es.hideout-lastation.com
es.hideout-lastation.com
Una introducción al diseño atómico para diseñadores web
La modularidad, la reutilización y la escalabilidad no son solo conceptos de codificación, sino que también puede utilizarlos para crear sistemas de diseño mejor optimizados . El diseño atómico es una nueva metodología para construir UI efectivas de abajo hacia arriba, utilizando una analogía química .
En lugar de diseñar colecciones de páginas web, el diseño atómico comienza con los componentes de UI más simples llamados átomos (botones, elementos de menú, etc.) y construye toda la UI en cuatro etapas más: moléculas, organismos, plantillas y páginas .
 El libro
El libro La metodología fue creada por el diseñador Brad Frost con el objetivo de "crear sistemas de diseño de IU exitosos" . El diseño atómico fue lanzado como un libro que puedes leer en línea de forma gratuita, u ordenarlo también en rústica ($ 20.00) o en un libro electrónico ($ 10.00).
El diseño atómico aborda el diseño de la interfaz de usuario desde una nueva perspectiva que con suerte agitará un poco el panorama del diseño web . Este artículo intenta dar una introducción a esta metodología, pero el libro entra en la explicación mucho más allá, así que léelo si puedes, vale la pena.
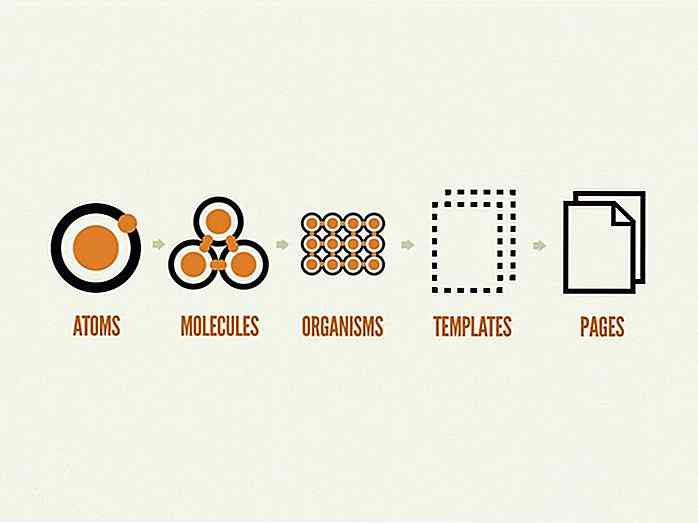
 Jerarquía de diseño atómico
Jerarquía de diseño atómico El diseño atómico es básicamente un modelo mental que hace que los diseñadores piensen en las páginas web como una jerarquía de componentes reutilizables . La jerarquía del diseño atómico está formada por cinco etapas ; cada etapa está compuesta de un grupo de componentes de la etapa anterior. Las cinco etapas se suman en un sistema de diseño de interfaz claro y lógico. Ellos son los siguientes:
- Átomos
- Moléculas
- Organismos
- Plantillas
- Páginas
1. Átomos
Al igual que en la química, los átomos son los componentes más pequeños que no se pueden descomponer más . Por lo tanto, los átomos son los elementos HTML básicos, como botones, etiquetas y campos de entrada, que proporcionan las unidades más pequeñas de una página web.
Por supuesto, no todos los elementos HTML son átomos, por ejemplo, elementos de sección (
Los átomos no son simplemente los elementos HTML, sino también sus estilos de pertenencia : fuentes, colores, dimensiones y otras reglas de estilo CSS. Con las propias palabras de Brad, los átomos "demuestran todos tus estilos básicos de un vistazo" .
Átomos - Ejemplo
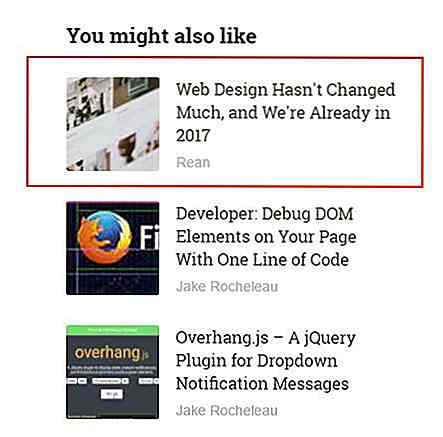
Aquí hay un ejemplo de nuestro sitio web. Los titulares de publicaciones recomendadas pueden representar un tipo de átomo ; usan el mismo código HTML y CSS y se pueden distinguir fácilmente del resto del contenido.
 Tenga en cuenta que Hongkiat.com no fue diseñado teniendo en cuenta el diseño atómico, aquí solo se usa con fines de demostración .
Tenga en cuenta que Hongkiat.com no fue diseñado teniendo en cuenta el diseño atómico, aquí solo se usa con fines de demostración .La esencia del diseño atómico es diseñar la IU desde abajo hacia arriba usando estas cinco etapas, no para identificar los componentes del diseño atómico después.
2. Moléculas
Una molécula está formada por un grupo de átomos . Las moléculas constituyen la siguiente etapa en la jerarquía de diseño atómico. Piense en elementos de UI más simples que ya están hechos de más de un elemento HTML, como un formulario de búsqueda o una publicación recomendada en la barra lateral.
Ser organizado en una molécula da un propósito a cada átomo. En un grupo más grande (molécula), los átomos deben respaldarse y complementarse, deben funcionar bien juntos para crear un diseño utilizable.
Por ejemplo, el título (un átomo) debe tener más énfasis (fuentes más grandes, más peso, etc.) que el nombre del autor (otro átomo) en el bloque de publicaciones recomendado. De esta forma, los dos átomos están "destinados" a trabajar en equipo para obtener el mejor resultado.
Moléculas - Ejemplo
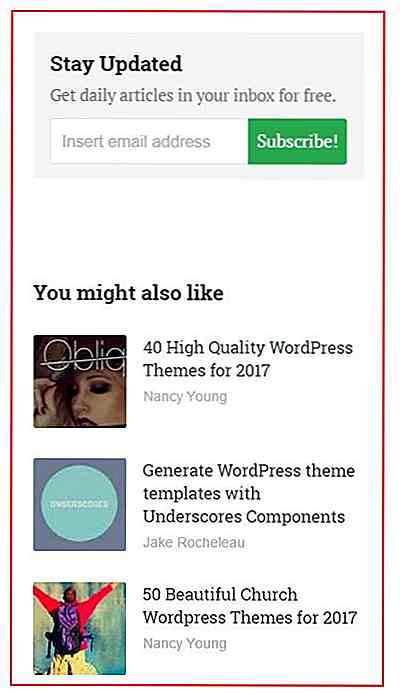
Usando nuestro ejemplo anterior, puede ver que en la barra lateral de Hongkiat, un bloque de publicación recomendada podría verse como una molécula. Una molécula post recomendada está formada por tres átomos : una miniatura, un título y el nombre del autor átomo.
 3. Organismos
3. Organismos Los organismos están compuestos por un grupo de moléculas, átomos (y a veces otros organismos) . En el diseño web, los organismos son componentes de IU más complejos que representan secciones definitivas de la página, como un encabezado, un pie de página o una barra lateral.
Los organismos pueden estar formados por diferentes tipos de moléculas, por ejemplo, una barra lateral puede consistir en una barra de búsqueda y diferentes tipos de artilugios, o de la misma molécula repetida varias veces, por ejemplo, un puñado de bloques post relacionados uno debajo del otro. Y, puede ser la combinación de estos dos.
Organismos - Ejemplo
En el sitio web de Hongkiat, la barra lateral podría ser un organismo. Está compuesto por una barra de búsqueda (un tipo de molécula, que se muestra solo una vez) y varias publicaciones recomendadas (otro tipo de molécula, que se muestra muchas veces).
Sin embargo, el organismo de la barra lateral también se puede ver como la composición de una molécula (la barra de búsqueda) y otro organismo (el widget de publicación recomendado con varias publicaciones recomendadas). El diseño atómico es un modelo flexible, las reglas no son muy estrictas, por lo que en este caso podemos definir el mismo bloque de construcción como una molécula y un organismo.
 4. Plantillas
4. Plantillas La siguiente etapa en la jerarquía de diseño atómico son plantillas . Como puede ver, aquí es cuando el diseño atómico deja de usar la analogía química . Brad se abstiene de la terminología en este punto ya que piensa que es menos comprensible para los clientes y otras partes interesadas, y son esencialmente las dos últimas etapas (plantillas y páginas) que los diseñadores deben vender.
Las plantillas están compuestas de organismos. Son objetos a nivel de página pero sin el contenido final . El propósito de las plantillas es representar la estructura del contenido subyacente.
Las plantillas muestran cómo diferentes átomos, moléculas, organismos "funcionan juntos en el contexto de un diseño" . Básicamente representan el esqueleto de una página .
Plantillas - Ejemplo
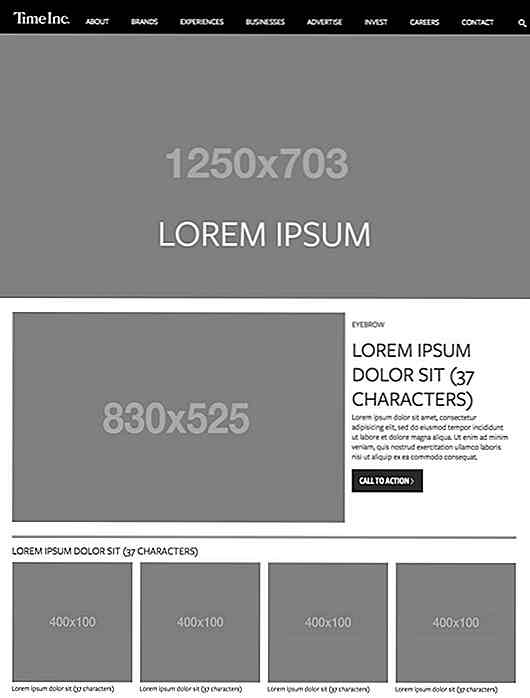
Por ejemplo, piense en una plantilla de página de inicio con imágenes de marcador de posición y bloques de texto lorem ipsum.
A continuación, puede ver un ejemplo del libro de Diseño Atómico. Es la plantilla de página de inicio de la revista TimeInc. Los átomos, las moléculas y los organismos están todos en su lugar, pero solo con contenido esquemático .
 5. Páginas
5. Páginas Las páginas representan la última etapa de la jerarquía de diseño atómico. Las páginas son las "instancias específicas de plantillas" . En la etapa de página, las plantillas se completan con contenido real (copia, microcopía, imágenes, videos, etc.), tal como aparecerán en la interfaz de usuario real.
Las páginas permiten a los diseñadores ver cómo se verá la experiencia final del usuario, probar el diseño con usuarios reales y medir qué tan bien funciona en términos de usabilidad, conversión, accesibilidad y otras métricas.
Páginas y variaciones de plantilla
El otro objetivo de la etapa de la página es hacer que las variaciones de la plantilla sean posibles. Hablamos de las variaciones de la plantilla cuando la plantilla subyacente es la misma, pero el contenido de la población es (ligeramente) diferente . Por ejemplo, si desea mostrar contenido diferente a diferentes grupos de usuarios (por ejemplo, para visitantes versus usuarios que han iniciado sesión), o cuando un título es mucho más largo que los demás.
Usar variaciones de plantilla es crucial si queremos crear interfaces de usuario consistentes y flexibles . Los componentes más pequeños (átomos, moléculas, organismos) deben funcionar bien en diferentes escenarios .
Por ejemplo, un botón debe poder hacer clic con cualquiera de los elementos que lo rodean . Si no se ve procesable en una determinada variación, debe rediseñar el átomo del botón hasta que se ajuste a todos los casos de uso .
Páginas - Ejemplo
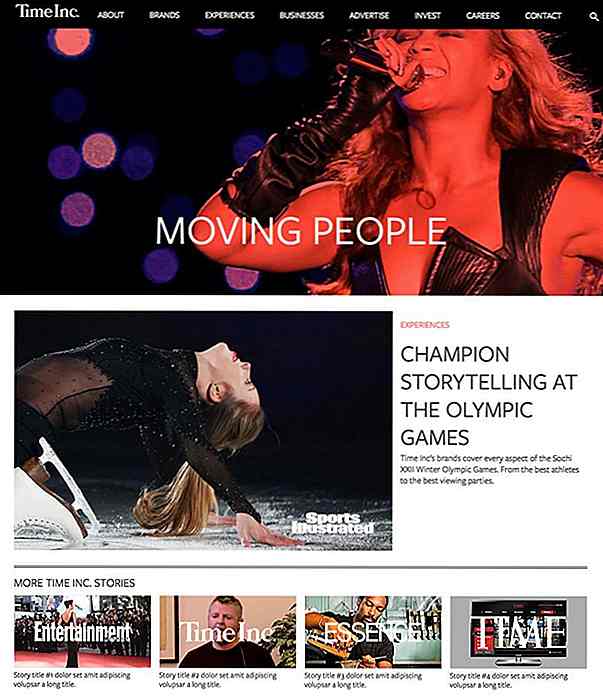
A continuación, puede ver la etapa de la página de la plantilla de la página de inicio de TimeInc anterior. Se ve diferente, ¿eh? Sin embargo, esta es solo una variación de plantilla . Para tener una IU efectiva, el equipo de diseño tiene que pensar mucho sobre lo que puede cambiar en el sitio real. Luego, también deben probar el diseño para la variación de esa plantilla (página).


8 Limitaciones de Tumblr que probablemente no sepa
Ya hemos cubierto algunos consejos y trucos de Tumblr que pueden ayudarlo con su experiencia de blogging. Además de eso, presentamos algunas herramientas y extensiones para sacar el máximo provecho de Tumblr. Pero apostamos a que no sabía que existen limitaciones en cuanto a lo que puede hacer en Tumblr, por ejemplo, solo puede publicar una determinada cantidad de publicaciones por día . Un

SuperTube - YouTube Pop Up Player para Android
¿No te gusta estar atrapado dentro de la aplicación de Youtube mientras miras un video? Es la era de la multitarea, por supuesto, y si alguna vez pensaste en encontrar una aplicación que te permita ver tus videos en una ventana emergente, entonces estás en el artículo correcto.Presentamos SuperTube, una aplicación única que es capaz de ejecutar cualquier video de YouTube en segundo plano . ¿Qué


![Averigüe qué tipo de procrastinator es usted [Infografía]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)