta es una especificación estándar para la entrega de contenido en formato JSON . Ya hay un WordPress pluginhre> creado para la implementación. Esto debería facilitar la vida de los desarrolladores web. Solo digamos adios a XML .
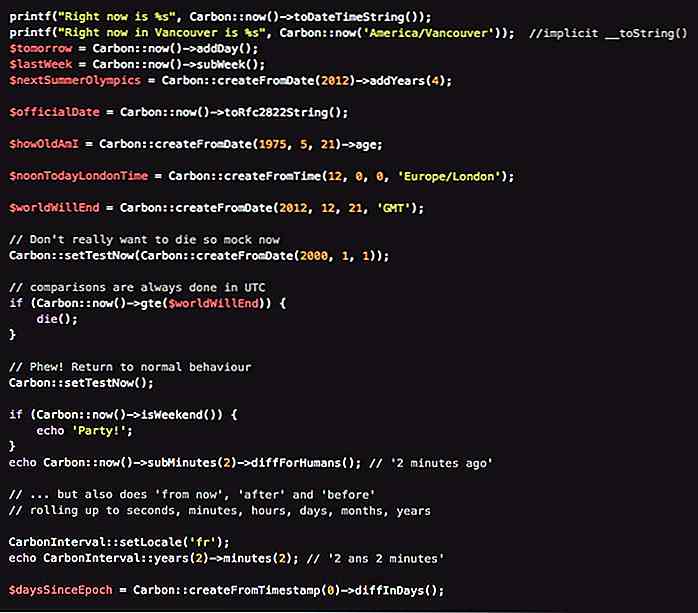
 Carbón
Carbón En resumen, Carbon es el Moment.js de PHP. Es una biblioteca PHP para generar y manipular cadenas de fecha y hora .
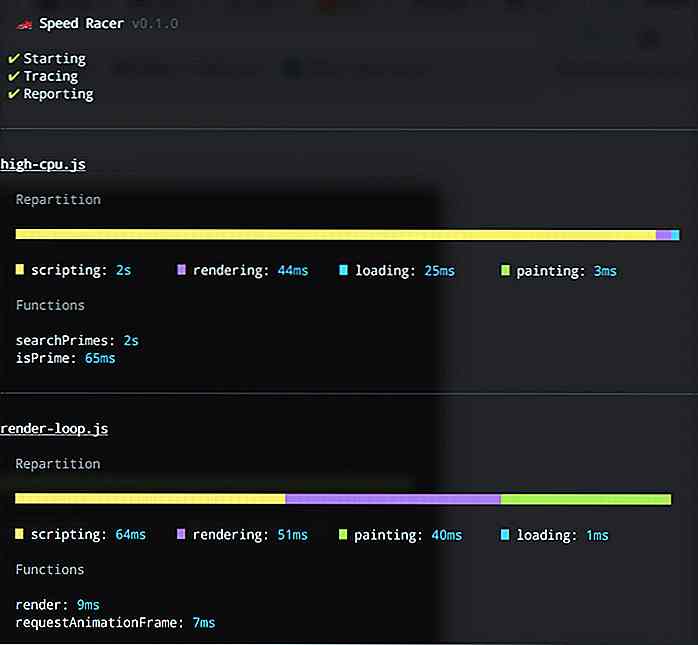
 Corredor de la velocidad
Corredor de la velocidad Otra herramienta para Performance Unit Test . Mientras que K6 realizará comprobadores de carga enviando usuarios de Virutal para simular visitas y tráfico, SpeedRacer evaluará el rendimiento de representación de páginas en el navegador . SpeedRacer puede ser un buen compañero de K6.


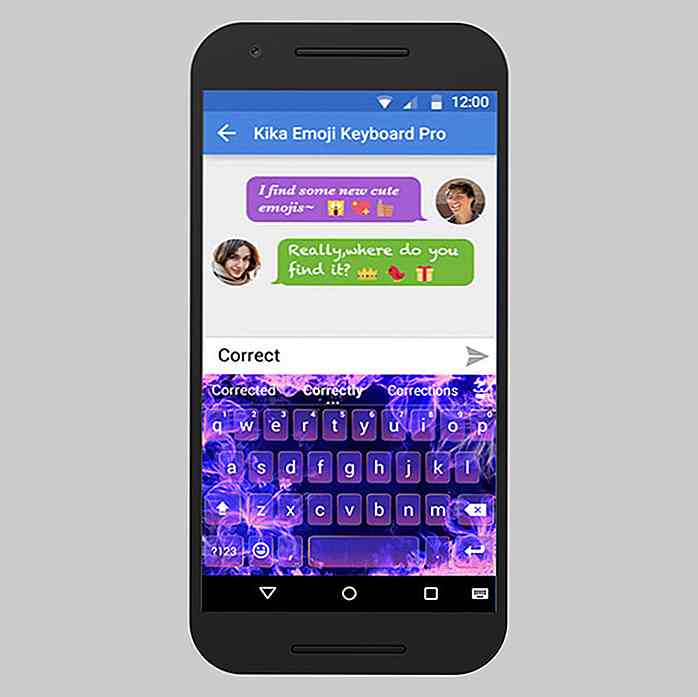
10 aplicaciones de teclado Android alternativas
Cada dispositivo Android tiene su propia estructura de teclado en el sistema, pero no importa cuán lleno de funciones tenga el teclado incorporado, sigue siendo muy general. Entonces, si cree que el teclado actual en su dispositivo móvil no le ofrece mucho o que tiene algunos requisitos especiales que no cumple, entonces siempre puede tomar la ayuda de un teclado alternativo.E

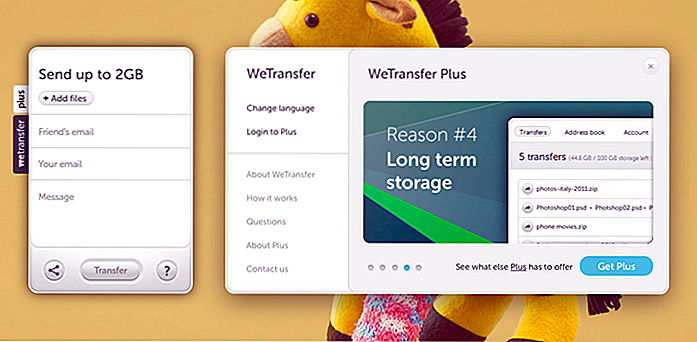
6 mejores formas de enviar archivos grandes en línea
Hay algunas personas que todavía piensan que enviar o compartir archivos a otros al instante es bastante problemático . Bueno, definitivamente están equivocados porque los desarrolladores han creado algunas aplicaciones increíbles para compartir archivos en los últimos años, y cada una de estas aplicaciones móviles es tan sorprendente que te confundirás con cuál elegir.Después