es.hideout-lastation.com
es.hideout-lastation.com
Construye carruseles jQuery ricos en funciones con Slick
No muchas bibliotecas de carrusel pueden competir con Slick . Es el plugin jQuery más repleto para crear carruseles dinámicos en la web.
Es completamente gratuito y está construido sobre jQuery . El código es muy fácil de configurar, aunque requiere algunas dependencias . Pero con tanta funcionalidad, vale la pena agregar las bibliotecas adicionales para que funcione.
Para instalar Slick, puede visitar el repositorio de GitHub y descargar una copia. Viene con dos archivos CSS : uno para la configuración básica y otro para el tema Slick predeterminado . Puede combinar fácilmente estos archivos en su hoja de estilo CSS principal si desea ahorrar espacio.
Luego, necesita dos dependencias de jQuery : la biblioteca jQuery principal junto con jQuery Migrate . Slick requiere un mínimo de jQuery 1.7+ que no debería ser un problema para un entorno de desarrollo moderno.
Desde aquí, solo agrega el archivo Slick.js y déjalo ir. Las presentaciones se pueden crear con muy poco código y aquí hay una muestra directa del sitio web de Slick:
Tu contenidoTu contenidoTu contenido
Con un simple
Slick viene con docenas de excelentes funciones, incluida la funcionalidad de deslizamiento en dispositivos móviles y navegación por puntos . También puede configurar la reproducción automática, la animación personalizada, las devoluciones de llamadas personalizadas y mucho más.
Esta biblioteca es una bestia completa para crear carruseles giratorios . Y puedes hacerlo todo con unas pocas líneas simples de jQuery, que lo hace aún más increíble.
 Para ver todas las demos y comenzar, mira la página de inicio de Slick. También puede encontrar todo el código fuente y la documentación completa para configuraciones / opciones en el repositorio de GitHub.
Para ver todas las demos y comenzar, mira la página de inicio de Slick. También puede encontrar todo el código fuente y la documentación completa para configuraciones / opciones en el repositorio de GitHub.

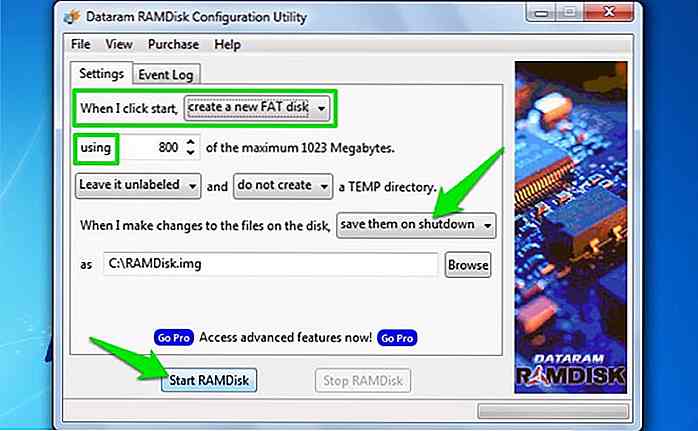
Si usted es un usuario de HDD, entonces se le debe haber indicado que actualice a un SSD para un almacenamiento más rápido. Sin embargo, ¿sabías que hay una memoria de almacenamiento aún más rápida que la SSD, y ya tienes acceso a ella?La memoria RAM dentro de tu PC es mucho más rápida que la SSD, y de forma rápida me refiero a más de 50 veces más rápido . Un buen SSD

12 complementos para acelerar tu sitio web de WordPress
Todo el mundo ama un sitio web de carga rápida (que también incluye a usted y a sus lectores), por lo que, por supuesto, ya sabe que las velocidades de carga del sitio web afectan la experiencia del usuario.En esta publicación, no vamos a convencerte aún más de por qué necesitas un sitio de WordPress más rápido, ni a compartir contigo cómo editar PHP, javascript y bases de datos, todos esos conocimientos técnicos para optimizar aún más tu sitio.¿Por qué en