es.hideout-lastation.com
es.hideout-lastation.com
Guía para principiantes al desarrollo de complementos de WordPress
El CMS de WordPress ha cambiado el aspecto de nuestra Internet y ha permitido que una oleada de nuevas ideas prospere y su movimiento de código abierto tiene una fuerte presencia enraizada en el desarrollo de software y web. WordPress es una plataforma de blogs que tiene la capacidad de lanzarse a muchos otros scripts, como foros web, bolsas de trabajo e incluso un clásico sistema de administración de contenido de la página web.
Analizaremos algunas maneras para comenzar con el desarrollo de complementos para WordPress. Los pasos son bastante simples y no requieren una gran dedicación para estudiar. Conocimiento rudimentario de PHP sería útil incluso con una comprensión básica de la estructura de archivos de WordPress y el panel de administración.
En este breve tutorial repasaremos los pasos básicos necesarios para crear un plugin simple de WordPress. La funcionalidad se usará para crear extractos dinámicos basados en el número pasado a nuestra llamada de función. Deberá cargar el archivo de complemento y activarlo desde el Panel de administración, luego realizar un seguimiento llamando a nuestra función desde cualquier página en la que desee que aparezca el fragmento. Los enlaces al código fuente completo del complemento ya se han agregado más adelante en este artículo :)
¿Por qué desarrollar para WordPress?
Los complementos son una excelente manera de mejorar la funcionalidad de su blog al agregar funciones adicionales. Estos pueden colocarse en cualquier lugar dentro de su plantilla mediante ganchos de función. Con el tiempo, la extensibilidad del sistema de plugins de WordPress ha permitido un enorme crecimiento y cientos de piezas de software enviadas por los desarrolladores.
WordPress ofrece específicamente funciones tan avanzadas en su CMS que los complementos únicos son pocos y distantes. Como desarrollador, usted tiene control total sobre los detalles de back-end de su weblog. Contratar a un desarrollador de PHP para crear un complemento de sistema costaría mucho más de lo que imagina, y la API es bastante fácil de usar y aprender por sí misma.

Como argumento secundario, desarrollar WordPress es una buena práctica para sintonizar otras áreas. Crear complementos más pequeños y widgets de barra lateral en WordPress lo ayudará a desarrollar una comprensión de cómo funciona realmente el sistema de fondo. Esto no solo se limita a WordPress, ya que obtendrá una comprensión más profunda de la gran mayoría de los sistemas de contenido.
1. Estructura de carpetas de WP
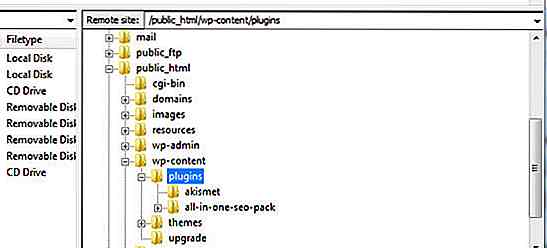
Una introducción a la estructura de carpetas de WordPress mostrará los directorios básicos de la aplicación. Dentro de wp-content encontrarás un directorio de complementos . Aquí es donde se alojarán todos sus complementos individuales, ya sea archivos individuales o subdirectorios debidamente nombrados.
Para los plug-ins más pequeños que solo requieren un único archivo .php, tiene la opción de colocarlo directamente en el directorio de plug-ins. Sin embargo, cuando comienzas a desarrollar aplicaciones más complicadas, es mucho más útil crear un subdirectorio con el nombre de tu complemento. En el interior puedes incluir JavaScript, CSS y HTML junto con tus funciones de PHP.

Un archivo readme.txt también puede ser útil si planea ofrecer su complemento para descargar. Este archivo debe incluir su nombre y lo que hace el complemento. Como autor, también puede considerar incluir detalles sobre cada revisión y qué actualizaciones se han publicado.
2. Iniciando su archivo PHP
Al crear un nuevo complemento, deberá comenzar con un simple archivo PHP. Puede nombrar cualquier cosa, pero generalmente debe reflejar el nombre oficial de su complemento. Así que, por ejemplo, he creado nuestro código base y he nombrado mi archivo hongkiat-excerpt.phps.
Las primeras líneas de su complemento deben ser información de comentarios para el motor de análisis. Esto es extremadamente importante ya que WordPress no podrá procesar su archivo sin él. Debajo hay un snippit de código de ejemplo que puedes copiar y moldear para ti.
El nombre del complemento es lo que se mostrará en el panel de administración cuando vaya a activar. Lo mismo con el URI que se colocará en el panel de detalles dentro del panel de complementos. Aunque no es obligatorio incluir una versión o descripción, su plugin se ve mucho más profesional.
3. Convenciones de nomenclatura de WordPress y mejores prácticas
Hay algunas maneras de estructurar realmente su complemento. Muchas veces los desarrolladores de PHP crearán un sistema de clases completo para evitar colisiones con funciones y nombres de variables. Si no está familiarizado con la funcionalidad avanzada de OOP de PHP, entonces lo mejor es simplemente escribir su código en funciones de muestra.
Entonces, para nuestro código de ejemplo, escribiremos una sola función para albergar nuestros datos. También necesitamos definir algunas variables que son clave para implementar dentro de nuestros archivos de plantilla. A continuación se muestra un ejemplo de código tomado de nuestro archivo de complemento con la lógica central eliminada.

Al escribir su código de muestra, es mejor seguir las normas y guías establecidas por WordPress. Debido a que hay tantas funciones internas ya definidas, puede evitar duplicados al ponerle un prefijo a todas sus variables y nombres de funciones.
En los ejemplos anteriores, hemos prefijado todos nuestros nombres de configuración con hongkiat . Esto se puede reemplazar con cualquier palabra clave de su elección generalmente relacionada con su nombre de complemento. El código anterior es solo una configuración de muestra y no debe pertenecer a nuestro complemento final. Esto es solo para darle una idea de cómo deben escribirse sus nombres de variables y llamadas a funciones.
4. Inmersión en filtros y acciones
Hay otro concepto digno de mención antes de saltar a nuestro código en bruto. Las acciones y los filtros son dos conceptos completamente diferentes que se relacionan profundamente en la forma en que manipulan los datos de los complementos.
Estos dos bits de código vienen estándar dentro de la API de WordPress. Los filtros y las acciones permiten a los desarrolladores de complementos actualizar partes de código en el panel de administración de WordPress correspondiente a su nuevo complemento. Esto significa que puede agregar una nueva pestaña en la barra lateral o enlaces de configuraciones adicionales para sus opciones de Plug-in.

Comprender add_filter ()
Se usa un filtro en un poco de texto o datos que se pasan a WordPress. Con los filtros, puedes literalmente filtrar el contenido a través de tus propias funciones escritas para cambiar los datos de cualquier manera.
Por ejemplo, puede crear un filtro para cambiar $the_content que es una variable establecida por WordPress que contiene todo el contenido de la publicación de un artículo de WordPress. Para nuestro complemento, tomaremos $the_content y $the_content la longitud de los caracteres en un extracto.
Los filtros son útiles cuando escribe complementos para personalizar el aspecto de su blog. Estos son especialmente populares cuando se escriben widgets de la barra lateral o funciones más pequeñas para cambiar cómo se debe mostrar una publicación. A continuación se muestra una línea de muestra de código que muestra cómo aplicar un filtro.
add_filter ('wp_title', 'hongkiat_func'); Aquí estamos agregando un filtro en el título de la página de WordPress. Tenga en cuenta que este código no se relaciona con nuestro complemento oficial y solo se usa aquí como ejemplo.
La función add_filter es nativa de WordPress y se usa para agregar un nuevo filtro a una variable que se encuentra en el contenido de la página. En la línea de arriba $wp_title que contiene el título de nuestra página actual. Estamos pasando esta variable a una función falsa titulada hongkiat_func() que podría manipular y devolver una nueva etiqueta de título para cualquier propósito.

Comprender add_action ()
Las acciones son similares a los filtros en el sentido de que no funcionan en bits de datos, sino que se dirigen a áreas predefinidas en sus plantillas y en el panel de administración. Como ejemplo, puede aplicar una acción cada vez que actualice o edite el contenido de una página. WordPress ofrece una lista de acciones completa en su documentación API. A continuación hay una pequeña lista de ejemplos de acciones para que se familiarice con algunas de las áreas de destino predefinidas.
- publish_post : se llama cuando se publica una publicación o cuando el estado cambia a "publicado"
- save_post : se llama cuando se crea una publicación / página desde el inicio o la actualización.
- wp_head : se llama cuando se carga la plantilla y ejecuta la función
wp_head() - loop_end : se llama inmediatamente después de que la publicación final se haya procesado mediante el bucle de WordPress.
- trackback_post : se llama siempre que se agrega un nuevo trackback a una publicación
Nuevamente, podemos ver cuán simple se reduce a este fragmento de código. Si puede entender la diferencia entre las acciones y los filtros, estará mucho más cerca de crear complementos completos de WordPress que funcionen. A continuación hay otra línea de código inicializando una función de acción en el gancho save_post . Para aclarar nuevamente esto no pertenece a nuestro actual complemento de desarrollo y solo se usa como un ejemplo de código para comprender la función add_action() .
add_action ('save_post', 'notify'); Entonces aquí vemos una configuración similar a before con add_filter() . Necesitamos 2 variables, la primera contiene el nombre de nuestro gancho al que nos dirigimos. En este caso, save_post que significa que cada vez que se guarda una nueva publicación, llamaremos a nuestra función definida en la segunda posición ( notify() ). Obviamente, puede actualizar notificar para que sea el nombre de función que desee ejecutar, sin embargo, esto no es necesario para nuestro complemento de ejemplo actual.
Terminando nuestra lógica de complementos
Terminando nuestro camino agregaremos nuestra función final directamente a nuestro archivo de complemento. La documentación de la API es muy específica y proporciona un recurso excelente para los desarrolladores que pueden tener preguntas avanzadas. El material puede parecer difícil si no está familiarizado con PHP, pero tómese su tiempo con los conceptos y las cosas comenzarán a fluir naturalmente.
La función siguiente se debe agregar directamente después del comentario del encabezado de su complemento. Alternativamente, esto también podría colocarse dentro del archivo functions.php su tema. El código se usa para crear contenido de publicación dinámico basado en un rango limitado de caracteres.
Por lo tanto, para nuestro ejemplo, podemos limitar extractos de historias de solo 55 caracteres con la función hk_trim_content() . Fácilmente puede llamar a este fragmento de código desde un widget de barra lateral o uno de sus archivos de tema para reemplazar $the_content .
= $ limit) {array_pop ($ contenido); $ content = implode ("", $ content) .'... '; } else {$ content = implode ("", $ contenido); } $ content = preg_replace ('/\[.+\]/', '', $ contenido); $ content = apply_filters ('the_content', $ content); devolver $ contenido; }?> No se debe esperar que comprenda completamente todas las variables internas o funciones utilizadas aquí. Solo obtener un entendimiento general de cómo deben escribirse sus funciones y cómo se vería un conjunto de ejemplos es un muy buen comienzo.
También puede notar que estamos utilizando una llamada a apply_filters que es otra función específica de WordPress. Este es otro aspecto que no es necesario comprender por completo, pero sí ayuda con la programación futura a través de WP. Consulte la página de referencia de apply_filters para obtener más detalles y preguntas frecuentes sobre el tema.
La función central anterior se llama hk_trim_content() . Esto solo requiere 1 parámetro llamado $limit . Esto también podría acortarse a $lim que debería almacenar un número entero que especifique cuántos caracteres limitará tu fragmento. El contenido se utiliza en páginas de publicación completa y también en páginas estáticas (sobre nosotros, contacto).
Por lo tanto, para llamar a esta función, necesitaríamos agregar el parámetro en nuestros archivos de plantilla. Esto podría colocarse en algún lugar de su archivo index.php o loop.php solicitará que instale primero el complemento. Ejemplo a continuación:
Instalar y ejecutar el complemento
He creado un archivo de muestra para el complemento para la demostración si desea omitir la codificación. Simplemente descargue este archivo (cámbiele el nombre a .php) o copie / pegue el código en un nuevo documento PHP y cárguelo en su directorio /wp-content/plugins .

Una vez que haya terminado, querrá acceder al panel de administración de WordPress y explorar su conjunto actual de complementos para la demostración que acaba de instalar. Una vez que lo active, nada nuevo sucederá, no hasta que agreguemos manualmente nuestra llamada a la función. Para hacer esto simplemente navega Appearance -> Editor y busca single.php .
Este archivo contiene toda la plantilla HTML / CSS para su página de publicación de artículo básico. Desplácese hacia abajo hasta que encuentre the_content() y reemplace con el código de ejemplo anterior. Esto limitará todas las páginas de sus artículos a 55 caracteres, independientemente de la vista que se use. También podría agregar esta función a páginas similares en su directorio de plantillas como search.php o archive.php .
Conclusión
Estos son algunos de los elementos básicos para comenzar a trabajar en el desarrollo de WordPress. El sistema de complementos es enorme y contiene una gran cantidad de funcionalidad interna. Si ya tiene una idea para un complemento, pruébela en una instalación local de WordPress para practicar estos temas.
Si todavía está confundido con gran parte de la información, puede revisar la documentación de WordPress y buscar allí su respuesta. La comunidad de desarrollo está llena de usuarios útiles y los foros contienen archivos con preguntas de años atrás.

6 frases en anuncios de trabajo independientes que gritan NO APLIQUE
En un día de trabajo determinado, ¿cuántas horas pasa en sitios de trabajo de trolling? ¿Uno? ¿Dos? ¿Las cuatro? A primera vista, esas horas no parecen ser un gran problema. Una hora al día no es nada en comparación con el tiempo habitual que le lleva escribir, diseñar, programar o comercializar, ¿verdad? Hagamos

10 mini computadoras de bolsillo pero potentes
Nuestras actividades diarias están tan impulsadas por nuestras computadoras y dispositivos móviles que era solo cuestión de tiempo antes de que aparecieran las mini PC. Al igual que sus contrapartes más grandes, de la vieja escuela, estas mini computadoras llevan procesadores, sistemas operativos, memoria RAM e incluso medios de almacenamiento, pero solo necesitan una fracción del suministro de energía para funcionar, y también una fracción del precio que poseen.También