es.hideout-lastation.com
es.hideout-lastation.com
Recursos frescos para desarrolladores web - febrero de 2017
La serie Fresh Resouces for Web Developers se ha ejecutado durante unos 4 años, y mantener esta serie me ha dado una gran idea de cómo la web progresa a lo largo de los años. Cada mes salen nuevas herramientas para facilitar el desarrollo web.
En esta entrega, hemos recopilado una serie de nuevas herramientas, que incluyen bibliotecas de JavaScript, un par de bibliotecas de CSS y referencias para mejorar su habilidad. Vamos a verlos.
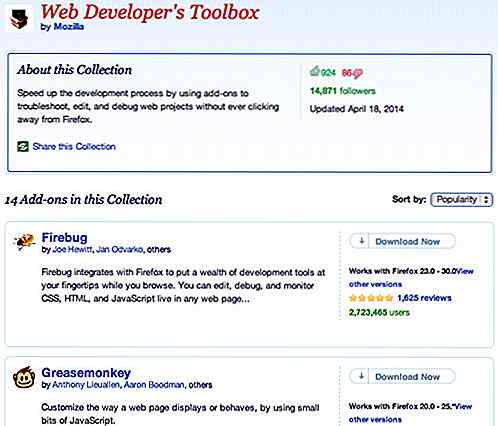
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
Subtítulo
JavaScript se está haciendo cargo de la aplicación de escritorio para la portabilidad a través de diferentes plataformas, además de funcionar tan bien como la aplicación nativa. Esta aplicación, Caption, por ejemplo, está construida encima de Electron . Es una aplicación simple que le permite buscar archivos de subtítulos ( .srt ) para adjuntar al video que está viendo.
 Awesome OSX Command Line
Awesome OSX Command Line Una enorme lista de líneas de comando útiles y útiles para macOS . Aquí puede encontrar muchas cosas que se pueden hacer a través de la CLI, como "borrar la cola de impresión", "ocultar la carpeta en el Finder" y "evitar el sistema de suspensión" .
 Trevor
Trevor Trevor es simplemente Travis CI hecho fuera de línea . Travis es un servicio de Integración Continua donde los desarrolladores prueban su software para ver si el software funciona correctamente en múltiples entornos. Trevor todavía está en su etapa inicial ; actualmente solo es compatible con "NodeJS".
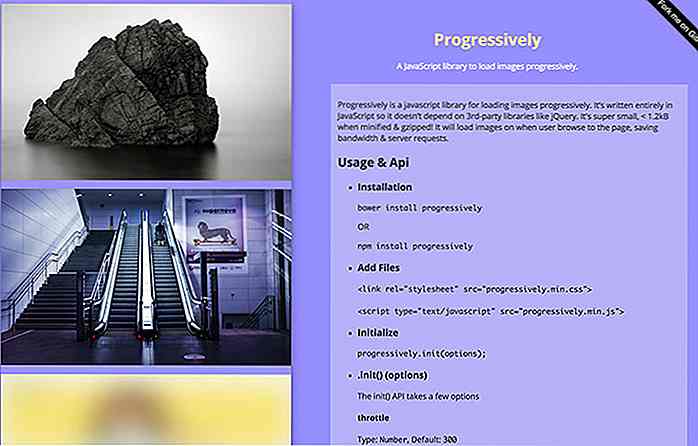
 Progresivamente
Progresivamente Una buena biblioteca de JavaScript para cargar la imagen progresivamente, de ahí el nombre. Se servirá y borrará una imagen pequeña mientras el navegador carga la imagen completa. Esto ayuda a que su sitio web se cargue mucho más rápido, especialmente si contiene imágenes grandes.
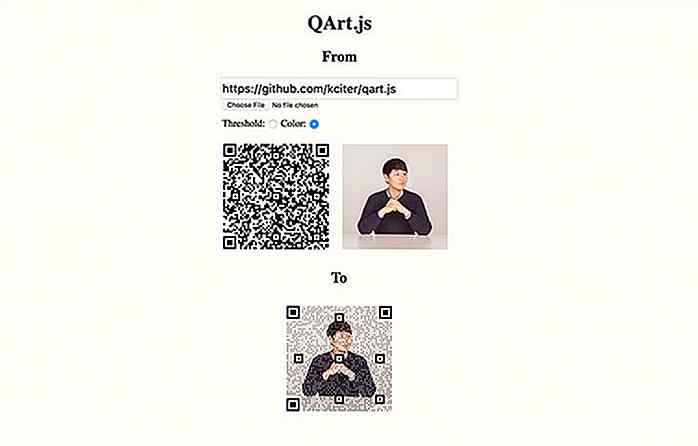
 QartJS
QartJS Este es un JavaScript que hace que el código QR sea menos aburrido . Con esto, puede superponer el código QR sobre una imagen, como su foto.
 WP Docker
WP Docker WP Docker es un entorno Docker diseñado específicamente para desarrollar WordPress . El entorno es autónomo y no afectará a su sistema informático en caso de que haya realizado la configuración. Es una excelente alternativa a Vagrant, Valet, Local y MAMP .
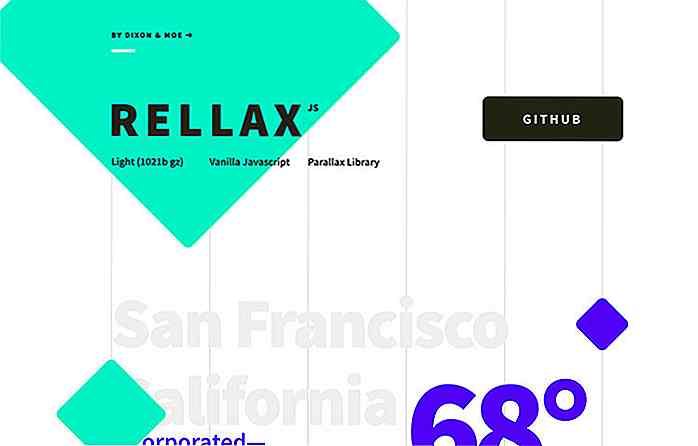
 Rellax
Rellax Rellax es una biblioteca de JavaScript para crear efecto Parallax en el desplazamiento de página . Viene con pocas opciones y es relativamente fácil de configurar. Es liviano, funciona súper rápido y no requiere dependencia como jQuery, por lo que es una gran alternativa para otras bibliotecas de esta categoría, como Parallax.js o Scrollax.js.
 Articular
Articular Sin embargo, otra biblioteca de JavaScript genial. Articulate trae voz sintética a su sitio web. Puede analizar y leer su sitio web, con el tiempo puede mejorar la accesibilidad de su sitio web para los usuarios con visibilidad reducida.
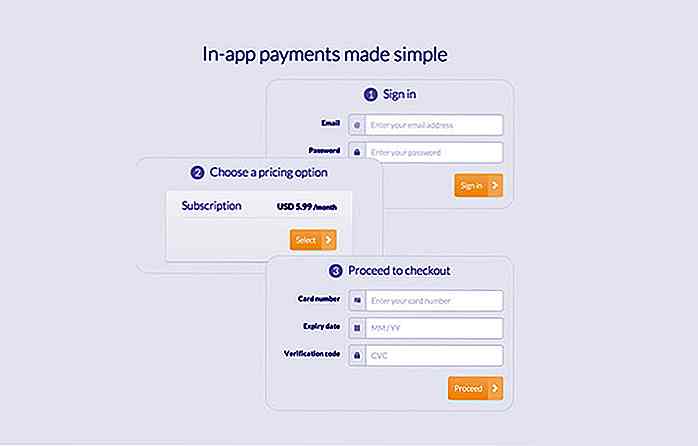
 MonetizeJS
MonetizeJS MonetizeJS es una biblioteca de JavaScript para implementar Stripe fácilmente ; tan fácil como usar jQuery.
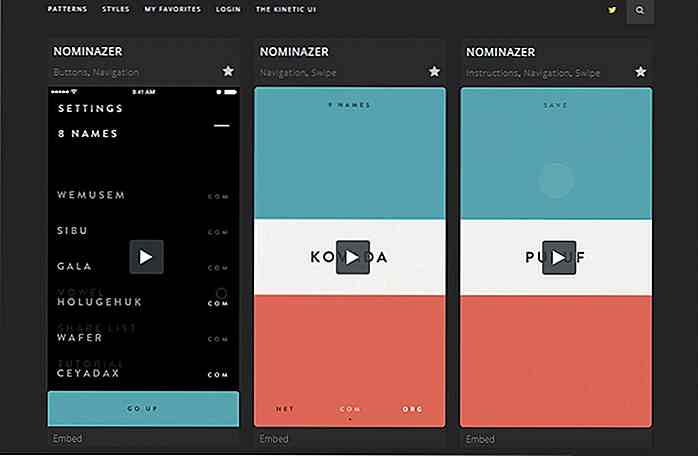
 Vónico
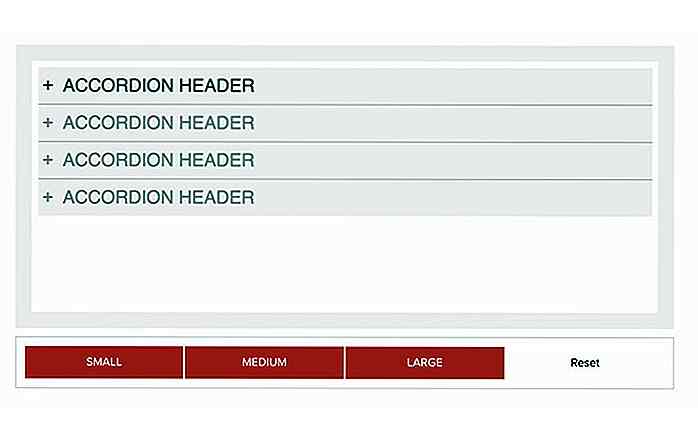
Vónico Vonic es una colección de UI para dispositivos móviles creada con Vue.js y Ionic CSS . Comprende una gran cantidad de componentes de la interfaz de usuario comúnmente encontrados en un dispositivo móvil, incluidos Checkbox, Search Form, Swiper y el llamado Accordion . Puede usarlo para crear un prototipo de aplicación de aplicación móvil directamente en el navegador.
 Biblioteca de componentes de WordPress
Biblioteca de componentes de WordPress 10up, uno de los nombres destacados de WordPress, lanzó una biblioteca de UI diseñada específicamente para WordPress . A diferencia de otras bibliotecas de UI que solo proporcionan códigos CSS y HTML, 10Up también proporciona el fragmento de código PHP que puedes pegar en tu tema. El componente incluye navegación, pestañas, información sobre herramientas, Commonts y Blogrol .
 Rendimiento de arranque de JavaScript
Rendimiento de arranque de JavaScript Artículos excelentes y detallados de Addy Osmani, uno de los ingenieros de Google, sobre cómo escribir JavaScript que se ejecuta súper rápido. Te animo a que lo leas para subir de nivel tu habilidad de JavaScript .
 KuteJS
KuteJS Kute es una biblioteca de JavaScript para realizar animaciones . Es increíblemente rápido y super eficiente en el consumo de memoria. Tiene extensiones y herramientas adicionales para permitir la aplicación de animación en CSS, SVG e incluso un plugin jQuery para una sintaxis más conveniente.
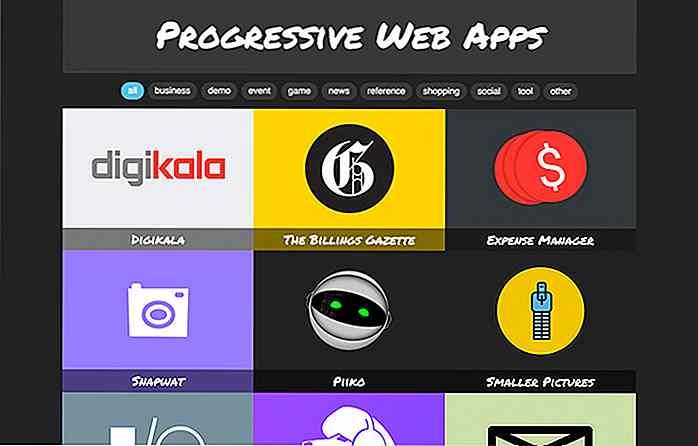
 Rocas PWA
Rocas PWA Progressive Web Application (PWA) es una metodología que permite que un sitio web funcione de manera rápida y utilizable fuera de línea . Este PWA Rocks incluye uno que ha sido aprobado por Google como PWA. Para obtener más información sobre PWA de Google, eche un vistazo a: Aplicaciones web progresivas.
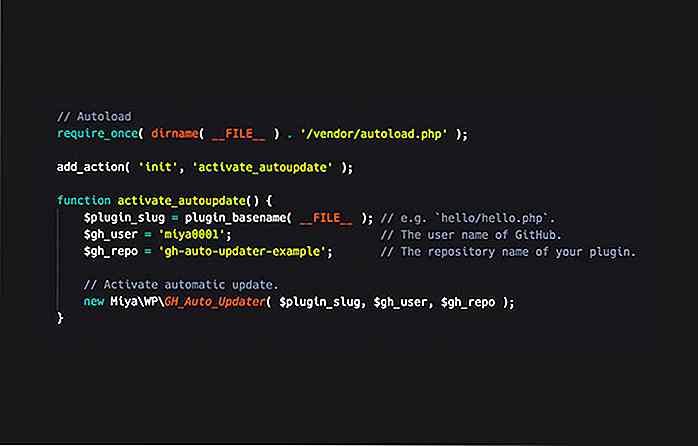
 Autoactualizador Github
Autoactualizador Github Github Auto-Updater es la biblioteca de Composer que permite que tu plugin se actualice desde Github . Este es un guión útil para que los desarrolladores mantengan complementos para sus clientes sin necesariamente cargarlo al repositorio de Github .
 Tarjeta
Tarjeta Card es una biblioteca de JavaScript que hace que la entrada de la tarjeta de crédito sea más atractiva y mejora su experiencia de usuario al ingresar sus números de tarjeta de crédito. Funciona bien con jQuery, React, Angular y Ember .
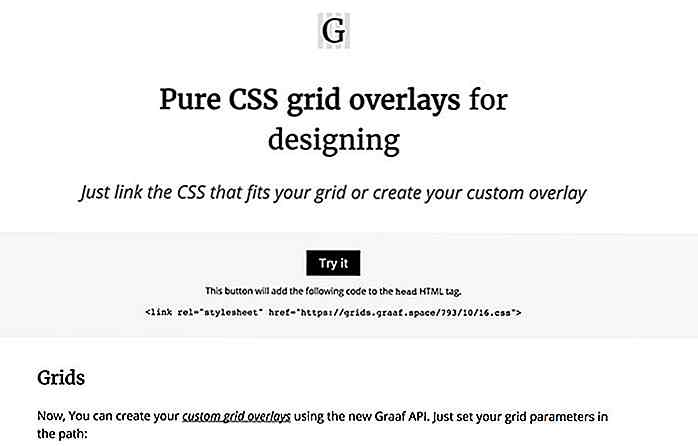
 Graaf
Graaf Graaf proporciona una superposición sobre su página para ver cómo se presenta la cuadrícula (columna, fila, cuneta). También puede generar su propia especificación de grilla usando la API provista.
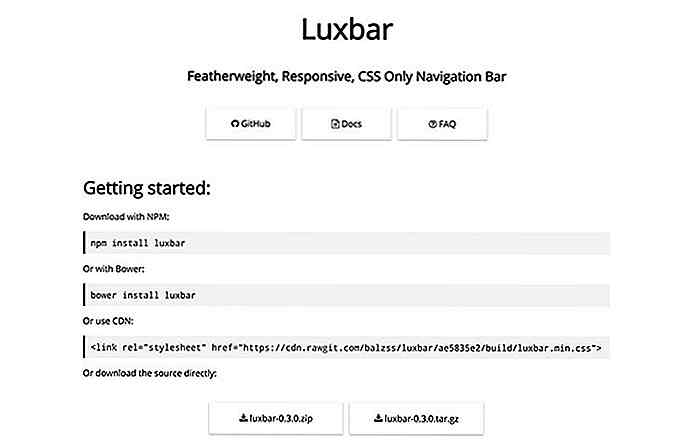
 Luxbar
Luxbar Luxbar es un marco de CSS para crear una navegación receptiva fácilmente ; simplemente agregue la hoja de estilo y agregue el HTML correctamente. Puede instalar esta biblioteca a través de NPM, Bower o vincular la hoja de estilos directamente desde el CDN .
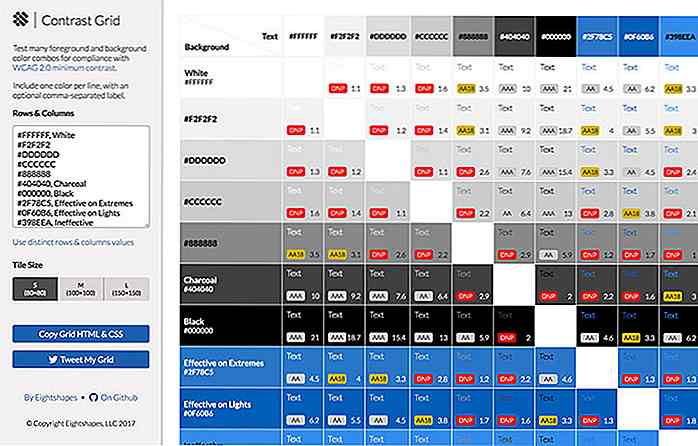
 Cuadrícula de contraste
Cuadrícula de contraste Una lista de tabla muestra el contraste de color y su grado de accesibilidad basado en WCAG 2.0 . Puede cambiar el valor de la tabla y determinar rápidamente si la combinación de colores cumple con el estándar WCAG.
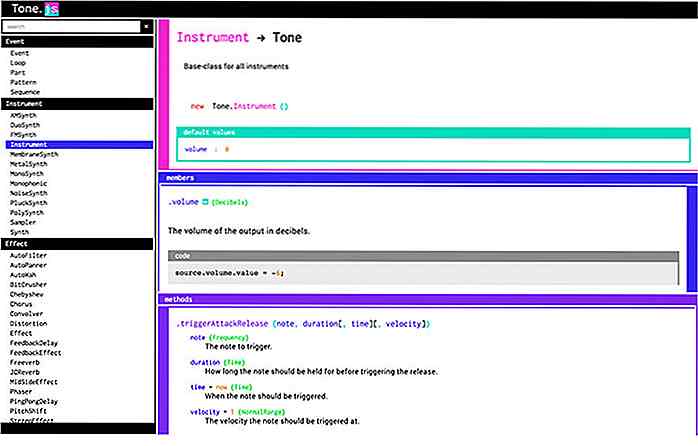
 ToneJS
ToneJS ToneJS es una biblioteca de JavaScript para crear un tono o sonido que puede gustar provenir de un instrumento musical . Supongo que esta biblioteca será útil para construir un emulador de instrumento musical basado en la web o un juego de efectos de sonido .


9 bibliotecas de Javascript para generar gráficos interactivos
Así que tienes en tu mano un montón de datos, con una serie de variables, que tienes que transmitir de alguna manera a otra persona. Los datos crudos y no organizados serán difíciles de entender para ellos. Es por eso que necesita ayuda de los cuadros. En el diseño web, los gráficos son una de las mejores herramientas para la visualización de datos . Es fá

Cubierta de línea de tiempo de Facebook: 40 (realmente) ejemplos creativos
Solo si no lo sabía, Facebook Timeline es la última característica que se introdujo en la reciente Conferencia de Facebook, F8. En general, se trata de una revisión completa de la página de perfil con la nueva posibilidad de ver las actualizaciones de estado en una lista ordenada por tiempo, de ahí el nombre.Con e